本文实例为大家分享了抢红包源码,供大家参考,具体内容如下
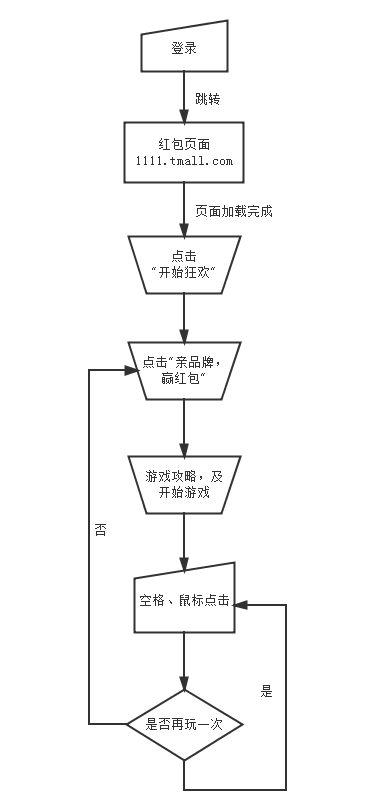
1. 正确获取红包流程
2. 软件介绍
2.1 效果图:
2.2 功能介绍
2.2.1 账号登录
页面开始时,会载入这个网站:https://login.taobao.com/member/login.jhtml?redirect_url=http%3A%2F%2F1111.tmall.com%2F
登录成功后,会自动跳转到1111.tmall.com活动页面。
2.2.2 【去抽奖】按钮
这按钮是手动跳转到1111.tmall.com页面
2.2.3 【开始狂欢】按钮
隐藏活动界面的载入Div
2.2.4 【亲品牌】按钮
调用Js,触发点击"亲品牌,赢红包"
2.2.5 【开始游戏】按钮
①在这之前,会显示"游戏攻略"界面,需要手动点击"不再提示"和"开始游戏"
②然后点击【开始游戏】按钮,会模拟鼠标点击和"再来一次"。
3. 主要代码
备注:wbTmall 为System.Windows.Forms.WebBrowser 控件。
3.1 操作js代码
WbTmall.Navigate(GameStart_js);
3.2 关闭Js错误提示
3.3 模拟鼠标点击(google搜索到的)
①首先调用外部API
[DllImport("user32.dll", CharSet = CharSet.Auto, SetLastError = false)]
static extern IntPtr SendMessage(IntPtr hWnd, uint Msg, IntPtr wParam, IntPtr lParam);
[DllImport("user32.dll", SetLastError = true)]
static extern IntPtr GetWindow(IntPtr hWnd, uint uCmd);
[DllImport("user32.dll", CharSet = CharSet.Auto)]
static extern int GetClassName(IntPtr hWnd, StringBuilder lpClassName, int nMaxCount);
②模拟鼠标点击
int x = 100; // X coordinate of the click
int y = 100; // Y coordinate of the click
IntPtr handle = WbTmall.Handle;
StringBuilder className = new StringBuilder(100);
while (className.ToString() != "Internet Explorer_Server") // The class control for the browser
{
handle = GetWindow(handle, 5); // Get a handle to the child window
GetClassName(handle, className, className.Capacity);
}
IntPtr lParam = (IntPtr)((y << 16) | x); // The coordinates
IntPtr wParam = IntPtr.Zero; // Additional parameters for the click (e.g. Ctrl)
const uint downCode = 0x201; // Left click down code
const uint upCode = 0x202; // Left click up code
SendMessage(handle, downCode, wParam, lParam); // Mouse button down
SendMessage(handle, upCode, wParam, lParam); // Mouse button up
4. 备注
4.1 开发环境
系统:Win8.1
VS版本:VS2010
.Net版本:4.0
4.2 未解决地方
①进行操作时,内存占用会达到100M左右。
②并且在运行2小时后,有明显的卡顿现象。
③CPU占用达到8%左右。
不知是代码的原因,还是抽奖页面是HTML5的canvas原因。
④抽中红包的话,会卡在"抽中红包"界面,点下"查看金额"就好了(抱歉,因为没做抽中红包的判断),然后再点下【亲品牌】按钮就又可以玩了。。
5. 下载地址:http://xiazai.jb51.net/201610/yuanma/winformchoujiang(jb51.net).rar
6.后记
抱歉各位,11月8号这个活动结束了,软件不能用了。之前没注意到活动结束日期。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。