【一点一滴Bootstrap】模态框
Bootstrap中的模态框,就是平常我们所谓的弹出窗体,是附加在父窗体上的子窗体。它可为页面封装很多功能,在一定程度上简化了页面的设计、减少了页面间频繁的交替。
一、模态框的使用
1. 使用模态框需要在在html标签中设置两个属性:
1) data-toggle=“model”,表明触发一个模态框
2) data-target=“#myModel”或者href=“#myModel”,表明触发的是一个id名为myModel的控件
2. 创建模态框模态框的内容(content),一般包含页眉(header)、主体部分(body)、页脚(foot),页眉用来放置标题、主体部分用来显示内容、页脚用来放置操作按钮;
二、实例:
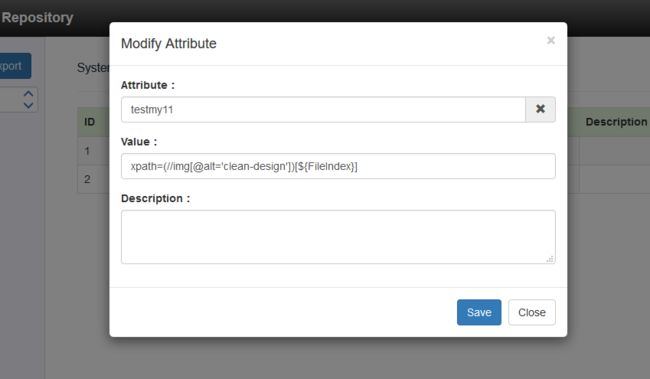
1. 页面效果:
2. 页面上的触发点:
3. 触发的模态框:
4. js中的事件:
//编辑信息
$('#modifyModal').on('show.bs.modal', function (event) {
// 获取data-*中设定的值
var button = $(event.relatedTarget) // Button that triggered the modal
var modifyID = button.data('modify') // Extract info from data-* attributes
var modal = $(this)
$.post('./index.php?r=dictionary/dicselenium', function (result) {
//给模态框赋值
if(result){
$('#dictionary').html(result);
$('.combobox').combobox(); //调用第三方的combobox
}
});
//从数据库查询要修改的数据
$.post('./index.php?r=selenium/querybyid&id=' + modifyID, function (data) {
//给模态框赋值
var row=data;
modal.find("[name='SePID']").val(row['pid']);
document.getElementById("NaN").value=row['name'];
modal.find("[name='SeValue']").val(row['value']);
modal.find("[name='Description']").val(row['description']);
}, "json");
modal.find("[name='SeID']").val(modifyID); //把seID的值赋给name为SeID的控件
});三、模态框使用简述
1.属性
data-toggle:“model”,表明触发一个模态框
data-target:触发对象的id或class等,表明要触发的模态框
data-backdrop:boolean 或 string 'static',默认值:true。指定一个静态的背景,当用户点击模态框外部时不会关闭模态框。
data-keyboard:boolean,默认值:true。当按下 escape 键时关闭模态框,设置为 false 时则按键无效。
data-show:boolean,默认值:true。当初始化时显示模态框。
data-remote:path,默认值:false。使用 jQuery .load 方法,为模态框的主体注入内容。如果添加了一个带有有效 URL 的 href,则会加载其中的内容。
2.方法
Options: 把内容作为模态框激活。接受一个可选的选项对象
Toggle: 手动切换模态框
Show: 手动打开模态框
Hide: 手动隐藏模态框。
使用方法:
$('#myModel').modal('hide')3. 事件
show.bs.modal:在调用 show 方法后触发。
shown.bs.modal:当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。
hide.bs.modal:当调用 hide 实例方法时触发。
hidden.bs.modal:当模态框完全对用户隐藏时触发。
使用方法:
$('#myModel').on('hidden.bs.modal', function () {
// 执行一些操作...
})