自定义dialog基础版
很多时候,我们在使用android sdk提供的alerdialog的时候,会因为你的系统的不同而产生不同的效果,就好比如你刷的是MIUI的系统,弹出框都会在顶部显示!这里简单的介绍自定义弹出框的应用。
首先创建布局文件dialog:
代码:
其次创建MyCustomDialog类继承Dialog:
代码:
package com.xzw.custom.dialog;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
/**
* 自定义dialog
*/
public class MyCustomDialog extends Dialog {
//定义回调事件,用于dialog的点击事件
public interface OnCustomDialogListener{
public void back(String name);
}
private String name;
private OnCustomDialogListener customDialogListener;
EditText etName;
public MyCustomDialog(Context context,String name,OnCustomDialogListener customDialogListener) {
super(context);
this.name = name;
this.customDialogListener = customDialogListener;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog);
//设置标题
setTitle(name);
etName = (EditText)findViewById(R.id.edit);
Button clickBtn = (Button) findViewById(R.id.clickbtn);
clickBtn.setOnClickListener(clickListener);
}
private View.OnClickListener clickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
customDialogListener.back(String.valueOf(etName.getText()));
MyCustomDialog.this.dismiss();
}
};
}
最后再完成MainActivity:
代码:
package com.xzw.custom.dialog;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener {
private TextView resultText;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
resultText = (TextView) findViewById(R.id.result);
Button showDialogBtn = (Button) findViewById(R.id.showdialog);
showDialogBtn.setOnClickListener(this);
}
@Override
public void onClick(View v) {
MyCustomDialog dialog = new MyCustomDialog(this,"Enter your name",new MyCustomDialog.OnCustomDialogListener() {
@Override
public void back(String name) {
resultText.setText("Enter name is "+name);
}
});
dialog.show();
}
}
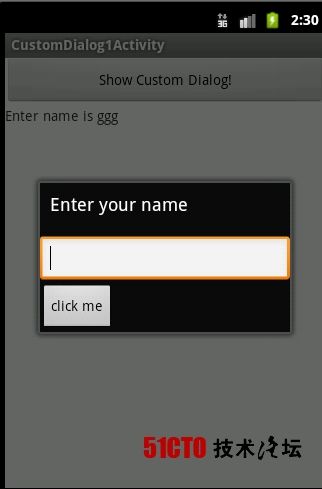
效果如图:
炫酷升级版
在日常开发过程中,Android自带的对话框控件美观程度远远满足不了开发的要求,特别是相对于移植开发,下面描述的demo是基于1280X720分辨率实现的效果。
自定义对话框和上次记录的自定义RatingBar非常类似,都是通过在styles.xml里面继承父类(此处是Dialog)的样式。
styles.xml
我们下面将要做下面三个效果:
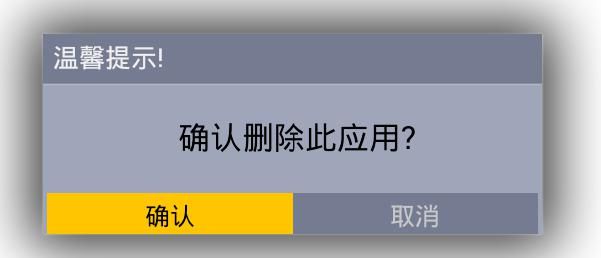
(1)带选择确认框的提示
(2)图片+文字的提示
(3)图片+图片
实现上面三个效果我们只需要继承一个Dialog类,然后根据不同的布局添加相对应的xml布局就可以简单实现功能扩展的效果了。
1.继承Dialog类,重写父类的方法,并添加子类自己的方法。
NoticeDialog.java,继承于Dialog父类,实现了点击事件的接口,如果有确认选择框,则把确认选择框的控件添加click事件监听,通过在回调方法在UI主线程里面实现界面更新和逻辑操作。
package com.zlc.dialog;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.TextView;
public class NoticeDialog extends Dialog implements OnClickListener{
Context context;
private NoticeDialogListener listener;
//对话框事件监听接口,用于处理回调点击事件
public interface NoticeDialogListener {
public void onClick(View view);
}
public NoticeDialog(Context context) {
super(context);
// TODO Auto-generated constructor stub
this.context = context;
}
public NoticeDialog(Context context,int theme){
super(context, theme);
this.context = context;
}
public NoticeDialog(Context context,int theme,NoticeDialogListener listener){
super(context, theme);
this.context = context;
this.listener = listener;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView enter = (TextView)findViewById(R.id.dialog_enter);//确定控件
TextView cancel = (TextView)findViewById(R.id.dialog_cancle);//取消控件
if(enter != null && cancel != null){//如果是不带确认选择框,不做事件监听操作
enter.setOnClickListener(this);
cancel.setOnClickListener(this);
enter.requestFocus();
}
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
listener.onClick(v);
}
}
2.对应上面三个效果,添加不同的xml布局。
(1)带选择确认框的提示dialog_notice_choise.xml
(2)图片+文字的提示dialog_notice_ing.xml
(3)图片+图片dialog_notice_finish.xml
3.在MainActivity实现对自定义对话框的添加显示。
MainActivity.java,在进行对话框切换显示的时候,只需要设置不同的xml配置文件就行了。(注意:NoticeDialog里面的构造方法的context参数只能是XXXActivity.this,不能是通过getApplicationContext获取的context对象)
package com.zlc.dialog;
import java.util.Timer;
import java.util.TimerTask;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import com.zlc.dialog.NoticeDialog.NoticeDialogListener;
public class MainActivity extends Activity {
private Context context;
private NoticeDialog notiDialog;
int count = 0;
Handler handler;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
context = getApplicationContext();
notiDialog = new NoticeDialog(MainActivity.this,
R.style.NoticeDialog, new NoticeDialogListener() {
@Override
public void onClick(View view) {
try {
if(view.getId() == R.id.dialog_enter){
notiDialog.dismiss();
//TODO 购买
}
notiDialog.dismiss();
} catch (Exception e) {
e.printStackTrace();
}
}
});
notiDialog.setContentView(R.layout.dialog_notice_choise);
notiDialog.show();
Timer timer = new Timer();
handler = new Myhandler();
timer.schedule(new TimerTask() {
@Override
public void run() {
// TODO Auto-generated method stub
count = count % 4;
notiDialog.cancel();
handler.sendEmptyMessage(count);
count ++;
}
}, 3000, 3000);
}
private class Myhandler extends Handler{
@Override
public void handleMessage(Message msg) {
// TODO Auto-generated method stub
switch (msg.what) {
case 0:
notiDialog.setContentView(R.layout.dialog_notice_ing);
break;
case 1:
notiDialog.setContentView(R.layout.dialog_notice_finish);
break;
case 2:
notiDialog.setContentView(R.layout.dialog_notice_choise);
break;
default:
break;
}
notiDialog.show();
}
}
}