上次分享完该系列文章后有朋友也建议说1.x版本除了维护也没有必要学习,可以学习2.0开始学习,我也知道1.x无论是从性能还是架构上都没有2.x好,但是我想因为现在也有一些朋友还在用1.x版本,因为1.x升级到2.x难度很大,甚至可以说重构,就向我们公司现在还在用1.x版本,所以我还是决定把这系列写完,也给自己一个整理的过程。本人现在也正在学习Angular4.0版本的学习,但是4.0用typescript及nodejs集成比较大,还有学习angular-cli脚手架的学习,所以等我学会以后准备在分享给大家。这个暂时先不讨论,今天继续给大家分享控制、数据绑定、作用域的知识点。
1、控制器:
概念:在angularJS中控制器是一个函数,用来向视图的作用域添加额外的功能,用来设置作用域的初始状态并添加自定义行为。
控制器的声明: app.controller(‘controllerName',function($scope){...})
// 控制器定义
// 第一参数: 控制器名称, 第二个参数: 匿名函数, 传入作用域,并在作用域上添加额外功能
app.controller('myCtrl', function($scope) {
$scope.expression = "hello expression";
$scope.ngbind = "hello ng-bind";
$scope.htmlbind = "hello,htmlbind";
$scope.subCtrl = "hello subCtrl";
});
控制器的使用:在需要的地方(html某个标签上)添加ng-controller。
从上面看控制的定义和使用还是比较简单的,但是很多人会对控制器的作用及控制器中都需要写什么代码有些不了解,有的人会把整个代码都推挤到控制器中,我个人觉得控制器只是一个页面view及mode的一个纽带,只处理一些数据绑定,事件绑定等等一些列简单的逻辑,具体的服务器访问或者数据读取等应该在服务里去实现,服务我在下次的时候会详细给大家说。
我简单对控制使用方面注意的事项整理了一下,供大家参考:
1)尽可能精简控制器和$scope相关的操作。
2)不要复用Controller,一个控制器一般只负责一小块视图。
3)不要在Controller中操作DOM,这不是控制器的职责。
4)尽量不要在Controller里做数据过滤、数据操作。
5)一般来说,Controller里不会互相调用的,控制器之间的交互会通过事件进行
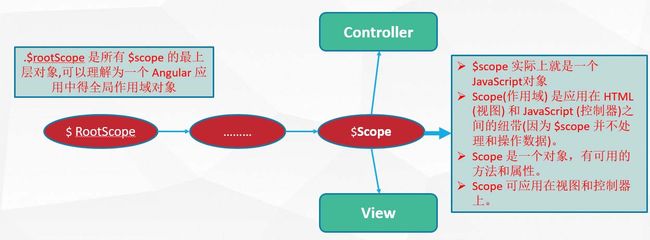
2、作用域($scope)
上面控制器中也提到作用域,控制器主要跟$scope相关的操作,我简单给大家说一下作用域在AngularJs中的作用及他的生命周期,我用内部分享时的总结贴出来给大家分享一下:
3、数据绑定:
AngularJs数据绑定也有好几种绑定,我给大家列出来,有可能大家都用过,有可能有的朋友有些绑定没有用过。
1)表达式{{}}:
常量:{{‘const'}}
变量:{{abc}}
函数:{{func()}}
表达式:{{a+b}}
该方法是最为常见的,表达式绑定,只要在Angular的作用域范围之内Angular遇到该表达式自动解析为Html识别的表达式或者变量。
2)指令方式(ng-bind):
该绑定方式为在元素上添加ng-bind指令,然后Angular解析指令并执行该绑定。
3)ng-model:
该方式主要用在表单提交方面用的比较多,实现数据双向绑定,页面内容及model之间实现双向数据。
4)ng-bind-html:
该方式为主要针对Html元素绑定时用,因为Angularjs默认对Html标签不做解析,直接输出,所以想在页面上显示Html标签内容可以借助该绑定方法,但是该绑定需要引用一个序列化js文件。
5)ng-bind-template:
该方式可以一次绑定多个变量及表达式。
使用场景:
首页使用ng-bind, 模板里面的页面可以使用括号 {{}},表单使用ng-model,{{}}语法的缺陷:在用户的不断刷新中是有可能看到{}的;而且在网络不好的情况下也有可能看到
如下代码为把上述五种方法的整体代码:
首页 {{expression}}
{{ngmodel}}
以上这篇详谈AngularJs 控制器、数据绑定、作用域就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。