在java后台中生成验证码的ImageIO传到前端页面显示,同时把验证码的value值传入session 中用于与用户输入的验证码进行匹配,在用户验证中使用ajax技术,在不刷新页面的同时进行验证码验证。
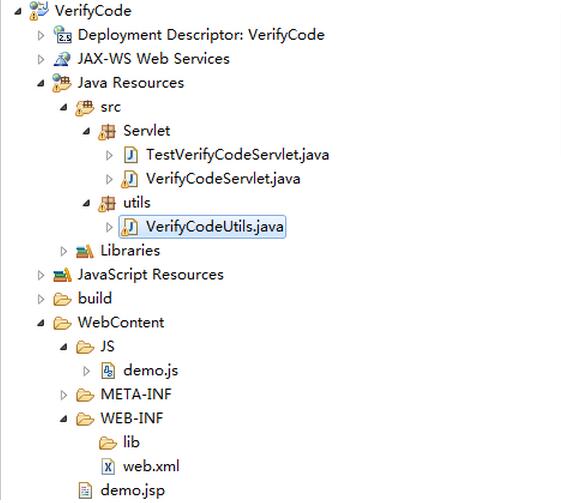
程序结构图:
VerifyCodeUtils程序主要内容为通过java生成验证码的图片,以及验证码的value值,程序如下:
package utils;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics2D;
import java.awt.image.BufferedImage;
import java.util.HashMap;
import java.util.Map;
import java.util.Random;
public class VerifyCodeUtils {
private static BufferedImage image = null;
private static Random random = new Random();
//在自己定义的一些数中,生成4位随机数
public static String getVerifyCode() {
String str = "";
char[] code = new char[]{'A','B','C','D','E','F','G','H','I','J','K','L','M','N','P','Q','R','S','T','U',
'V','W','X','Y','Z','a','b','c','d','e','f','g','h','i','j','k','m','n','p','q','r','s','t',
'u','v','w','x','y','z','2','3','4','5','6','7','8','9'};
Random random = new Random();
for(int i = 0; i < 4; i++) {
str += String.valueOf(code[random.nextInt(code.length)]);
}
return str;
}
//生成验证码图像
public static Map getVerifyCode(int width, int heigth) {
VerifyCodeUtils.image = new BufferedImage(width, heigth, BufferedImage.TYPE_INT_RGB);
Graphics2D g = (Graphics2D) VerifyCodeUtils.image.getGraphics();
String verifyCode = getVerifyCode();
Map map = new HashMap();
map.put("verifyCode", verifyCode);
//将图像填充为白色
g.setColor(Color.WHITE);
g.fillRect(0, 0, width, heigth);
//设置字体
g.setFont(new Font("宋体", Font.BOLD + Font.ITALIC, heigth-10));
//画边框。
g.setColor(VerifyCodeUtils.getColor());
g.drawRect(0, 0, width, heigth);
//随机产生干扰线,使图象中的认证码不易被其它程序探测到
g.setColor(Color.BLACK);
for (int i = 0; i < 50; i++) {
int x = VerifyCodeUtils.random.nextInt(width);
int y = VerifyCodeUtils.random.nextInt(heigth);
int xl = VerifyCodeUtils.random.nextInt(5);
int yl = VerifyCodeUtils.random.nextInt(5);
g.setColor(getColor());
g.drawLine(x, y, x + xl, y + yl);
}
char c;
for(int i = 0; i < 4; i++) {
c = verifyCode.charAt(i);
g.drawString(c+"", i*20+40, heigth-10);
}
map.put("image", VerifyCodeUtils.image);
return map;
}
//随机化颜色
public static Color getColor() {
int red = 0, green = 0, blue = 0;
// 产生随机的颜色分量来构造颜色值,这样输出的每位数字的颜色值都将不同。
red = VerifyCodeUtils.random.nextInt(255);
green = VerifyCodeUtils.random.nextInt(255);
blue = VerifyCodeUtils.random.nextInt(255);
return new Color(red,green,blue);
}
}
VerifyCodeServlet把VerifyCodeUtils生成的验证码图片通过io流传入前端显示,代码如下:
package Servlet;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Map;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import utils.VerifyCodeUtils;
/**
* Servlet implementation class VerifyCodeServlet
*/
@WebServlet("/")
public class VerifyCodeServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public VerifyCodeServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setHeader("Expires", "-1");
response.setHeader("Cache-Control", "no-cache");
response.setHeader("Pragma", "no-cache");
response.setHeader("Content-type", "image/jpeg");
Map map = VerifyCodeUtils.getVerifyCode(223, 50);
//把verifyCode的数值传入session中用于验证用户输入的验证码是否正确
request.getSession().setAttribute("verifyCode", map.get("verifyCode").toString().toUpperCase());
//通过IO流传入前端显示
ImageIO.write((BufferedImage) map.get("image"), "jpg", response.getOutputStream());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
页面jsp代码如下:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>验证码测试界面 
js 实现ajax代码如下:
/**
*
*/
function check_verifyCode(){
var XMLHttpReqVerifyCode = null;
var url =document.getElementById("base").href +"/servlet/TestVerifyCodeServlet";
var verifyCode = document.getElementById("verifyCode").value;
var tip = document.getElementById("tip");
var errorTip = "输入的验证码不正确";
var successTip = "输入的验证码正确";
tip.innerHTML=errorTip;
if(verifyCode==null || verifyCode==""){
tip.innerHTML=errorTip;
tip.style.color = "red";
}else{
if(window.XMLHttpRequest) {
//DOM2浏览器
XMLHttpReqVerifyCode = new XMLHttpRequest();
} else if(window.ActiveXObject) {
//使用json语法创建数组
var MSXML = ['MSXML2.XMLHTTP.5.0', 'MSXML2.XMLHTTP.4.0', 'MSXML2.XMLHTTP.3.0', 'MSXML2.XMLHTTP', 'Microsoft.XMLHTTP'];
for(var i = 0; i < MSXML.length; i++) {
try{
XMLHttpReqVerifyCode = new ActiveXObject(MSXML[i]);
} catch(e) {
}
}
}
XMLHttpReqVerifyCode.open("POST",url, true);
XMLHttpReqVerifyCode.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
XMLHttpReqVerifyCode.onreadystatechange = function testVerifyCodeServletResponse(){
if(XMLHttpReqVerifyCode.readyState == 4 && (XMLHttpReqVerifyCode.status == 200 || XMLHttpReqVerifyCode.status == 304)) {
if(XMLHttpReqVerifyCode.responseText == 1){
tip.innerHTML = successTip;
tip.style.color = "green";
}else if(XMLHttpReqVerifyCode.responseText == 0){
tip.innerHTML = errorTip;
tip.style.color = "red";
}
}
}
XMLHttpReqVerifyCode.send("code="+verifyCode);
}
//ajax前后台交互
function createXMLHttpRequest(XMLHttpReq) {
if(window.XMLHttpRequest) {
//DOM2浏览器
XMLHttpReq = new XMLHttpRequest();
} else if(window.ActiveXObject) {
//使用json语法创建数组
var MSXML = ['MSXML2.XMLHTTP.5.0', 'MSXML2.XMLHTTP.4.0', 'MSXML2.XMLHTTP.3.0', 'MSXML2.XMLHTTP', 'Microsoft.XMLHTTP'];
for(var i = 0; i < MSXML.length; i++) {
try{
XMLHttpReq = new ActiveXObject(MSXML[i]);
} catch(e) {
}
}
return XMLHttpReq;
}
}
}
TestVerifyCodeServlet与js交互代码为:
package Servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class TestVerifyCodeServlet
*/
@WebServlet("/TestVerifyCodeServlet")
public class TestVerifyCodeServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public TestVerifyCodeServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
String codeTrue = (String) request.getSession().getAttribute("verifyCode");
String codeInput = request.getParameter("code");
System.out.println(codeInput);
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();//打印流
if(codeInput!=null){
if(codeInput.toUpperCase().equals(codeTrue)){
out.println("1");
}else{
out.println("0");
}
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
xml代码为
demo.jsp VerifyCodeServlet Servlet.VerifyCodeServlet VerifyCodeServlet /servlet/VerifyCodeServlet TestVerifyCodeServlet Servlet.TestVerifyCodeServlet TestVerifyCodeServlet /servlet/TestVerifyCodeServlet
结果显示:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。