题目1: jQuery 中, $(document).ready()是什么意思?
描述:当DOM准备就绪的时候,指定一个函数来执行。
虽然JavaScript提供了load事件,当页面呈现时执行这个事件,直到所有东西,如图像已经完全接收前,此事件不会被触发。大多数情况下,只要DOM结构已完全加载时,脚本就可以运转了。传递处理函数给ready()方法,能保证DOM准备就绪好后执行这个函数,因此,这里是进行多有其他事件绑定及运行其他jQuery代码最佳的地方。当脚本依赖css属性值时,需要特别注意,保证外部的样式或内嵌样式被加载完后执行,在调用脚本。
如果执行代码需要在元素被加载之后才使用,(例如,取得图片大小需要在图片加载之后才知道),就需要将这样的代码放到load事件中去。
ready()方法通常和属性时不兼容的。如果load必须使用,要么就不要使用ready(),要么使用
jQuery的load()方法向window或一些指定元素绑定load事件。
一下三个语法全部等价:
- $(document).ready(handler)
- $().ready(handler)
- $(handler)
例子:
.ready()方法通常用于一个匿名函数:
$(document).ready(function(){
//handler for .ready() called.
});
这等价与调用:
$(function(){
//handler for .ready() called.
});
题目2: $node.html()和$node.text()的区别?
$node.html()在没有参数的时候,获取集合中的第一个匹配元素的HTML内容,当有参数的时候表示,设置每个匹配元素的html内容;
$node.text()在没有参数的时候,获取集合中每个元素的文本内容,包括后代(内容从父元素往子元素排列),有参数的时候,设置匹配元素集合中的每个元素的文本内容为指定文本内容。
题目3: $.extend 的作用和用法?
描述:将两个或更多的内容合并到第一个对象。
jQuery.extend(target[,object1][,objectN]) 1.0版本
target
类型:object
一个对象,如果附加的对象被传递给这个方法那么它将接收新的属性,如果它是唯一的参数将扩展jQuery的命名空间。
object1
类型:object
一个对象,它包含额外的属性合并到第一个参数
objextN
类型:object
包含额外的属性合并到第一个参数
jQuery.extend([deep],target[,object1][,objectN]) 1.1.4版本
deep
类型:Boolean
如果是true,合并成为递归(又叫做深拷贝)。
target
类型:object
一个对象,如果附加的对象被传递给这个方法那么它将接收新的属性,如果它是唯一的参数将扩展jQuery的命名空间。
object1
类型:object
一个对象,它包含额外的属性合并到第一个参数
objectN
类型:object
包含额外的属性合并到第一个参数
当我们提供两个或多个对象给$.extend(),对象的所有属性都添加在目标对象(target参数)。
请记住,目标对象将被修改,并且将通过$.extend()返回。然而,如果想保留原对象,我们可以通过传递一个空对象作为目标对象:
var object = $.extend({}, object1, object2);
在默认情况下,通过$.extend()合并操作不是递归(深拷贝)的;如果第一个对象的属性本身是一个对象或数组,那么它将完全用第二个对象相同的 key 重写一个属性。这些值不会合并。如果将true做为该函数的第一个参数,那么会在对象上进行递归的合并。
注意:第一个参数不支持false。
例子:
var object1 = {
red: 100,
box: { height: 100, weight: 20 , width: 100},
background: 10
};
var object2 = {
box: { height: 200, width: 200},
background: 97
};
$.extend(object1, object2); 合并两个对象,并修改第一个对象。
// object1 = {
red: 100,
box: { height: 200, width: 200},
background: 97
}
$.extend(true, object1, object2); 采用递归方式合并两个对象,并修改第一个对象。
// object2 = {
red: 100,
box: { height: 200, weight: 20, width: 200},
background: 97
}
题目4: jQuery 的链式调用是什么?
对同意个jQuery对象,我们可以用$(this).parents().siblings().addClass('hover')这样简化代码。
不用链式调用:
var $parents = $(this).parents();
var $siblings = $parents.siblings();
$siblings.addClass('hover');
题目5: jQuery 中 data 函数的作用
在匹配元素上存储任意相关的数据 或 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
contents:
- .data(key, value)
- .data(key, value)
- .data(obj)
- .data(key)
- .data(key)
- .data()
.data(key, value)
描述:在匹配元素上存储任意相关数据
.data(key, value)
key 类型:String 一个字符串,用于存储数据的名称。
value 类型:Object 新的数据值,它可以是任意的JavaScript数据类型,包括Array、Object.
.data(obj)
obj type: Object 一个用于更新数据的 键/值对
例子:
$("body").data("foo" , 18);
$("body").data("abc", { name: "text", sex: 20 });
$("body").data({cba:[a,b,c]});
$("body").data("foo"); // 18
$("body").data() // {foo: 18, abc: {name: "text", sex: 20}, cba:[a,b,c]}
.data(key)
描述:返回匹配的元素集合中的第一个元素的给定名称的数据存储的值
.data(key)
key type: String 存储数据名。
.data()
这个方法不接受任何参数。得到匹配元素的所有存储的数据
例子:
$('body').data('foo'); // undefined
$('body').data(); // undefined
题目6:写出以下功能对应的 jQuery 方法:
- 给元素 $node 添加 class active,给元素 $noed 删除 class active
$node.addClass('active'); 添加
$node.removeClass('active'); 删除
- 展示元素$node, 隐藏元素$node
普通
$node.hide(); 隐藏
$node.show(); 显示
$node.toggle(); 切换隐藏和显示
渐变
$node.fadeOut(); 隐藏
$node.fadeIn(); 显示
$node.fadeToggle(); 通过匹配的元素的不透明度动画,来显示或隐藏它们,方法执行匹配元素的不透明度动画。
滑动
$node.slideDown(); 显示
$node.slideUp(); 隐藏
$node.slideToggle(); 滑动的方式来切换显示或隐藏
- 获取元素$node 的 属性: id、src、title, 修改以上属性
获取
$node.attr('id');
$node.attr('src');
$node.attr('title');
修改
$node.attr('id', 'newId');
$node.attr('src', '/hello/a.jpg');
$node.attr('title', 'jQuery');
- 给$node 添加自定义属性data-src
$node.attr('data-src', '/hello/a.jpg');
- 在$ct 内部最开头添加元素$node
$ct.prepend($node);
$node.prependTo($ct);
- 在$ct 内部最末尾添加元素$node
$ct.append($node);
$node.appendTo($ct);
- 删除$node
$node.remove();
- 把$ct里内容清空
$ct.empty();
- 在$ct 里设置 html
$ct.html(' ');
- 获取、设置$node 的宽度、高度(分别不包括内边距、包括内边距、包括边框、包括外边距)
获取
不包括内边距
$node.height();
$node.width();
包括内边距
$node.innerHeight();
$node.innerWidth();
包括边框
$node.outerHeight();
$node.outerWidth();
包括边框
$node.outerHeight(true);
$node.outerWidth(true);
设置
不包括内边距
$node.height( '100px' );
$node.width( '100px' );
包括内边距
$node.innerHeight( '100px' );
$node.innerWidth( '100px' );
包括边框
$node.outerHeight( '100px' );
$node.outerWidth( '100px' );
包括边框
$node.outerHeight( '100px', true );
$node.outerWidth( '100px', true );
- 获取窗口滚动条垂直滚动距离
$(widnow).scrollTop();
- 获取$node 到根节点水平、垂直偏移距离
获取
$node.offset().left 水平
$node.offset().top 垂直
设置
$node.offset( {left: 100 , top: 100} ); 设置 $node 水平垂直距离
- 修改$node 的样式,字体颜色设置红色,字体大小设置14px
$node.css({
'color': 'red',
'font-size': '14px'
});
$node.attr({
'color': 'red',
'font-size': '14px'
});
- 遍历节点,把每个节点里面的文本内容重复一遍
$node.each(function(){
$(this).text().+$(this).text();
});
- 从$ct 里查找 class 为 .item的子元素
$ct.children('.item');
$ct.find('.item');
$ct.has('.item');
- 获取$ct 里面的所有孩子
$ct.children();
- 对于$node,向上找到 class 为'.ct'的父亲,在从该父亲找到'.panel'的孩子
$node.parents('.ct').find('.panel');
$node.parents('.ct').children('.panel');
- 获取选择元素的数量
$('li').length;
- 获取当前元素在兄弟中的排行
$('ul').index($(this));
题目7:用jQuery实现以下操作
- 当点击$btn 时,让 $btn 的背景色变为红色再变为蓝色
$btn.on('click', function(){
$(this).animate({
'background-color': 'red',
},1000, function(){
'background-color': 'bule',
});
});
- 当窗口滚动时,获取垂直滚动距离
$(window).scrollTop();
- 当鼠标放置到$div 上,把$div 背景色改为红色,移出鼠标背景色变为白色
$div.on('hover', function(){
$(this).css('background-color', 'red');
}, function(){
$(this).css('backgrund-color', '#fff')
});
- 当鼠标激活 input 输入框时让输入框边框变为蓝色,当输入框内容改变时把输入框里的文字小写变为大写,当输入框失去焦点时去掉边框蓝色,控制台展示输入框里的文字
$('input').on('focusin', function(){
$(this).css('border', 'blue');
var $text = $(this).val();
$text.toUpperCase();
});
$('input').on('focusout', function(){
$(this).removeAttr('border');
console.log( $(this).val().toUpperCase());
});
- 当选择 select 后,获取用户选择的内容
$('div').select(function(){
console.log( $(this).text() );
})
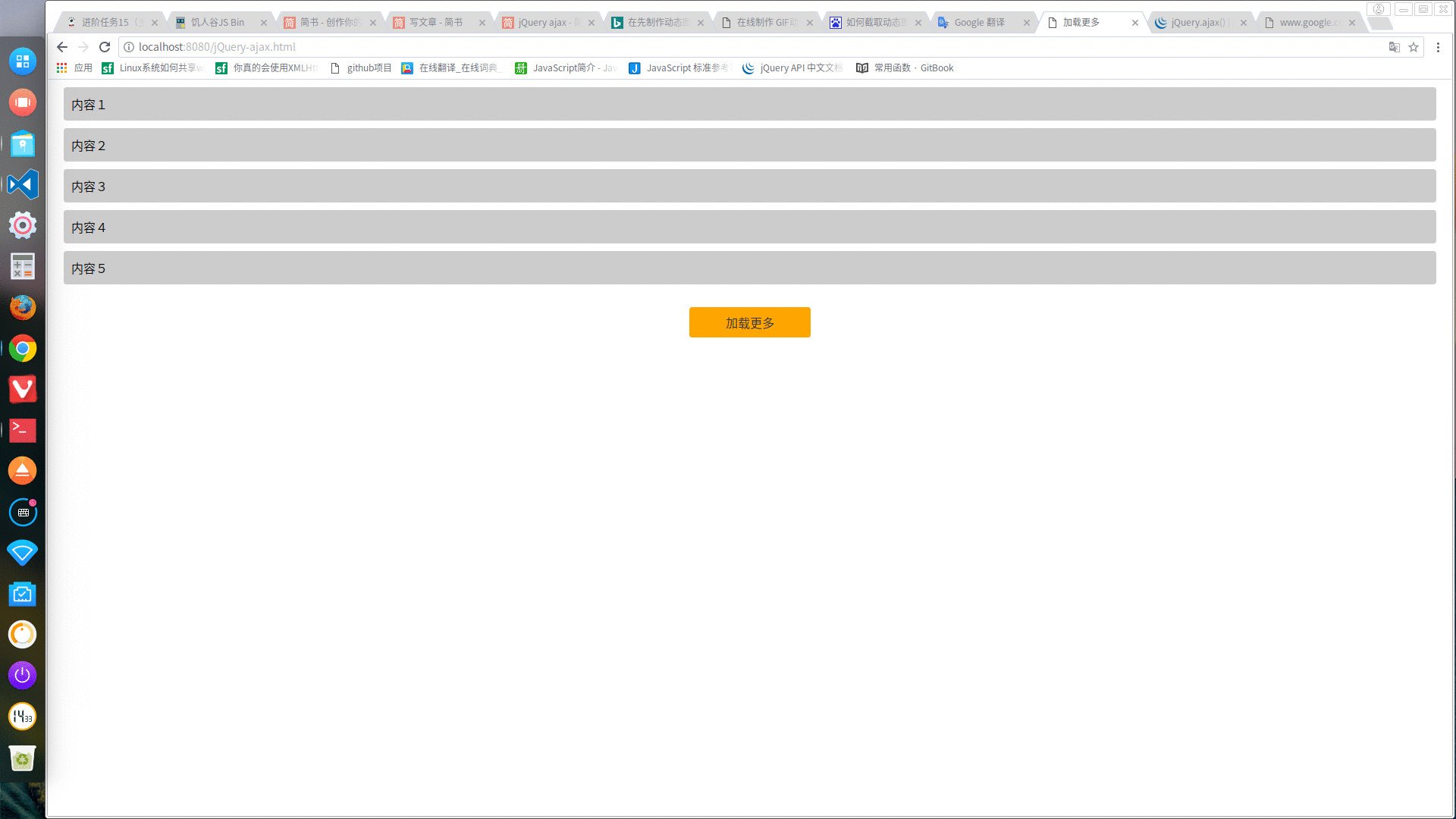
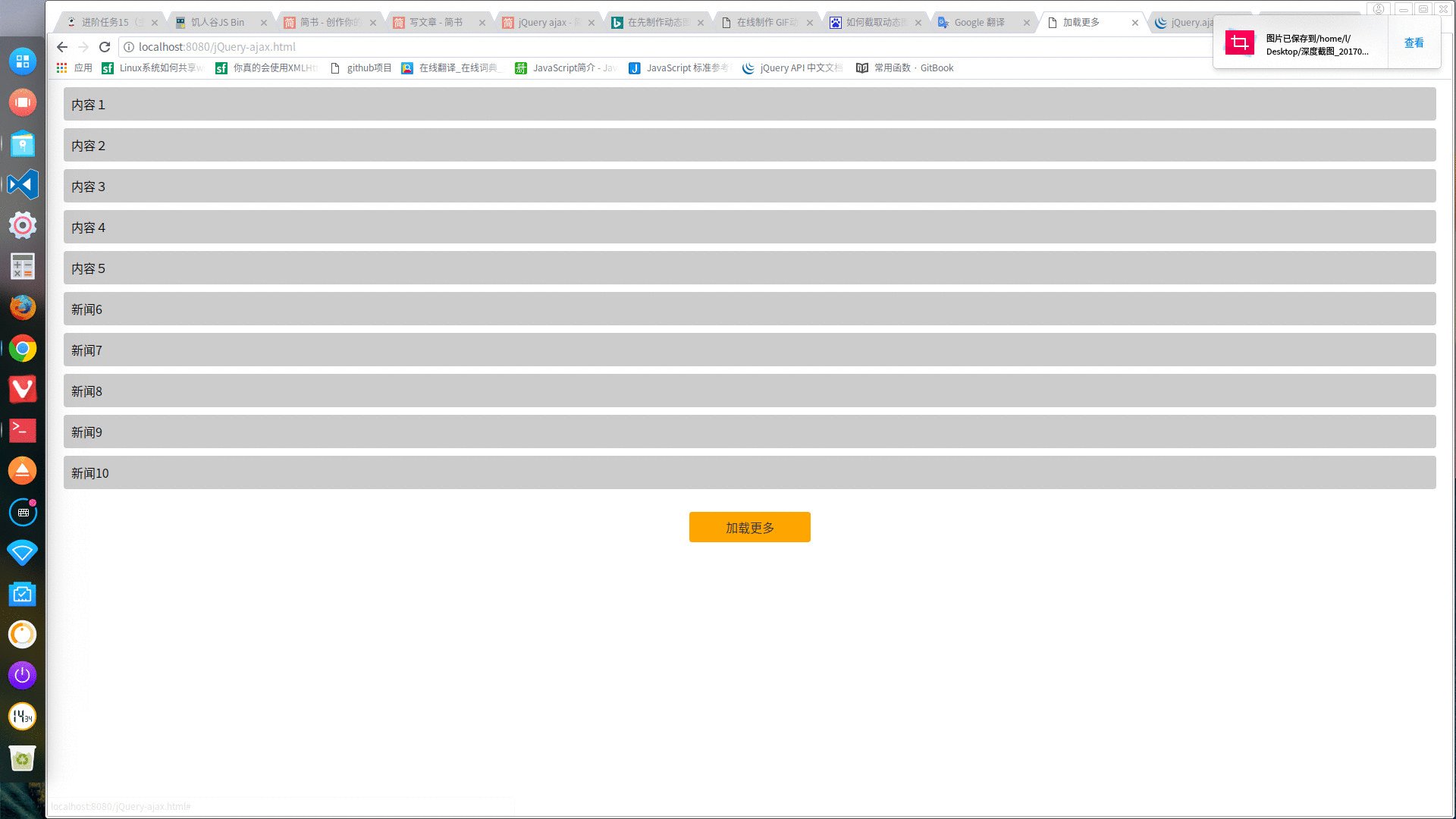
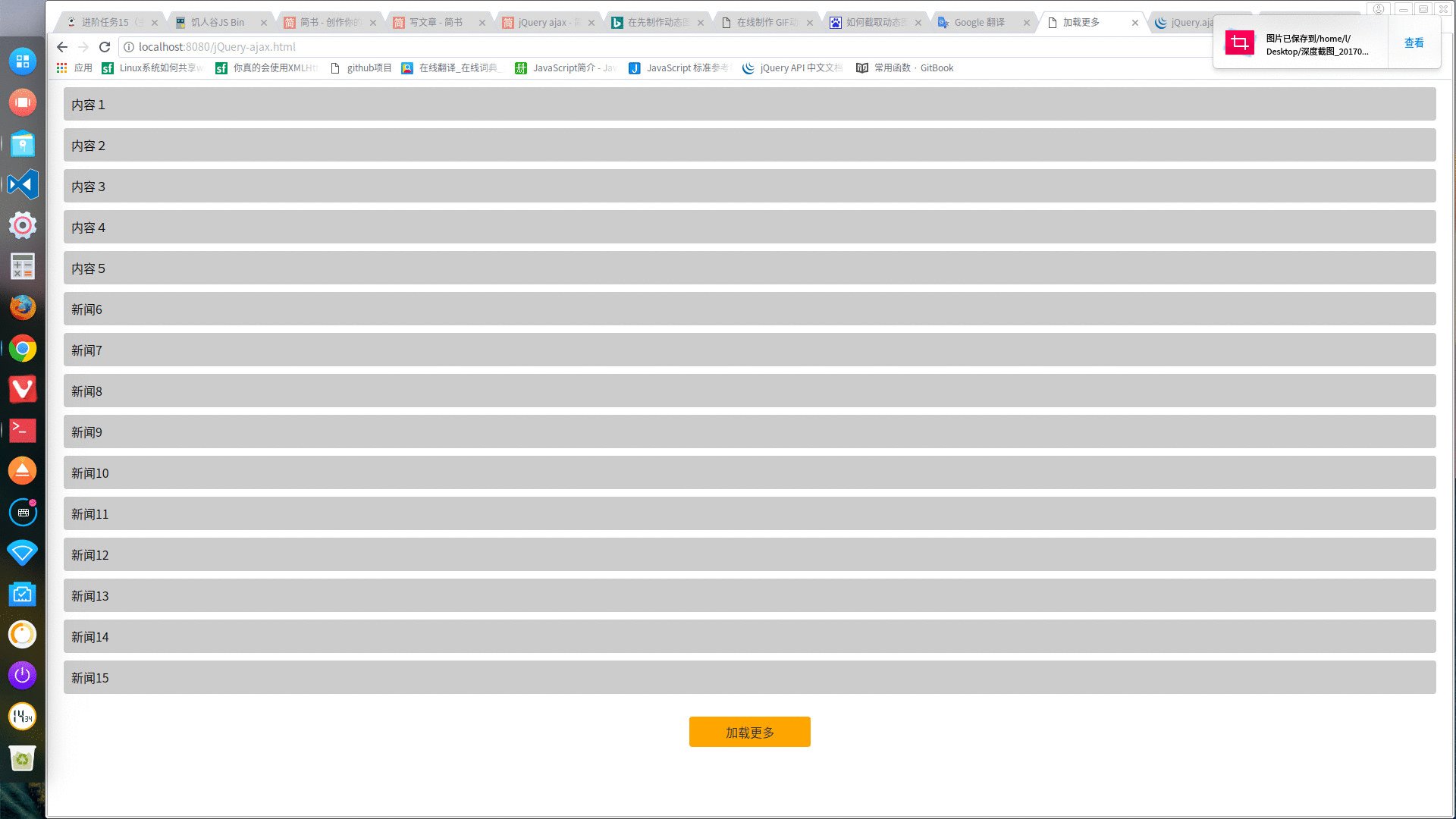
题目8: 用 jQuery ajax 实现如下效果。当点击加载更多会加载数据展示到页面
加载更多
- 内容1
- 内容2
- 内容3
- 内容4
- 内容5
加载更多
模拟服务器
app.get('/loadMore' , function(req, res){
var curIndex= req.query.index;
var len = req.query.len;
var Obj = {
status: 1,
data: []
};
for(var i = 0; i < len; i++) {
Obj.data.push('新闻'+ (parseInt(curIndex) + i));
}
res.header("Access-Control-Allow-Origin", "*");
res.send(Obj);
});