前言
本文主要给大家介绍了关于Android模仿美团顶部滑动菜单的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。
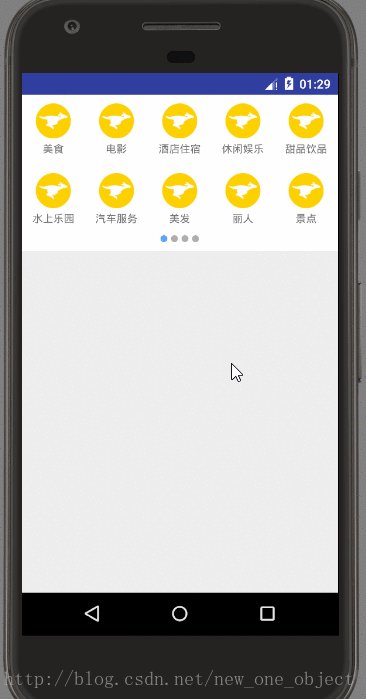
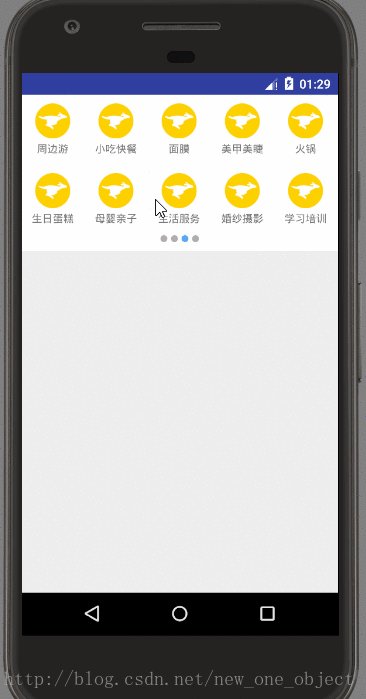
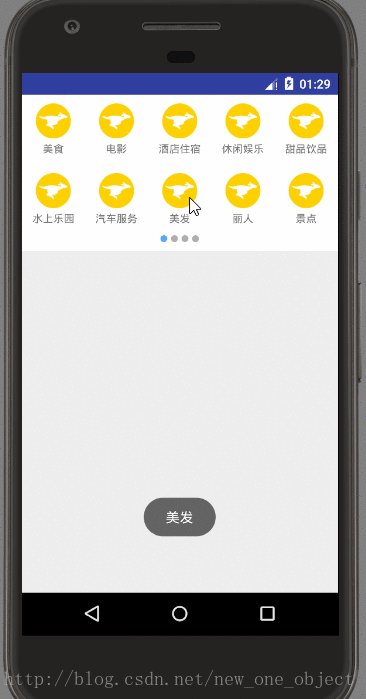
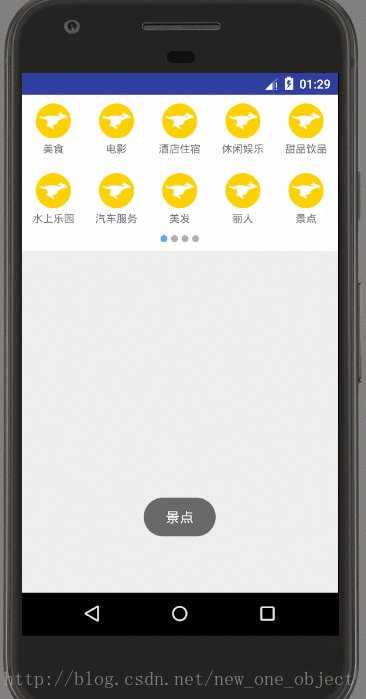
先来看下效果图:
实现方法
这是通过 ViewPager 和 GridView 相结合做出来的效果,每一个 ViewPager 页面都是一个 GridView,底部的每个滑动指示圆点都是从布局文件中 inflate 出来的
首先需要一个代表每个活动主题的 JavaBean
/**
* Created by CZY on 2017/6/23.
*/
public class Subject {
//主题名
private String name;
//主题图标资源ID
private int icon;
public Subject(String name, int icon) {
this.name = name;
this.icon = icon;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getIcon() {
return icon;
}
public void setIcon(int icon) {
this.icon = icon;
}
}
然后用一个 List< Subject > 来承载需要显示的所有主题内容,将这些数据传给 GridViewAdapter 。因为 ViewPager 有几个页面就有几个GridView ,每个GridView对应的是哪些数据都需要在其内部根据页面索引进行计算
/**
* Created by CZY on 2017/6/23.
*/
public class GridViewAdapter extends BaseAdapter {
private List subjectList;
private LayoutInflater layoutInflater;
//当前页索引
private int currentIndex;
//占满屏幕时每页展示的主题个数
private int pageSize;
public GridViewAdapter(Context context, List subjectList, int currentIndex, int pageSize) {
this.layoutInflater = LayoutInflater.from(context);
this.subjectList = subjectList;
this.currentIndex = currentIndex;
this.pageSize = pageSize;
}
/**
* 如果剩余数据能够完全占满当前页,则返回 pageSize
* 如果不能,则返回剩余的数据个数
*/
@Override
public int getCount() {
return subjectList.size() > (currentIndex + 1) * pageSize ? pageSize : (subjectList.size() - currentIndex * pageSize);
}
/**
* 计算出正确的索引
*/
@Override
public Object getItem(int position) {
return subjectList.get(position + currentIndex * pageSize);
}
@Override
public long getItemId(int position) {
return position + currentIndex * pageSize;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null) {
convertView = layoutInflater.inflate(R.layout.item_grid_view, parent, false);
viewHolder = new ViewHolder();
viewHolder.tv_subject = (TextView) convertView.findViewById(R.id.tv_subject);
viewHolder.iv_subject = (ImageView) convertView.findViewById(R.id.iv_subject);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
int pos = position + currentIndex * pageSize;
viewHolder.tv_subject.setText(subjectList.get(pos).getName());
viewHolder.iv_subject.setImageResource(subjectList.get(pos).getIcon());
return convertView;
}
private class ViewHolder {
private TextView tv_subject;
private ImageView iv_subject;
}
}
需要使用到的布局文件 item_grid_view 如下所示
使用到了 ViewPager,自然也需要一个 ViewPagerAdapter
/**
* Created by CZY on 2017/6/23.
*/
public class ViewPagerAdapter extends PagerAdapter {
private List viewList;
public ViewPagerAdapter(List viewList) {
this.viewList = viewList;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewList.get(position));
return (viewList.get(position));
}
@Override
public int getCount() {
return viewList == null ? 0 : viewList.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
}
在 MainActivity 中进行数据填充
public class MainActivity extends AppCompatActivity {
private String[] titles = {"美食", "电影", "酒店住宿", "休闲娱乐", "甜品饮品",
"水上乐园", "汽车服务", "美发", "丽人", "景点",
"足疗按摩", "运动健身", "健身", "超市", "买菜",
"今日新单", "外卖", "自助餐", "KTV", "机票/火车票",
"周边游", "小吃快餐", "面膜", "美甲美睫", "火锅",
"生日蛋糕", "母婴亲子", "生活服务", "婚纱摄影", "学习培训",
"家装", "结婚"};
private List subjectList;
private LinearLayout ll_dot;
//每页展示的主题个数
private final int pageSize = 10;
//当前页索引
private int currentIndex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager viewPager = (ViewPager) findViewById(R.id.viewPager);
ll_dot = (LinearLayout) findViewById(R.id.ll_dot);
subjectList = new ArrayList<>();
for (String title : titles) {
subjectList.add(new Subject(title, R.drawable.icon));
}
//需要的页面数
int pageCount = (int) Math.ceil(subjectList.size() * 1.0 / pageSize);
List viewList = new ArrayList<>();
for (int i = 0; i < pageCount; i++) {
GridView gridView = (GridView) getLayoutInflater().inflate(R.layout.layout_grid_view, viewPager, false);
gridView.setAdapter(new GridViewAdapter(this, subjectList, i, pageSize));
viewList.add(gridView);
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
int pos = position + currentIndex * pageSize;
Toast.makeText(MainActivity.this, subjectList.get(pos).getName(), Toast.LENGTH_SHORT).show();
}
});
}
viewPager.setAdapter(new ViewPagerAdapter(viewList));
for (int i = 0; i < pageCount; i++) {
ll_dot.addView(getLayoutInflater().inflate(R.layout.view_dot, null));
}
//使第一个小圆点呈选中状态
ll_dot.getChildAt(0).findViewById(R.id.v_dot).setBackgroundResource(R.drawable.dot_selected);
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
public void onPageSelected(int position) {
ll_dot.getChildAt(currentIndex).findViewById(R.id.v_dot).setBackgroundResource(R.drawable.dot_normal);
ll_dot.getChildAt(position).findViewById(R.id.v_dot).setBackgroundResource(R.drawable.dot_selected);
currentIndex = position;
}
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
public void onPageScrollStateChanged(int arg0) {
}
});
}
}
每一个小圆点都对应一个布局文件,其中只包含一个View,重点是设置是设备其 background 属性,使其呈现圆形
代码整体来说都挺简单的,这里也提供源代码下载:仿美团顶部滑动菜单
总结
以上就是这篇文章的全部内容了,希望本文的内容对各位Android开发者们的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。