VC之列表控件背景色设置
本文简单介绍下VC程序中list列表控件的背景设置。
1.新建对话框应用程序
首先,新建对话框应用程序,然后添加两个list列表控件
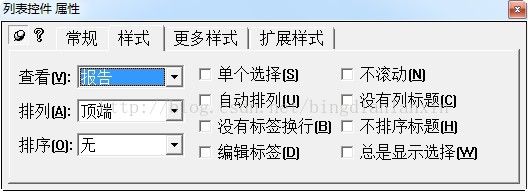
2.设置控件模式为报告模式
3.添加控件变量
CMyListCtrl2 m_list2;
CMyListCtrl m_list1;4.设置列表属性
void CListBackgroundDlg::SetListInit()
{
//属性设置
m_list1.ModifyStyle(LVS_TYPEMASK,LVS_REPORT&LVS_TYPEMASK|LVS_SINGLESEL);
DWORD dwStyle = m_list1.GetExtendedStyle();
m_list1.SetExtendedStyle(dwStyle|LVS_EX_FULLROWSELECT|LVS_EX_GRIDLINES);
//设置行宽
CImageList image;
image.Create(1,30,ILC_COLOR24|ILC_MASK,4,0);
m_list1.SetImageList(&image,LVSIL_SMALL);
//设置字体和大小
CFont font;
font.CreateFont(16,0,0,0,FW_NORMAL,FALSE,FALSE,0,ANSI_CHARSET,OUT_DEFAULT_PRECIS,CLIP_DEFAULT_PRECIS,DEFAULT_QUALITY,DEFAULT_PITCH|FF_SWISS,"宋体");
m_list1.SetFont(&font);
m_list1.GetHeaderCtrl()->SetFont(&font);
//设置标题头
m_list1.InsertColumn(0,"序号",LVCFMT_LEFT,80,0);
m_list1.InsertColumn(1,"姓名",LVCFMT_LEFT,120,0);
m_list1.InsertColumn(2,"年龄",LVCFMT_LEFT,80,0);
//设置内容
m_list1.InsertItem(0,"001");
m_list1.SetItemText(0,1,"小明");
m_list1.SetItemText(0,2,"18");
m_list1.InsertItem(1,"002");
m_list1.SetItemText(1,1,"小红");
m_list1.SetItemText(1,2,"17");
m_list1.InsertItem(2,"003");
m_list1.SetItemText(2,1,"小华");
m_list1.SetItemText(2,2,"19");
}
void CListBackgroundDlg::SetListInit2()
{
//属性设置
m_list2.ModifyStyle(LVS_TYPEMASK,LVS_REPORT&LVS_TYPEMASK|LVS_SINGLESEL);
DWORD dwStyle = m_list2.GetExtendedStyle();
m_list2.SetExtendedStyle(dwStyle|LVS_EX_FULLROWSELECT|LVS_EX_GRIDLINES);
//设置行宽
CImageList image;
image.Create(1,30,ILC_COLOR24|ILC_MASK,4,0);
m_list2.SetImageList(&image,LVSIL_SMALL);
//设置字体和大小
CFont font;
font.CreateFont(16,0,0,0,FW_NORMAL,FALSE,FALSE,0,ANSI_CHARSET,OUT_DEFAULT_PRECIS,CLIP_DEFAULT_PRECIS,DEFAULT_QUALITY,DEFAULT_PITCH|FF_SWISS,"宋体");
m_list2.SetFont(&font);
m_list2.GetHeaderCtrl()->SetFont(&font);
//设置标题头
m_list2.InsertColumn(0,"序号",LVCFMT_LEFT,80,0);
m_list2.InsertColumn(1,"姓名",LVCFMT_LEFT,120,0);
m_list2.InsertColumn(2,"年龄",LVCFMT_LEFT,80,0);
//设置内容
m_list2.InsertItem(0,"001");
m_list2.SetItemText(0,1,"小明");
m_list2.SetItemText(0,2,"18");
m_list2.InsertItem(1,"002");
m_list2.SetItemText(1,1,"小红");
m_list2.SetItemText(1,2,"17");
m_list2.InsertItem(2,"003");
m_list2.SetItemText(2,1,"小华");
m_list2.SetItemText(2,2,"19");
}5.设置列表背景,自定义CListCtrl类
自定义CListCtrl类并重写列表OnCustomDraw函数。
在MFC中找不到NM_CUSTOMDRAW,只好手动添加了。
自定义类一:只改变需要有文字的背景
头文件
protected:
//{{AFX_MSG(CMyListCtrl)
afx_msg void OnCustomDraw(NMHDR *pNMHDR, LRESULT *pResult);
//}}AFX_MSGprivate:
COLORREF m_colRow1;
COLORREF m_colRow2;CMyListCtrl::CMyListCtrl()
{
m_colRow1 = RGB(238,254,245);
m_colRow2 = RGB(232,242,250);
}
CMyListCtrl::~CMyListCtrl()
{
}
BEGIN_MESSAGE_MAP(CMyListCtrl, CListCtrl)
//{{AFX_MSG_MAP(CMyListCtrl)
ON_NOTIFY_REFLECT(NM_CUSTOMDRAW, OnCustomDraw)
//}}AFX_MSG_MAP
END_MESSAGE_MAP()
/////////////////////////////////////////////////////////////////////////////
// CMyListCtrl message handlers
void CMyListCtrl::OnCustomDraw(NMHDR *pNMHDR, LRESULT *pResult)
{
*pResult = 0;
LPNMLVCUSTOMDRAW lplvcd = (LPNMLVCUSTOMDRAW)pNMHDR;
int iRow = lplvcd->nmcd.dwItemSpec;
switch(lplvcd->nmcd.dwDrawStage)
{
case CDDS_PREPAINT :
{
*pResult = CDRF_NOTIFYITEMDRAW;
return;
}
// Modify item text and or background
case CDDS_ITEMPREPAINT:
{
lplvcd->clrText = RGB(0,0,0);
// If you want the sub items the same as the item,
// set *pResult to CDRF_NEWFONT
*pResult = CDRF_NOTIFYSUBITEMDRAW;
return;
}
// Modify sub item text and/or background
case CDDS_SUBITEM | CDDS_PREPAINT | CDDS_ITEM:
{
if(iRow %2){
lplvcd->clrTextBk = m_colRow2;
}
else{
lplvcd->clrTextBk = m_colRow1;
}
*pResult = CDRF_DODEFAULT;
return;
}
}
}自定义类二:同时改变大的背景和有文字的背景
头文件
protected:
//{{AFX_MSG(CMyListCtrl2)
afx_msg BOOL OnEraseBkgnd(CDC* pDC);
afx_msg void OnPaint();
afx_msg void OnCustomDraw(NMHDR *pNMHDR, LRESULT *pResult);
//}}AFX_MSGprivate:
COLORREF m_colRow1;
COLORREF m_colRow2;
源文件
CMyListCtrl2::CMyListCtrl2()
{
m_colRow1 = RGB(240,247,249);
m_colRow2 = RGB(229,232,239);
}
CMyListCtrl2::~CMyListCtrl2()
{
}
BEGIN_MESSAGE_MAP(CMyListCtrl2, CListCtrl)
//{{AFX_MSG_MAP(CMyListCtrl2)
ON_WM_ERASEBKGND()
ON_WM_PAINT()
ON_NOTIFY_REFLECT(NM_CUSTOMDRAW, OnCustomDraw)
//}}AFX_MSG_MAP
END_MESSAGE_MAP()
/////////////////////////////////////////////////////////////////////////////
// CMyListCtrl2 message handlers
BOOL CMyListCtrl2::OnEraseBkgnd(CDC* pDC)
{
// TODO: Add your message handler code here and/or call default
return TRUE;
// return CListCtrl::OnEraseBkgnd(pDC);
}
//OnEraseBkgnd和OnPaint一起设置整个大的背景
void CMyListCtrl2::OnPaint()
{
CPaintDC dc(this); // device context for painting
// TODO: Add your message handler code here
CRect rcClient;
GetClientRect(&rcClient);
CDC dcMem;
CBitmap bmpMem;
//use temporary bitmap to avoid flickering
dcMem.CreateCompatibleDC(&dc);
if (bmpMem.CreateCompatibleBitmap(&dc,rcClient.Width(),rcClient.Height()))
{
CBitmap* pOldBmp = dcMem.SelectObject(&bmpMem);
POINT mypoint;
CBrush brush0(m_colRow1);
CBrush brush1(m_colRow2);
int chunk_height = GetItemCount();
if (chunk_height < GetCountPerPage())
{
chunk_height = GetCountPerPage();
}
dcMem.FillRect(&rcClient,&brush1);
for (int i=0; i<= chunk_height; i++)
{
GetItemPosition(i,&mypoint);
rcClient.top = mypoint.y;
GetItemPosition(i+1,&mypoint);
rcClient.bottom = mypoint.y;
dcMem.FillRect(&rcClient,i%2?&brush1:&brush0);
}
brush0.DeleteObject();
brush1.DeleteObject();
//paint the window onto the memory bitmap
CWnd::DefWindowProc(WM_PAINT,(WPARAM)dcMem.m_hDC,0);
//copy it to the window's DC
dc.BitBlt(0,0,rcClient.right,rcClient.bottom,&dcMem,0,0,SRCCOPY);
dcMem.SelectObject(pOldBmp);
GetHeaderCtrl()->Invalidate(FALSE);
bmpMem.DeleteObject();
}
dcMem.DeleteDC();
// Do not call CListCtrl::OnPaint() for painting messages
}
void CMyListCtrl2::OnCustomDraw(NMHDR *pNMHDR, LRESULT *pResult)
{
*pResult = 0;
LPNMLVCUSTOMDRAW lplvcd = (LPNMLVCUSTOMDRAW)pNMHDR;
int iRow = lplvcd->nmcd.dwItemSpec;
switch(lplvcd->nmcd.dwDrawStage)
{
case CDDS_PREPAINT :
{
*pResult = CDRF_NOTIFYITEMDRAW;
return;
}
// Modify item text and or background
case CDDS_ITEMPREPAINT:
{
lplvcd->clrText = RGB(0,0,0);
// If you want the sub items the same as the item,
// set *pResult to CDRF_NEWFONT
*pResult = CDRF_NOTIFYSUBITEMDRAW;
return;
}
// Modify sub item text and/or background
case CDDS_SUBITEM | CDDS_PREPAINT | CDDS_ITEM:
{
if(iRow %2){
lplvcd->clrTextBk = m_colRow2;
}
else{
lplvcd->clrTextBk = m_colRow1;
}
*pResult = CDRF_DODEFAULT;
return;
}
}
}6.查看效果
源码下载