在安装模板之前我们先熟悉一下DEDE模板的相关知识
1,模板路径:
a:模板文件路径:DEDE的默认模板文件是保存在{cmspath}/templets/default下的。
b:模板相关CSS路径:DEDE默认模板文件夹default内的模板文件的CSS路径都保存在{cmspath}templetsstyle下。
c:模板相关图片路径:默认模板文件夹default内的模板使用到的图片都保存在{cmspath}/templets/images下。
d:默认底层模板路径:{cmspath}/templets/system;功能:在没有指定标记的默认底层模板的时候,系统将自动调用这个文件夹的相应文件作为底层模板。
e:插件目录模板路径:{cmspath}/templets/plus;功能:评论、友情链接、RSS地图等模板。
f:会员后台模板路径: {cmspath}/member/templets;功能:会员后台的模板
2,模板文件命名规范:
(1)index_识别ID.htm: 表示板块(栏目封面)模板;
(2)list_识别ID.htm: 表示栏目列表模板;
(3)article_识别ID.htm: 表示内容查看页(文档模板,包括专题查看页);
(4)search.htm: 搜索结果列表模板;
(5)index.htm: 主页模板;
注解:[识别ID]可以在“频道模型管理”的地方获得,当然,你也可以在“频道模型管理”的地方确定某个频道的模板命名。
例:list_image.htm 表示是就是内容类型为图片集的栏目默认列表模板。
article_article.htm 表示的是文章查看页模板。
下面开始讲解一下模板的安装问题:
DedeCMS系统的模板是非固定的,用户可以在新建栏目时可以自行选择栏目模板,官方仅提供最基本的默认模板,即是内置系统模型的各个模板, 由于DedeCMS支持自定义频道模型,用户自定义新频道模型后,还需要按该模型的字段设计一套新的模板,此外,DedeCMS也支持使用风格的形式使用 模板,默认风格是 default,它表示系统默认使用 {cmspath}/templets/default 这个文件夹的模板,如果你下载了一套新的模板,你可以不必要删除 default 原有的文件,把下载的模板文件夹命名你想要的风格名称,如 moban 等,然后在后台修改了默认的模板风格名称为moban ,那系统将使用{cmspath}/templets/ moban 这文件当作默认模板,但是若你手工指定了栏目模板的位置,则后台参数风格的定义无效。
在了解各个默认模板的路径之后,我们就可以开始安装模板了。模板安装时一般分为以下几种情况:
1,按照默认模板和相关css、图片的默认路径来制作的新模板;
那么我们在安装时直接把新模板上传并覆盖到默认模板的对应文件夹下即可。
上传完后更新htm后即可看到新模板的效果。
2,根据模板制作者自定义的模板路径的安装方法:
因为各个模板制作者的习惯不同,会把模板文件、css文件、图片文件夹放到不同的位置。那么在这种情况下我们怎么安装模板呢?
在我们拿到这种模板后,我们用记事本或者Macromedia Dreamweaver 来打开htm文件。
打开后我们在文件头部可以看到以下的代码
类似代码一般出现在下面。也就是htm的
之间。从这段代码可以看出他的css路径是存放于style下的。
然后我们再打开css文件。
同样在文件找能表示路径的代码
如:background:url(../images/btn-bg1.gif) no-repeat;
从这里就可以看出他的图片是存放于images下的。
作为上述两步后我们就知道了htm、css和图片的存放路径了。然后要做的就是把对应的文件或文件夹放到相应的位置,并在后台更新html。
因为不是使用的default下的模板。那么需要在后台设置一下。
首先进入DEDE后台。找到系统 -- 系统设置 – 系统基本参数,并修改图中的模板默认风格名称,这个名称就是你存放htm模板文件夹的名称。
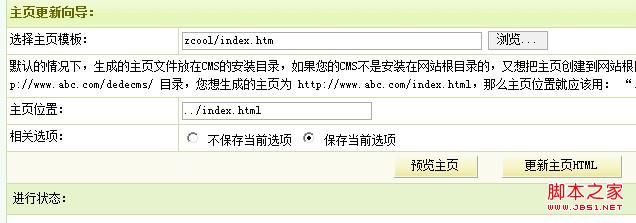
同时再修改后台 – 生成 – html更新 –修改图中主页模板中的zcool名称。也可以用浏览方式来选择。
实例解析:
我们先到http://bbs.dedecms.com/141167.html下载这个模板。
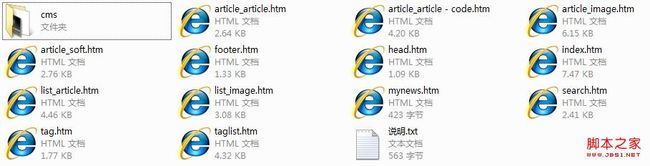
下载后并解压后我们可以看到一下几个文件:
其中打开cms文件夹后发现他的css文件和图片全都存放于一个文件夹内的。
而htm全都存放在2d30.cn文件夹内的。
下面我们开始安装模板:
1,这里我们可以选择两种方式安装模板
A:把所有html覆盖default文件夹下
B:把2d30.cn文件内的所有htm单独提取出来,并放到一个新文件夹内,我们在这里假设全部放到2d30内。然后上传到templets下。
A:安装方法:
我们打开index.htm后会发现它的css路径是在
{dede:global.cfg_templeturl/}/images/cms/cms.css
这就说明需要把css文件放到images的cms文件夹下。
那么系统默认在images下是没有cms文件夹的,所以我们需要在images下建立一个cms的文件夹。
同时我们打开css文件看到的图片路径是
background: #404040 url(navhover.png)
说明它的图片和css是在一个文件夹下的
所以我们可以省略红色字体部分的操作,直接上传cms文件夹 到templets下的images文件夹下就可以了。
做完上述操作后直接在后台更新html就可以了。
B:安装方法:
把2d30这个文件夹上传至templets下,
Cms同样上传至images下。
然后再后台更改
系统 -- 系统设置 – 系统基本参数
修改后台 – 生成 – html更新 –主页模板
最后更新html。
最后,细心的朋友可能已经发现有个htm文件比较特殊(article_article - code.htm)
那么这个文件怎么使用呢,下面我给大家讲一下:
article_article - code.htm是在article-article.htm文件的基础上修改的,同时也是一个内容页模板。
一般这种模板会出现在以下情况:
A栏目是文章模型,B栏目页是文章模型,同时A和B栏目的列表模板为同一个模板,而内容模板为不同模板。就会出现2个不同的内容模板。或者article_article - code.htm为列表模板,而A和B栏目的列表模板为不同模板。
这个时候我们就需要进入后台 – 核心 – 常用操作 – 网站栏目管理,选择右侧A或B栏目的更改选项。点击进入后选择高级选项。
如图:
这个时候我们会看到封面模板、列表模板、文章模板3个信息框。
拿article_article - code.htm做例子。
我们更换文章模板,点击浏览按钮,选择article_article - code.htm,或者直接修改文章模板路径名称。
最后确定,并更新该栏目的文档htm。到这里我们就完成了文章模板的更换。
不同列表模板和封面模板更换方法同样操作即可。
很多朋友说上传模板后没有效果,这个时候就要检查你是否更新htm和模板指定是否正确。
该教程只是一个指引过程。新手朋友需要活学活用才行。