关于SearchView的使用理解
SearchView
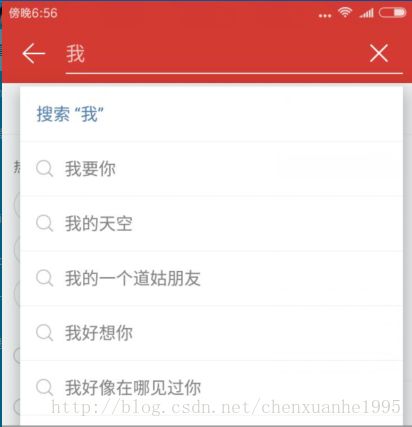
主要是用于一个提示功能,类似于 这种效果。
当然上图的效果是SearchView + ListView + popupWindow的组合效果。
首先,SearchView的使用会有十分难看的黑框,所以,找到的解决办法就是写个方法,Adapter.getFilter().filter(String x);,这样才能消除黑框,至于黑框的效果,各自体会好看与否。
用到的是上一篇写到的ListView的使用,在此基础上相应改动。
先放xml代码:
这个xml代码单纯的就是ListView和SearchView:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.chenxuanhe.searchviewtest.MainActivity">
<android.support.v7.widget.SearchView
android:id="@+id/search_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
LinearLayout>
声明的数据 ,具体详细可参考上ListView的实现:
private String[] data = {"A", "B", "C", "D", "ad", "adaf", "E", "F",
"Q", "BW", "CE", "DR", "ad", "adaf", "Ez", "FX",
"A", "BZ", "CDD", "DFA", "ad", "adaf", "E", "F",
"AZCZ", "BC", "CBB", "DV", "adS", "adaf", "E", "F"};
适配器一定要用ArrayAdapter《String》才可以,因为只有ArrayAdapter才能有下面的那个方法
adapter1 = new ArrayAdapter(MainActivity.this, android.R.layout.simple_list_item_1, data); listView.setTextFilterEnabled(true); //开启过滤功能
searchView.setIconifiedByDefault(false);//设置为不默认缩小为图标
searchView.setQueryHint("请输入查询");//设置空白时的提示字符
listView.setAdapter(adapter1);//为Listview设置ArrayAdapter//为searchview设置监听
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
//输入完毕点击提交时候的操作
@Override
public boolean onQueryTextSubmit(String query) {
Toast.makeText(MainActivity.this, "点击的是" + query, Toast.LENGTH_SHORT).show();
return false;
}
//搜索字符在改变时的裸机操作
@Override
public boolean onQueryTextChange(String newText) {
if (!TextUtils.isEmpty(newText)) {
setTextView(newText);
// listView.setFilterText(newText);//该写法会有难看的大黑框
} else {
listView.clearTextFilter();//清除掉过滤条目
}
return false;
}
});这个方法非常非常非常关键,也只有ArrayAdapter才能有这个方法,其他都不行,那么都会出现一个巨丑的黑框,但是这样写就能消除黑框
重点重点重点:
/**
* 这个方法,能够改变适配器的SearchView自带的大黑框属性,但是只能是ArrayAdapter才行,
* 其他的适配器都没有该方法adapter.getFilter().filter(String x)
* @param x
*/
private void setTextView(String x) {
adapter1.getFilter().filter(x);
}到这里,SearchView也就介绍使用完了。其实都是十分简单的,主要就是上面的那个方法。其实代码就一句,new Adapter.getFilter().filter(String x)只是我在调用的时候不方便,则将其封装为一个方法调用。