Dreamweaver设计网站的时候,我们会用网站原型和客户讨论需求,客户方便易懂,可以达到事半功倍的效果,该怎么制作网站的demo呢?下面我们就来看看详细的教程。
-
软件名称:
-
Adobe Dreamweaver CS6 官方中文正式原版(附激活补丁)
-
软件大小:
-
317.3MB
-
更新时间:
-
2014-05-14

1、下载安装Dreamweaver
下载Dreamweavercs6,本文提供软件下载,下载安装即可。

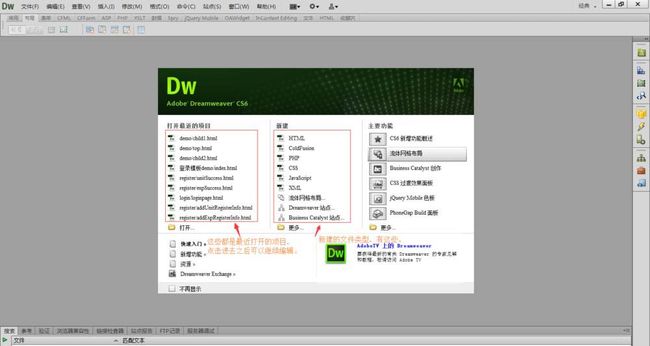
2、打开Dreamweaver开始做原型
打开Dreamweaver之后,有一个窗口,可以快速选择之前编辑过的文件,也可以新建不同类型的文件。如果不想下次进来再出现这样的窗口,可以勾选左下方的“不在显示”。做网站的原型我们用的一般是HTML搭配css和JavaScript文件做。所以下面我们先新建一个HTML页面。

3、新建HTML页面
Dreamweaver新建的HTML页面已经有了<body></strong>这些基本的标签,我们可以在这个基础上编辑,<strong>要引入的css文件和JavaScript文件放到<head>标签中</strong>。</p>
<p><a href="http://img.e-com-net.com/image/info11/2bba4c2a112d4372b5f115a1b64b1f58.jpg" target="_blank"><img alt="Dreamweaver怎么设计网站的demo原型?_第4张图片" src="http://img.e-com-net.com/image/info11/2bba4c2a112d4372b5f115a1b64b1f58.jpg" width="650" height="289" style="border:1px solid black;"></a></p>
<p>4、联想</p>
<p>Dreamweaver会自动联想标签,属性或关键字等,所以只需要输入前几个单词,就会自动弹出选择下拉框。方便编程人员快速编码。</p>
<p><a href="http://img.e-com-net.com/image/info11/ce878cfb0eb048509f519a9332f62115.jpg" target="_blank"><img alt="Dreamweaver怎么设计网站的demo原型?_第5张图片" src="http://img.e-com-net.com/image/info11/ce878cfb0eb048509f519a9332f62115.jpg" width="650" height="354" style="border:1px solid black;"></a></p>
<p>5、Dreamweaver的几种视图一</p>
<p>Dreamweaver有四种视图,分别是“<span style="color: #ff0000"><strong>代码”,“拆分”,“设计”和“实时视图”,</strong></span>掌握好这几种视图的切换,可加速编码效率。</p>
<p><strong>第一种视图:代码</strong></p>
<p>就是纯代码,打开文件默认的就是“代码”视图。这里就不截图展示了。</p>
<p><strong>第二种视图:拆分</strong></p>
<p>就是左边代码,右边页面效果的视图,编辑左边的源代码,右边的效果图跟着实时变化。</p>
<p> </p>
<p><a href="http://img.e-com-net.com/image/info11/fdbcd0f46b2c4a58b1083708c69fd639.jpg" target="_blank"><img alt="Dreamweaver怎么设计网站的demo原型?_第6张图片" src="http://img.e-com-net.com/image/info11/fdbcd0f46b2c4a58b1083708c69fd639.jpg" width="650" height="348" style="border:1px solid black;"></a></p>
<p><strong>第三种视图:设计</strong></p>
<p>展示的是页面效果图,但是这个页面中的标签块是可以拖动的,拖动到合适的位置可以保存,这种方法设计网页,简单方便。</p>
<p><strong>第四种视图:实时视图</strong></p>
<p>展示的就是页面效果图。</p>
<p><a href="http://img.e-com-net.com/image/info11/c791cb22e12640759bedfd131f913de3.jpg" target="_blank"><img alt="Dreamweaver怎么设计网站的demo原型?_第7张图片" src="http://img.e-com-net.com/image/info11/c791cb22e12640759bedfd131f913de3.jpg" width="650" height="328" style="border:1px solid black;"></a></p>
<p>6、文件树</p>
<p>写一个网站原型,有很多文件,这么多文件怎么管理呢?</p>
<p>点击右侧面板中的文件面板,弹出文件树窗口。在这里可以管理网站demo使用的文件。</p>
<p>例如:我例子中的文件树,<strong>common文件夹放要使用的插件,css和JavaScript文件,以及图片等资源</strong>。login文件夹放登录相关的html文件,register文件夹放注册相关的html文件,根目录中的success.html,error.html文件都是系统中使用频繁的文件。</p>
<p><a href="http://img.e-com-net.com/image/info11/4dcf3985ea9f4ea18b3d6471a47bf7cb.jpg" target="_blank"><img alt="Dreamweaver怎么设计网站的demo原型?_第8张图片" src="http://img.e-com-net.com/image/info11/4dcf3985ea9f4ea18b3d6471a47bf7cb.jpg" width="650" height="598" style="border:1px solid black;"></a></p>
<p>7、预览</p>
<p>demo写的差不多了,可以点击菜单中的预览按钮,先预览一下。Dreamweaver提供了360,IE,谷歌,火狐等浏览器可供预览。</p>
<p><a href="http://img.e-com-net.com/image/info11/459aad51dd0b49d38217fda2ac128a43.jpg" target="_blank"><img alt="Dreamweaver怎么设计网站的demo原型?_第9张图片" src="http://img.e-com-net.com/image/info11/459aad51dd0b49d38217fda2ac128a43.jpg" width="650" height="414" style="border:1px solid black;"></a></p>
<p>8、保存</p>
<p>写好的页面一定要保存,最好是一边写一遍保存,</p>
<p>点击菜单中的“文件”——》选择“<strong>保存</strong>”,或者按快捷键<span style="color: #ff0000"><strong>ctrl+s</strong></span>保存。</p>
<p><a href="http://img.e-com-net.com/image/info11/c43545c46fc5446391f4683ccae1d4aa.jpg" target="_blank"><img alt="Dreamweaver怎么设计网站的demo原型?_第10张图片" src="http://img.e-com-net.com/image/info11/c43545c46fc5446391f4683ccae1d4aa.jpg" width="600" height="580" style="border:1px solid black;"></a></p>
<p>以上就是Dreamweaver设计网站的demo原型的教程,希望大家喜欢,请继续关注脚本之家。</p>
<p><strong>相关推荐: </strong></p>
<p>Dreamweaver怎么设计一款拼图游戏?</p>
<p>Dreamweaver怎么设计简单的导航按钮?</p>
<p>Dreamweaver怎么设计歌曲下载链接页面?</p>
<div class="clearfix">
<span id="art_bot" class="jbTestPos"></span>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1176378463850934272"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Dreamweaver怎么设计网站的demo原型?)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1892553973768974336.htm"
title="教你本地复现Deep Research:DeepSeek R1+ LangChain+Milvus" target="_blank">教你本地复现Deep Research:DeepSeek R1+ LangChain+Milvus</a>
<span class="text-muted">大模型入门教程</span>
<a class="tag" taget="_blank" href="/search/langchain/1.htm">langchain</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B%E5%AD%A6%E4%B9%A0/1.htm">大模型学习</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/DeepSeek/1.htm">DeepSeek</a><a class="tag" taget="_blank" href="/search/AI%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">AI大模型</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B%E6%95%99%E7%A8%8B/1.htm">大模型教程</a>
<div>金融机构、律所、科研党的福音来了!不久前,OpenAI新推出了一项名叫DeepResearch(深度研究)的功能,迅速风靡全球。我们可以将其理解为大模型+超级搜索+研究助理的三合一。在这项功能里,用户输入查询问题后,只需要选择DeepResearch选项,OpenAIo3就能自动查找分析数百优质在线资源,并对其进行综合整理并加工,为用户生成一份具备专业分析师水准的综合报告。不仅内容生成更加详实,而</div>
</li>
<li><a href="/article/1892553847356846080.htm"
title="网络技术变迁:从IPv4走向IPv6" target="_blank">网络技术变迁:从IPv4走向IPv6</a>
<span class="text-muted">是垚不是土</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E6%8A%80%E6%9C%AF%E5%8F%98%E8%BF%81/1.htm">网络技术变迁</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/ip/1.htm">ip</a>
<div>目录前言旧时代产物:IPv4什么是IPv4?IPv4的工作方式IPv4的缺点为什么要从IPv4过渡到IPv6?走向IPv6:新一代互联网协议IPv6的技术特性我们需要过渡技术双栈(DualStack)隧道技术(Tunneling)NAT64/DNS64总结:IPv4与IPv6的时代更替与科技发展从技术演进角度看从时代发展角度看从科技发展角度看从全球互联网治理角度看从时代更替角度看结语前言IP协议是</div>
</li>
<li><a href="/article/1892553091874615296.htm"
title="Spring Bean 生命周期的执行流程" target="_blank">Spring Bean 生命周期的执行流程</a>
<span class="text-muted">涛粒子</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>1.Bean定义阶段在Spring应用启动时,会读取配置文件(如XML配置、Java注解配置等)或者扫描带有特定注解(如@Component、@Service、@Repository等)的类,将这些Bean的定义信息加载到Spring的BeanFactory或ApplicationContext中。这些定义信息包括Bean的类名、作用域、依赖关系等。2.Bean实例化阶段调用构造函数:Spring</div>
</li>
<li><a href="/article/1892552587912212480.htm"
title="浅谈vue常用的状态管理库vuex、pinia" target="_blank">浅谈vue常用的状态管理库vuex、pinia</a>
<span class="text-muted">超绝前端乱学小白</span>
<a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>Vuex和Pinia都是Vue.js应用程序中的状态管理库,虽然两种状态管理库的vue2,vue3都兼容,但是更推荐vue2(vuex),vue3(pinia)VuexVuex是Vue.js官方提供的状态管理库,它借鉴了Flux和Redux的设计思想,将应用的状态(state)集中管理于单个全局状态树中。核心概念State:存储应用程序的状态Getters:允许在Vuexstore中定义计算属性,</div>
</li>
<li><a href="/article/1892552461617524736.htm"
title="Spring Bean 生命周期" target="_blank">Spring Bean 生命周期</a>
<span class="text-muted">CT随</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>SpringBean生命周期是Spring框架中一个非常重要的概念,它描述了一个Bean从创建到销毁的完整过程。这个生命周期可以分为五个主要阶段:创建前准备阶段、创建实例阶段、依赖注入阶段、容器缓存阶段和销毁实例阶段。下面我们将详细介绍每个阶段的作用,并通过生活中的例子来帮助理解。创建前准备阶段定义与作用:在这一阶段,Spring容器会解析配置文件或注解,查找并加载需要被管理的Bean的相关信息。</div>
</li>
<li><a href="/article/1892551831196856320.htm"
title="深入了解常见MCU架构:ARM、AVR与其他嵌入式系统" target="_blank">深入了解常见MCU架构:ARM、AVR与其他嵌入式系统</a>
<span class="text-muted">Crazy learner</span>
<a class="tag" taget="_blank" href="/search/%E6%A8%A1%E5%9E%8B%E9%83%A8%E7%BD%B2/1.htm">模型部署</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/mcu/1.htm">mcu</a>
<div>目录**一、什么是MCU(微控制器单元)?****二、ARM架构微控制器****1.ARM架构简介****2.ARM架构特点****3.ARM架构应用领域****4.ARM架构的代表性MCU****三、AVR架构微控制器****1.AVR架构简介****2.AVR架构特点****3.AVR架构应用领域****4.AVR架构的代表性MCU****四、ARM与AVR架构对比****选择建议:****结</div>
</li>
<li><a href="/article/1892551831830196224.htm"
title="“深入浅出”系列之QT:(10)Qt接入Deepseek" target="_blank">“深入浅出”系列之QT:(10)Qt接入Deepseek</a>
<span class="text-muted">我真不会起名字啊</span>
<a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>项目配置:在.pro文件中添加网络模块:QT+=corenetworkAPI配置:将apiUrl替换为实际的DeepSeekAPI端点将apiKey替换为你的有效API密钥根据API文档调整请求参数(模型名称、温度值等)功能说明:使用QNetworkAccessManager处理HTTP请求自动处理JSON序列化/反序列化支持异步请求处理包含基本的错误处理扩展建议:添加更完善的错误处理(HTTP状</div>
</li>
<li><a href="/article/1892551579085631488.htm"
title="pycharm画图程序如何一步一步的调试" target="_blank">pycharm画图程序如何一步一步的调试</a>
<span class="text-muted">leaf_leaves_leaf</span>
<a class="tag" taget="_blank" href="/search/pycharm/1.htm">pycharm</a><a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>1.设置合适的Matplotlib后端在PyCharm中,有时需要手动指定Matplotlib后端。你可以尝试在脚本的最开始加入以下代码,强制使用TkAgg后端,这样可以保证图形更新的实时性:importmatplotlibmatplotlib.use('TkAgg')#指定TkAgg后端importmatplotlib.pyplotaspltimportnumpyasnp#启用交互模式plt.i</div>
</li>
<li><a href="/article/1892551452648337408.htm"
title="Hadoop之HDFS的使用" target="_blank">Hadoop之HDFS的使用</a>
<span class="text-muted">想要变瘦的小码头</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/hdfs/1.htm">hdfs</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a>
<div>HDFS是什么:HDFS是一个分布式的文件系统,是个网盘,HDFS是一种适合大文件存储的分布式文件系统HDFS的Shell操作1、查看hdfs根目录下的内容-lshdfsdfs-lshdfs://hadoop01:9000/url在使用时默认是可以省略的,因为hdfs在执行的时候会根据HDOOP_HOME自动识别配置文件中的fs.defaultFS属性可以写成:hdfsdfs-ls/还有一版旧版写</div>
</li>
<li><a href="/article/1892551074552803328.htm"
title="SMT贴片治具关键设计要素与制造工艺探析" target="_blank">SMT贴片治具关键设计要素与制造工艺探析</a>
<span class="text-muted">安德胜SMT贴片</span>
<a class="tag" taget="_blank" href="/search/%E5%85%B6%E4%BB%96/1.htm">其他</a>
<div>内容概要随着电子产品向微型化、高集成化方向加速发展,SMT贴片治具作为高密度PCB组装的核心工艺装备,其设计与制造质量直接影响贴装精度与生产效率。本段将聚焦治具设计规范的核心要素,从材料性能、结构适配性、公差匹配等维度展开系统性阐述。在材料选型层面,需综合考虑治具的耐高温性、抗变形能力及绝缘特性。例如,铝合金凭借轻量化与导热优势,常用于高精度定位模组;而工程塑料则在防静电与成本控制场景中更具适用性</div>
</li>
<li><a href="/article/1892550696482435072.htm"
title="22.4.3.1 IPGlobalProperties类" target="_blank">22.4.3.1 IPGlobalProperties类</a>
<span class="text-muted">.Net学习</span>
<a class="tag" taget="_blank" href="/search/C%23/1.htm">C#</a><a class="tag" taget="_blank" href="/search/%E6%95%99%E7%A8%8B/1.htm">教程</a><a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。IPGlobalProperties类提供有关本地计算机的网络接口和网络连接的配置和统计信息。此类提供的信息与IPHelperAPI函数提供的信息相似。IPGlobalProperties常用属性:DhcpScopeName:动态主机配置协议(DHCP)范围名。DomainName:在其中注册本地</div>
</li>
<li><a href="/article/1892550318391095296.htm"
title="C语言中的回调函数 以及应用" target="_blank">C语言中的回调函数 以及应用</a>
<span class="text-muted">C r a z y</span>
<a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>定义回调函数就是一个通过函数指针调用的函数。如果你把函数的指针也就是地址作为参数传递给另一个函数,当这个指针被用来调用其所指向的函数时,我们就可以说这是回调函数。注意回调函数不是有该函数的实现方直接调用,而是再特定的事件或条件发生时由另外的一方调用的,用于对该事件或条件进行响应看不懂没关系先继续看↓实例应用:我们先用常规思路写一个能简单实现加减乘除的计算器#includevoidmenu(){pr</div>
</li>
<li><a href="/article/1892550192041881600.htm"
title="Spring Bean 生命周期的执行流程" target="_blank">Spring Bean 生命周期的执行流程</a>
<span class="text-muted">涛粒子</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>1.Bean定义阶段解析配置元数据:Spring容器会读取配置信息,这些配置信息可以是XML文件、Java注解或者Java配置类。容器根据这些配置信息解析出Bean的定义,包括Bean的类名、作用域、依赖关系等。注册Bean定义:解析完成后,Spring会将Bean定义信息注册到BeanDefinitionRegistry中,BeanDefinitionRegistry是一个存储Bean定义的注册</div>
</li>
<li><a href="/article/1892549561214365696.htm"
title="PHP 网络编程介绍" target="_blank">PHP 网络编程介绍</a>
<span class="text-muted">来恩1003</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E4%BB%8E%E5%85%A5%E9%97%A8%E5%88%B0%E7%B2%BE%E9%80%9A/1.htm">从入门到精通</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>PHP学习资料PHP学习资料PHP学习资料在当今数字化时代,网络编程是开发各类应用必不可少的技能。PHP作为一门广泛应用于Web开发的编程语言,同样具备强大的网络编程能力。接下来,我们将深入探讨PHP中网络连接的建立、Socket编程、HTTP请求与响应等网络相关的操作。一、网络连接的建立在PHP中建立网络连接,主要是通过使用内置的函数来实现与远程服务器的通信。最常见的是使用fsockopen函数</div>
</li>
<li><a href="/article/1892549562233581568.htm"
title="PHP 安全与加密:守护 Web 应用的基石" target="_blank">PHP 安全与加密:守护 Web 应用的基石</a>
<span class="text-muted">来恩1003</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E4%BB%8E%E5%85%A5%E9%97%A8%E5%88%B0%E7%B2%BE%E9%80%9A/1.htm">从入门到精通</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>PHP学习资料PHP学习资料PHP学习资料在当今数字化时代,Web应用无处不在,而PHP作为一种广泛使用的服务器端脚本语言,承载着无数网站和应用的核心逻辑。然而,随着网络攻击手段日益复杂,PHP应用面临着诸多安全威胁,如SQL注入、XSS攻击等,同时,数据的加密保护也至关重要。本文将深入探讨PHP中的安全问题及加密算法的应用,帮助开发者构建更安全可靠的Web应用。一、PHP安全之殇——SQL注入攻</div>
</li>
<li><a href="/article/1892549182993002496.htm"
title="C++ 一篇读懂“值传递”和“地址传递”" target="_blank">C++ 一篇读懂“值传递”和“地址传递”</a>
<span class="text-muted">xzal12</span>
<a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a>
<div>让我们通过一个简单的、形象的比喻来帮助你理解“值传递”和“地址传递”是如何影响实参的。1.值传递想象你有一个**信封**(代表变量),里面放着一张纸条(代表数据)。你决定把这个信封寄给一个朋友,让他们看一下纸条的内容。-**过程**:你把信封寄给朋友,但你实际上给朋友的是一个**副本**,也就是你将信封和纸条的内容完全复制了一份。-**结果**:你的朋友可以看到纸条上的内容,但他们修改纸条内容时,</div>
</li>
<li><a href="/article/1892549056488599552.htm"
title="TT无人机零散笔记" target="_blank">TT无人机零散笔记</a>
<span class="text-muted">xzal12</span>
<a class="tag" taget="_blank" href="/search/TT%E6%97%A0%E4%BA%BA%E6%9C%BA/1.htm">TT无人机</a><a class="tag" taget="_blank" href="/search/%E6%97%A0%E4%BA%BA%E6%9C%BA/1.htm">无人机</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>TT扩展板上传模式:sdk:软件开发工具包。一键安装驱动:扩展模块使用Mind+编程是通过USB串口,因此在首次使用Mind+连接扩展模块时需要一键安装驱动。恢复设备初始设置:由于扩展模块可编程,如果扩展模块中存在程序则会导致实时模式的控制无法生效,因此在使用实时模式前需要将扩展模块恢复默认固件。serial.begin(9600)#初始化串口通信,设置数据传输速率(波特率)为9600。波特率:表</div>
</li>
<li><a href="/article/1892547670887690240.htm"
title="大模型产品Deepseek(九)、LMstudio + AnythingLLM提交文件、网页内容,回复更专业准确" target="_blank">大模型产品Deepseek(九)、LMstudio + AnythingLLM提交文件、网页内容,回复更专业准确</a>
<span class="text-muted">伯牙碎琴</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/DeepSeek/1.htm">DeepSeek</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/%E7%9F%A5%E8%AF%86%E5%BA%93/1.htm">知识库</a><a class="tag" taget="_blank" href="/search/LMstudio/1.htm">LMstudio</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E6%95%B0%E6%8D%AE/1.htm">嵌入数据</a><a class="tag" taget="_blank" href="/search/%E8%81%94%E7%BD%91%E6%9F%A5%E8%AF%A2/1.htm">联网查询</a>
<div>使用LMstudio和AnythingLLM向DeepSeek提交数据以提高回复的准确性在本篇文章中,我们将介绍如何使用LMstudio和AnythingLLM工具将文件或网页内容提交给DeepSeek,确保它能够提供更专业和精准的回答。这种方式特别适合那些无法使用Ollama部署但有数据投喂需求的场景。一.准备工作在开始之前,确保您已经安装了LMstudio和AnythingLLM工具,并且De</div>
</li>
<li><a href="/article/1892547290837610496.htm"
title="Python的那些事第二十七篇:Python中的“数据魔法师”NumPy" target="_blank">Python的那些事第二十七篇:Python中的“数据魔法师”NumPy</a>
<span class="text-muted">暮雨哀尘</span>
<a class="tag" taget="_blank" href="/search/Python%E7%9A%84%E9%82%A3%E4%BA%9B%E4%BA%8B/1.htm">Python的那些事</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/numpy/1.htm">numpy</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E7%BB%84/1.htm">数组</a><a class="tag" taget="_blank" href="/search/%E7%B4%A2%E5%BC%95/1.htm">索引</a>
<div>摘要在这篇幽默风趣的论文中,我们将深入探讨NumPy——Python中最强大的数值计算库之一。它不仅提供了高性能的多维数组对象,还让复杂的数学运算变得像吃冰淇淋一样简单。本文将通过生动的代码示例和幽默的比喻,带你领略NumPy的魔法世界,让你在欢笑中掌握这个强大的工具。一、引言:为什么NumPy是程序员的“超级英雄”?1.1NumPy的起源:从“数据苦力”到“数据魔法师”想象一下,你被困在一个全是</div>
</li>
<li><a href="/article/1892547292716658688.htm"
title="MySQL 视图入门" target="_blank">MySQL 视图入门</a>
<span class="text-muted">李少兄</span>
<a class="tag" taget="_blank" href="/search/MySQL/1.htm">MySQL</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>一、什么是MySQL视图1.1视图的基本概念在MySQL中,视图是一种虚拟表,它本身并不存储实际的数据,而是基于一个或多个真实表(基表)的查询结果集。可以把视图想象成是一个预定义好的查询语句的快捷方式。当你查询视图时,MySQL会动态地执行定义视图时的查询语句,并返回结果,就好像你直接查询了一个真实的表一样。举个简单的生活例子,假设你有一个装满各种文件的大文件夹,里面的文件按照不同的主题、日期等分</div>
</li>
<li><a href="/article/1892547290195881984.htm"
title="第26篇:pFedLoRA: Model-Heterogeneous Personalized Federated Learning with LoRA使用lora微调的模型异构个性化联邦学习" target="_blank">第26篇:pFedLoRA: Model-Heterogeneous Personalized Federated Learning with LoRA使用lora微调的模型异构个性化联邦学习</a>
<span class="text-muted">还不秃顶的计科生</span>
<a class="tag" taget="_blank" href="/search/%E8%81%94%E9%82%A6%E5%AD%A6%E4%B9%A0/1.htm">联邦学习</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>第一部分:解决的问题联邦学习(FederatedLearning,FL)是一种分布式机器学习方法,允许客户端在本地数据上训练模型,同时通过中心服务器共享学习成果。传统FL框架假设客户端使用相同的模型结构(模型同构),但在实际中可能面对:统计异质性:客户端的数据分布不均(non-IID)。资源异质性:客户端硬件资源有限。模型异质性:客户端可能拥有不同的模型结构。模型异构的个性化联邦学习(MHPFL)</div>
</li>
<li><a href="/article/1892547038088851456.htm"
title="零基础学会asp.net做AI大模型网站/小程序十六:专栏总结" target="_blank">零基础学会asp.net做AI大模型网站/小程序十六:专栏总结</a>
<span class="text-muted">借雨醉东风</span>
<a class="tag" taget="_blank" href="/search/asp.net/1.htm">asp.net</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>本专栏以实战为主,轻理论。如果哪里有不太懂的,可关注博主后加个人微信(平台规定文章中不能贴联系方式,需先关注博主,再加微信),后续一起交流学习。-------------------------------------正文----------------------------------------目录本专栏总结后续方向项目简介项目结构使用方法项目地址关键特点LLaMA机器学习简介使用LLaMA</div>
</li>
<li><a href="/article/1892546785944072192.htm"
title="css主题色修改后会多出一个css吗?css怎么定义变量?" target="_blank">css主题色修改后会多出一个css吗?css怎么定义变量?</a>
<span class="text-muted">编程星空</span>
<a class="tag" taget="_blank" href="/search/CSS/1.htm">CSS</a><a class="tag" taget="_blank" href="/search/rust/1.htm">rust</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>在CSS中修改主题色时,通常不会直接生成一个新的CSS文件,而是通过CSS变量(CustomProperties)或预处理器变量(如Sass、Less)来动态修改样式。以下是详细说明:1.CSS变量(CustomProperties)CSS变量是现代CSS提供的一种功能,允许在样式表中定义可复用的值,并在需要时动态修改。定义CSS变量CSS变量以--开头,通常在:root伪类中定义全局变量。:ro</div>
</li>
<li><a href="/article/1892546659607441408.htm"
title="video标签 获取视频某一帧用来当作封面" target="_blank">video标签 获取视频某一帧用来当作封面</a>
<span class="text-muted">外派叙利亚</span>
<a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>//1000代表视频的第1000帧</div>
</li>
<li><a href="/article/1892546533199507456.htm"
title="uniapp 蓝牙连接设备 下发命令 监听蓝牙与设备的连接状态(兼容 微信小程序和支付宝小程序)" target="_blank">uniapp 蓝牙连接设备 下发命令 监听蓝牙与设备的连接状态(兼容 微信小程序和支付宝小程序)</a>
<span class="text-muted">外派叙利亚</span>
<a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a><a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">微信小程序</a>
<div>1:创建蓝牙需要调用的Api文件ly.js//import{TextDecoder}from'text-encoding-utf-8';letbluetoothOpen=false;//手机蓝牙是否打开letbluetoothConnect=false;//设备和蓝牙是否连接letisHaveDevice=false;//是否查找到设备letdeviceId=null;//设备idletservi</div>
</li>
<li><a href="/article/1892545777100713984.htm"
title="使用Druid连接池优化Spring Boot应用中的数据库连接" target="_blank">使用Druid连接池优化Spring Boot应用中的数据库连接</a>
<span class="text-muted">和烨</span>
<a class="tag" taget="_blank" href="/search/%E5%85%B6%E5%AE%83/1.htm">其它</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>使用Druid连接池优化SpringBoot应用中的数据库连接使用Druid连接池优化SpringBoot应用中的数据库连接1.什么是Druid连接池?2.在SpringBoot中配置Druid连接池2.1添加依赖2.2配置Druid连接池2.3配置参数详解3.启用Druid监控4.总结使用Druid连接池优化SpringBoot应用中的数据库连接在现代的Java应用中,数据库连接管理是一个非常重</div>
</li>
<li><a href="/article/1892545273171865600.htm"
title="uniapp app兼容性问题 动态控制右上角按钮显示隐藏 隐藏titleNView 下拉刷新 关闭下拉刷新的圈圈《冤种日常》" target="_blank">uniapp app兼容性问题 动态控制右上角按钮显示隐藏 隐藏titleNView 下拉刷新 关闭下拉刷新的圈圈《冤种日常》</a>
<span class="text-muted">人间清醒小仙女</span>
<a class="tag" taget="_blank" href="/search/%E6%89%93%E5%8C%85/1.htm">打包</a><a class="tag" taget="_blank" href="/search/uniapp/1.htm">uniapp</a><a class="tag" taget="_blank" href="/search/uniapp/1.htm">uniapp</a><a class="tag" taget="_blank" href="/search/app/1.htm">app</a><a class="tag" taget="_blank" href="/search/web/1.htm">web</a><a class="tag" taget="_blank" href="/search/app/1.htm">app</a><a class="tag" taget="_blank" href="/search/uniapp/1.htm">uniapp</a><a class="tag" taget="_blank" href="/search/%E5%85%BC%E5%AE%B9%E9%97%AE%E9%A2%98/1.htm">兼容问题</a>
<div>有一个很尴尬的情况,下面两种情况并不能一起生效,所以如果是打包成app只用下面的就可以,如果多端可以把上面的也加上,判断一下有没有元素再设置style建议把这种方法写在下面一点,不然报错了下面的代码就不走了,也不会报错(冤种)(只使用app的方式,h5上调试写在下面的代码老是走不到也不报错,我真的会谢好嘛)设置右上角按钮"style":{"enablePullDownRefresh":true,/</div>
</li>
<li><a href="/article/1892545271611584512.htm"
title="新电脑配置安装下载" target="_blank">新电脑配置安装下载</a>
<span class="text-muted">今天吃了嘛o</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>1、谷歌浏览器地址https://www.google.cn/chrome/下载安装即可。2、nvm下载下载地址:地址https://nvm.uihtm.com/#google_vignettenvminstall相对应的node版本//安装nvmlist可以查看已下载的node版本//查看nvmuse相对应的node版本号//使用nvmuninstall对应版本号//卸载3、git下载官网地址h</div>
</li>
<li><a href="/article/1892545272022626304.htm"
title="windows系统不弹出用户控制中心" target="_blank">windows系统不弹出用户控制中心</a>
<span class="text-muted">今天吃了嘛o</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a>
<div>解决电脑频繁弹出用户账户控制的方法!是不是每次打开电脑都看到那个烦人的用户账户控制弹窗?1️⃣首先,按下Win+R键,打开运行窗口,输入“msconfig”并按下回车。2️⃣接下来,切换到“工具”选项卡,找到“更改UAC设置”,然后点击“启动”。3️⃣在弹出的用户账户控制设置对话框中,选择“为从不通知”,然后点击确定。</div>
</li>
<li><a href="/article/1892545272681132032.htm"
title="解决弹窗中form表单中按下tab键不切换的问题" target="_blank">解决弹窗中form表单中按下tab键不切换的问题</a>
<span class="text-muted">今天吃了嘛o</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>开发过程中碰到el-dialog中使用的form组件,按下键盘tab键不会切换到下一个,普通页面就正常切换。解决办法import{ref}from'vue';//省略其他导入代码constnewPWDInput=ref(null);constrepeatPWDInput=ref(null);consthandleTab=(event,nextInputRef)=>{event.preventDef</div>
</li>
<li><a href="/article/60.htm"
title="Dom" target="_blank">Dom</a>
<span class="text-muted">周华华</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q</div>
</li>
<li><a href="/article/187.htm"
title="【Spark九十六】RDD API之combineByKey" target="_blank">【Spark九十六】RDD API之combineByKey</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/spark/1.htm">spark</a>
<div>1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:</div>
</li>
<li><a href="/article/314.htm"
title="msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解" target="_blank">msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E7%BD%AE%E5%AF%86%E7%A0%81/1.htm">设置密码</a>
<div>MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后</div>
</li>
<li><a href="/article/441.htm"
title="路漫漫其修远兮 吾将上下而求索" target="_blank">路漫漫其修远兮 吾将上下而求索</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0+%E6%80%9D%E7%B4%A2/1.htm">学习 思索</a>
<div>王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注</div>
</li>
<li><a href="/article/568.htm"
title="Hadoop(二)对话单的操作" target="_blank">Hadoop(二)对话单的操作</a>
<span class="text-muted">朱辉辉33</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a>
<div>Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
</div>
</li>
<li><a href="/article/695.htm"
title="web报表工具FineReport常用函数的用法总结(日期和时间函数)" target="_blank">web报表工具FineReport常用函数的用法总结(日期和时间函数)</a>
<span class="text-muted">老A不折腾</span>
<a class="tag" taget="_blank" href="/search/finereport/1.htm">finereport</a><a class="tag" taget="_blank" href="/search/%E6%8A%A5%E8%A1%A8%E5%B7%A5%E5%85%B7/1.htm">报表工具</a><a class="tag" taget="_blank" href="/search/web%E5%BC%80%E5%8F%91/1.htm">web开发</a>
<div>web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。</div>
</li>
<li><a href="/article/822.htm"
title="c++ 宏定义中的##操作符" target="_blank">c++ 宏定义中的##操作符</a>
<span class="text-muted">墙头上一根草</span>
<a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a>
<div>#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs</div>
</li>
<li><a href="/article/949.htm"
title="分析Spring源代码之,DI的实现" target="_blank">分析Spring源代码之,DI的实现</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/DI/1.htm">DI</a><a class="tag" taget="_blank" href="/search/%E7%8E%B0/1.htm">现</a><a class="tag" taget="_blank" href="/search/%E6%BA%90%E4%BB%A3%E7%A0%81/1.htm">源代码</a>
<div>(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
</div>
</li>
<li><a href="/article/1076.htm"
title="for循环的进化" target="_blank">for循环的进化</a>
<span class="text-muted">alxw4616</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le</div>
</li>
<li><a href="/article/1203.htm"
title="网络编程Socket和ServerSocket简单的使用" target="_blank">网络编程Socket和ServerSocket简单的使用</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E7%BC%96%E7%A8%8B%E5%9F%BA%E7%A1%80/1.htm">网络编程基础</a><a class="tag" taget="_blank" href="/search/IP%E5%9C%B0%E5%9D%80%E7%AB%AF%E5%8F%A3/1.htm">IP地址端口</a>
<div>
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的</div>
</li>
<li><a href="/article/1330.htm"
title="JDK1.5 生产消费者" target="_blank">JDK1.5 生产消费者</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/%E7%94%9F%E4%BA%A7%E6%B6%88%E8%B4%B9%E8%80%85/1.htm">生产消费者</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a>
<div>ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
</div>
</li>
<li><a href="/article/1457.htm"
title="JAVA版身份证获取性别、出生日期及年龄" target="_blank">JAVA版身份证获取性别、出生日期及年龄</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E5%88%AB/1.htm">性别</a><a class="tag" taget="_blank" href="/search/%E5%87%BA%E7%94%9F%E6%97%A5%E6%9C%9F/1.htm">出生日期</a><a class="tag" taget="_blank" href="/search/%E5%B9%B4%E9%BE%84/1.htm">年龄</a>
<div> 工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import </div>
</li>
<li><a href="/article/1584.htm"
title="【Java范型六】范型与枚举" target="_blank">【Java范型六】范型与枚举</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
</div>
</li>
<li><a href="/article/1711.htm"
title="【Nginx五】Nginx常用日志格式含义" target="_blank">【Nginx五】Nginx常用日志格式含义</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a>
<div>1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes</div>
</li>
<li><a href="/article/1838.htm"
title="Lua 语言 15 分钟快速入门" target="_blank">Lua 语言 15 分钟快速入门</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/lua+%E5%9F%BA%E7%A1%80/1.htm">lua 基础</a>
<div>-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
</div>
</li>
<li><a href="/article/1965.htm"
title="java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )" target="_blank">java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维</div>
</li>
<li><a href="/article/2092.htm"
title="mongoDB文档型数据库特点" target="_blank">mongoDB文档型数据库特点</a>
<span class="text-muted">开窍的石头</span>
<a class="tag" taget="_blank" href="/search/mongoDB%E6%96%87%E6%A1%A3%E5%9E%8B%E6%95%B0%E6%8D%AE%E5%BA%93%E7%89%B9%E7%82%B9/1.htm">mongoDB文档型数据库特点</a>
<div>MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,</div>
</li>
<li><a href="/article/2219.htm"
title="[毕业季节]欢迎广大毕业生加入JAVA程序员的行列" target="_blank">[毕业季节]欢迎广大毕业生加入JAVA程序员的行列</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的</div>
</li>
<li><a href="/article/2346.htm"
title="PHP操作Excel – PHPExcel 基本用法详解" target="_blank">PHP操作Excel – PHPExcel 基本用法详解</a>
<span class="text-muted">cuiyadll</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/Excel/1.htm">Excel</a>
<div>导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties</div>
</li>
<li><a href="/article/2473.htm"
title="IBM Webshpere MQ Client User Issue (MCAUSER)" target="_blank">IBM Webshpere MQ Client User Issue (MCAUSER)</a>
<span class="text-muted">darrenzhu</span>
<a class="tag" taget="_blank" href="/search/IBM/1.htm">IBM</a><a class="tag" taget="_blank" href="/search/jms/1.htm">jms</a><a class="tag" taget="_blank" href="/search/user/1.htm">user</a><a class="tag" taget="_blank" href="/search/MQ/1.htm">MQ</a><a class="tag" taget="_blank" href="/search/MCAUSER/1.htm">MCAUSER</a>
<div>IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i</div>
</li>
<li><a href="/article/2600.htm"
title="网线的接法" target="_blank">网线的接法</a>
<span class="text-muted">dcj3sjt126com</span>
<div>一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb</div>
</li>
<li><a href="/article/2727.htm"
title="Vimium插件让键盘党像操作Vim一样操作Chrome" target="_blank">Vimium插件让键盘党像操作Vim一样操作Chrome</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/chrome/1.htm">chrome</a><a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a>
<div>什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
</div>
</li>
<li><a href="/article/2854.htm"
title="MongoDB查询(2)——数组查询[六]" target="_blank">MongoDB查询(2)——数组查询[六]</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/MongoDB%E6%9F%A5%E8%AF%A2%E6%95%B0%E7%BB%84/1.htm">MongoDB查询数组</a>
<div>MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹</div>
</li>
<li><a href="/article/2981.htm"
title="cordova读写文件(1)" target="_blank">cordova读写文件(1)</a>
<span class="text-muted">gundumw100</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/Cordova/1.htm">Cordova</a>
<div>使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&</div>
</li>
<li><a href="/article/3108.htm"
title="HTML5 FormData 进行文件jquery ajax 上传 到又拍云" target="_blank">HTML5 FormData 进行文件jquery ajax 上传 到又拍云</a>
<span class="text-muted">ileson</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/FormData/1.htm">FormData</a>
<div>html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<</div>
</li>
<li><a href="/article/3235.htm"
title="swift appearanceWhenContainedIn:(version1.2 xcode6.4)" target="_blank">swift appearanceWhenContainedIn:(version1.2 xcode6.4)</a>
<span class="text-muted">啸笑天</span>
<a class="tag" taget="_blank" href="/search/version/1.htm">version</a>
<div>
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &</div>
</li>
<li><a href="/article/3362.htm"
title="java实现SMTP邮件服务器" target="_blank">java实现SMTP邮件服务器</a>
<span class="text-muted">macroli</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a>
<div>电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的</div>
</li>
<li><a href="/article/3489.htm"
title="mongodb group by having where 查询sql" target="_blank">mongodb group by having where 查询sql</a>
<span class="text-muted">qiaolevip</span>
<a class="tag" taget="_blank" href="/search/%E6%AF%8F%E5%A4%A9%E8%BF%9B%E6%AD%A5%E4%B8%80%E7%82%B9%E7%82%B9/1.htm">每天进步一点点</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%B0%B8%E6%97%A0%E6%AD%A2%E5%A2%83/1.htm">学习永无止境</a><a class="tag" taget="_blank" href="/search/mongo/1.htm">mongo</a><a class="tag" taget="_blank" href="/search/%E7%BA%B5%E8%A7%82%E5%8D%83%E8%B1%A1/1.htm">纵观千象</a>
<div>SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
</div>
</li>
<li><a href="/article/3616.htm"
title="Struts2 Pojo(六)" target="_blank">Struts2 Pojo(六)</a>
<span class="text-muted">Luob.</span>
<a class="tag" taget="_blank" href="/search/POJO/1.htm">POJO</a><a class="tag" taget="_blank" href="/search/strust2/1.htm">strust2</a>
<div>注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q</div>
</li>
<li><a href="/article/3743.htm"
title="struts2步骤" target="_blank">struts2步骤</a>
<span class="text-muted">wuai</span>
<a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a>
<div>1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>