- 6. Fabric 拖拽元素到画布
Lanwarf-前端开发
Fabricfabric前端javascript
监听元素是否被下放到画布上canvas.on('drop',elt=>{//画布元素距离浏览器左侧和顶部的距离letoffset={left:canvas.getSelectionElement().getBoundingClientRect().left,top:canvas.getSelectionElement().getBoundingClientRect().top}//鼠标坐标转换成画
- 一个做图片懒加载能用到的api
MrYang_b51b
$().getBoundingClientRect()转载连接:https://zhuanlan.zhihu.com/p/55311726
- react将选中本文自动滑动到容器可视区域内
mytac
react.jsjavascript前端
//自动滚动到可视区域内useEffect(()=>{consttarget=ref;constwrapper=wrapperRef?.current;if(target&&wrapperRef){constrect=target.getBoundingClientRect();constwrapperRect=wrapper.getBoundingClientRect();constisVisi
- 使用vue3自定义指令实现Tooltip
不怕麻烦的鹿丸
Vuejavascriptvue.js前端
效果预览:实现代码:directive.jsimport{nextTick}from"vue"functionelFover(e){//e.el.classList.add('hover')letres=e.el.getBoundingClientRect()//console.log(res)letdom_tooltip=document.querySelector('.c-tooltip')i
- JS获取鼠标在元素内的相对坐标
海天鹰
JSjavascript
canvas.onmousemove=function(e){varrect=canvas.getBoundingClientRect();canvas.title=parseInt(e.x-rect.x)+','+parseInt(e.y-rect.top);};
- 响应式Web开发项目教程(HTML5+CSS3+Bootstrap)第2版 例5-3 getBoundingClientRect()
m0_73657966
前端html5css3
代码getBoundingClientRect()functiongetRect(){varobj=document.getElementById('example');//获取元素对象varobjRect=obj.getBoundingClientRect(0);//获取按钮位置//当调用该方法时弹出元素的信息(上、右、下和左边界分别相对浏览器视图的位置)alert('top:'+objRect
- Js一些冷门的高级方法(持续更新)
前端怎么个事
javascript前端开发语言
文章目录getBoundingClientRect()createNodeIterator()requestAnimationFrame()getBoundingClientRect()getBoundingClientRect()是一个用于获取元素位置和尺寸信息的方法。它返回一个DOMRect对象,其提供了元素的大小及其相对于视口的位置,其中包含了以下属性:x:元素左边界相对于视口的x坐标。y:
- 浏览器打印长table时按页拆分
zhongshizhi91
CSS3js基础javascripthtml5前端css3
需求浏览器中打印高度未知的复杂table,如果不做任何处理,使用window.print()打印则打印中因为不存在断行.多张纸中不美观.需要按A4纸高度拆分table的行进行打印解决方案获取所有的行标签tr元素通过循环tr元素和getBoundingClientRect获取元素与整个table左上角的距离如果距离高度超过了1页纸的高度则直接在此tr元素前插入一个指定高度的div.达到分页效果基础知
- 使用getBoundingClientRect()检测元素外点击
海天鹰
JSjavascript
菜单#menu{position:absolute;background:white;border:1pxsolidgray;width:100px;display:none;}#menudiv:hover{background:#ddd;}编辑删除长按显示菜单https://www.5axxw.com/questions/simple/nyzvs3vartimer;varimg=document
- 关于getBoundingClientRect()
大菜鸟呀
varodiv1=document.getElementById("div1");odiv1.getBoundingClientRect().width..........元素的可视宽度odiv1.getBoundingClientRect().height..........元素的可视高度odiv1.getBoundingClientRect().left..........元素左侧到可视区左侧
- js获取光标坐标
计算机辅助工程
javascript前端vue.js
方法一:使用事件对象的clientX和clientY属性获取光标坐标:document.addEventListener('mousemove',function(event){varx=event.clientX;vary=event.clientY;console.log('光标位置:',x,y);});方法二:使用getBoundingClientRect()方法获取目标元素的位置信息:va
- 手写视频裁剪框
眾K
VUEjavascript前端开发语言
jsstartInteraction(e){constbox=this.$refs.cropBox;constboxRect=box.getBoundingClientRect();constmouseX=e.clientX-boxRect.left;constmouseY=e.clientY-boxRect.top;if(mouseX=boxRect.width-this.resizeHandl
- 原生PC端适应所有屏幕
是妍妍吖
设计稿的宽度是1920px(需要适应所有屏幕):image.pngimage.png任意尺寸的设计稿(自适应)假设设计稿的宽度为XXXpx;(function(){varb=document.documentElement,a=function(){vara=b.getBoundingClientRect().width;b.style.fontSize=(a/XXX)*100+"px";},c=
- js 获取元素宽高的几种方法
@小倪同学
javascript前端开发语言
1、Element.style.width/height只能获取内联样式2、window.getComputedStyle(ele).width/height可获取实时的style3、Element.currentStyle.width/height功能与第二点相同,只存在于旧版本IE中(IE9以下),除了做旧版IE兼容,就不要用它了。4、Element.getBoundingClientRect
- HTML5结构规范
云上锦书
#前端基础html5前端html
一,getBoundingClientRect;用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。const elTop = el.getBoundingClientRect().top;二,WebWorker当在HTML页面中执行脚本时,页面是不可响应的,直到脚本已完成。Webworker是运行在后台的JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做
- 移动端自适应
xuesan
window.addEventListener('orientationchange',setRem);window.addEventListener('resize',setRem);setRem()functionsetRem(){varhtml=document.querySelector('html');varwidth=html.getBoundingClientRect().width
- PointerEvent实现拖动滑块效果
King_960725
vue3前端
效果展示:代码:滑块import{ref}from'vue'constsliderRef=ref()constsliderBoxRef=ref()letshiftX=0//鼠标指针位置距离滑块左侧的距离constpointerdown=(e:PointerEvent)=>{shiftX=e.clientX-sliderRef.value.getBoundingClientRect().left//
- quickapp_快应用_DOM节点
乖女子@@@
快应用前端快应用
DOM$element获取某元素的宽高$element$element是通用方法(提供给所有组件调用的方法)获取指定id的组件dom对象,如果没有指定id,则返回根组件dom对象用法。this.$element('id名')获取某元素的宽高constelement=this.$element('元素id名')element.getBoundingClientRect({success:data=>
- getBoundingClientRect获取元素相对浏览器视口的位置
轻丨尘
getBoundingClientRect用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。getBoundingClientRect是DOM元素到浏览器可视范围的距离(不包含文档卷起的部分)。该函数返回一个Object对象,该对象有6个属性:top,lef,right,bottom,width,height;这里的top、left和css中的理解很相似,width、height是元
- Element Table 表格高度自适应
欲买桂花同载酒。。。
样式自适应elementui前端
之前是这样写的。。。getHeight(){this.$nextTick(()=>{this.$refs.multipleTable.$el.getBoundingClientRect().top;//表格距离浏览器的高度this.heights=window.innerHeight-this.$refs.multipleTable.$el.offsetTop-20;//20是表格底部需要空出的高
- [Vue3]自定义指令实现组件元素可拖拽移动
web老猴子
前端
实现思路:元素移动设计思路1.在光标按下的时刻记录下光标的绝对位置坐标(以视窗左上角为原点)(const{clientX,clientY}=evt)clientX/clientY事件属性返回当事件被触发时光标指针相对于浏览器页面当前body可视区域的x,y坐标。2.记录此时光标相对目标元素的位置。需要获取目标元素的绝对位置坐标(const{x,y}=el.getBoundingClientRect
- vue3自定义指令实现元素拖拽移动(自己练习)
Chuckkk
javascriptvue.js前端
constvMove={mounted(el){//console.log(el.getBoundingClientRect())获取元素位置//记录(translate)移动的初始位置letinitPoints={x:0,y:0}//鼠标开始的位置letstart={x:0,y:0}//鼠标移动结束的位置letend={x:0,y:0}//鼠标移动的距离letmove={x:0,y:0}el.o
- font-size.js
小白__
font-size.js文件分享:(function(){functionw(){varr=document.documentElement;//html标签的dom元素vara=r.getBoundingClientRect().width;if(a>750){a=750;}rem=a/7.5;r.style.fontSize=rem+"px"}vart;w();window.addEventL
- IntersectionObserver API 使用教程
硅谷干货
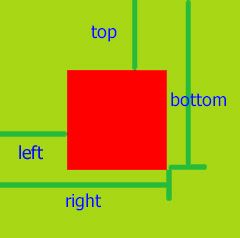
网页开发时,常常需要了解某个元素是否进入了"视口"(viewport),即用户能不能看到它。img上图的绿色方块不断滚动,顶部会提示它的可见性。传统的实现方法是,监听到scroll事件后,调用目标元素(绿色方块)的getBoundingClientRect()方法,得到它对应于视口左上角的坐标,再判断是否在视口之内。这种方法的缺点是,由于scroll事件密集发生,计算量很大,容易造成性能问题。目前
- iphone - 横屏适配解决方案
userDengDeng
htmlcss适配器模式
使用阿里的解决方案flexible设计稿横屏:1334*750设计稿竖屏:750*1334letdocEl=document.documentElementfunctionrefreshRem(){letwidth=docEl.getBoundingClientRect().widthletrealWidth=width/dprif
- Uncaught TypeError: Cannot read properties of undefined (reading ‘getBoundingClientRect‘)
OnlyCong
前端javascripthtml
使用ref为div元素赋予一个ID引用"more"{{more}}绑定滚动事件,获取该div距浏览器窗口顶端的距离 letscrollHeight=this.$refs.more.getBoundingClientRect().top;经常出现报错:UncaughtTypeError:Cannotreadpropertiesofundefined(reading'getBoundingClient
- JS控制屏幕自适应
yiqian091
!function(){varhtml=document.documentElement;varhWidth=html.getBoundingClientRect().width;html.style.fontSize=hWidth/15+'px';}();一般2倍图为750px,所有开发对应50px为1rem,而开发又在375宽开发,继续除以2,所以设计稿尺寸除以100就是对应的宽度。
- 最简单的纯 div 实现两点之间绘制线!!!
帝尊菜鸟
1024程序员节两点之间画线
今天1024,分享一个两点之间绘制线的方法,纯div绘制,拿之即用,希望搜索引擎能分享给需要的人。先看下效果图:可点击查看在线预览第一步:获取两个点的中心点坐标//中心点坐标(相较于滚动条外的dom边界)functionuseElementCenterPoint(el:HTMLElement){try{const{x,y,width,height}=el.getBoundingClientRect
- 反复报错Cannot read property 'getBoundingClientRect' of null
开心点朋友们人间不值得
image.png刚刚开发的时候发生了一个神奇的异常,不清楚生么原因导致重复发生'getBoundingClientRect'ofnull错误,仔细看了一下错误信息“UncaughtTypeError:Cannotreadproperty'getBoundingClientRect'ofnullatdraw”,这个draw,引起了我的怀疑,仔细看了一下错误的文件,我并没有引用过“jsPlugin-
- getBoundingClientRect使用场景(table固定表头)
Mr_linjw
前端javascripthtml
getBoundingClientRect()用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置,是DOM元素到浏览器可视范围的距离(不包含文档scroll的部分)。该函数返回一个Object对象,该对象有6个属性:top,lef,right,bottom,width,height;varobject=document.getElementById('box');rectObject=
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor