android Spinner控件详解【转】
来自:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0105/2264.html
这是一个针对技术开发者的一个应用,你可以在掘金上获取最新最优质的技术干货,不仅仅是Android知识、前端、后端以至于产品和设计都有涉猎,想成为全栈工程师的朋友不要错过!
Spinner提供了从一个数据集合中快速选择一项值的办法。默认情况下Spinner显示的是当前选择的值,点击Spinner会弹出一个包含所有可选值的dropdown菜单,从该菜单中可以为Spinner选择一个新值。
上图显示的是Spinner常见的样式。这篇文章中我将讨论1.Spinner的基本用法 2.设置Spinner的Adapter (arrayadapter 和自定义BaseAdapter)3.Spinner的菜单显示方式 4.Spinner的xml属性
最简单的Spinner
在布局文件中添加Spinner控件
其中android:entries="@array/languages"表示Spinner的数据集合是从资源数组languages中获取的,languages数组资源定义在values/arrays.xml中:
- c语言
- java
- php
- xml
- html
如果你不需要对Spinner的选择事件做响应,那么一个完整的Spinner使用流程就结束了。
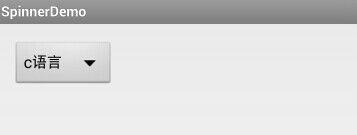
运行结果:
当然,一般情况下我们是需要响应Spinner选择事件的,可以通过OnItemSelectedListener的回调方法实现
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner spinner = (Spinner) findViewById(R.id.spinner1);
spinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView parent, View view,
int pos, long id) {
String[] languages = getResources().getStringArray(R.array.languages);
Toast.makeText(MainActivity.this, "你点击的是:"+languages[pos], 2000).show();
}
@Override
public void onNothingSelected(AdapterView parent) {
// Another interface callback
}
});
}
} 上面的Spinner看起来非常漂亮,不过它并不是总是如此,刚刚看到的是在android:Theme.Holo.Light主题下的效果,同样的代码如果在android:Theme.Light下面就会变得很丑。
想必这也是很多人不想使用Spinner的原因了吧。如果想兼容2.3,则只能忍受这样的效果。
设置Spinner的Adapter
上面使用Spinner数据源于xml数组,其实用的最多的还是通过adapter来跟Spinner绑定数据。
使用ArrayAdapter
// 初始化控件
Spinner spinner = (Spinner) findViewById(R.id.spinner1);
// 建立数据源
String[] mItems = getResources().getStringArray(R.array.languages);
// 建立Adapter并且绑定数据源
ArrayAdapter adapter=new ArrayAdapter(this,android.R.layout.simple_spinner_item, mItems);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//绑定 Adapter到控件
spinner .setAdapter(adapter);
spinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView parent, View view,
int pos, long id) {
String[] languages = getResources().getStringArray(R.array.languages);
Toast.makeText(MainActivity.this, "你点击的是:"+languages[pos], 2000).show();
}
@Override
public void onNothingSelected(AdapterView parent) {
// Another interface callback
}
}); 这是Spinner的标准使用方法,其中,有两行代码可以决定Spinner的外观:
ArrayAdapter adapter=new ArrayAdapter(this,android.R.layout.simple_spinner_item, mItems); 第二个参数是Spinner未展开菜单时Spinner的默认样式,android.R.layout.simple_spinner_item是系统自带的内置布局。
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);设置的是展开的时候下拉菜单的样式(注意和上面区别),同理android.R.layout.simple_spinner_dropdown_item也是内置布局。
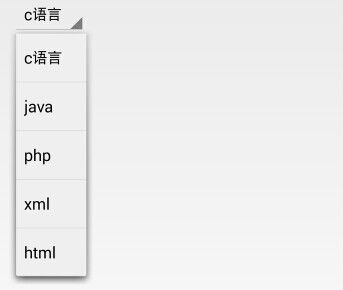
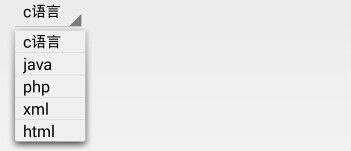
如果不设置adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)会怎样呢?
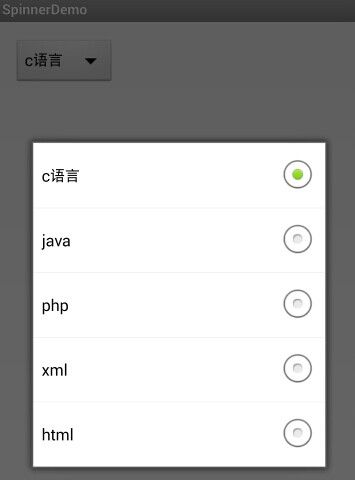
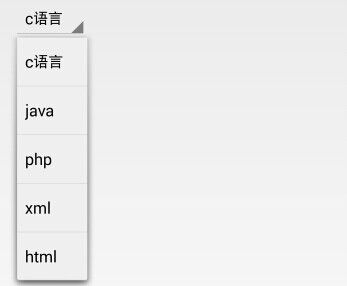
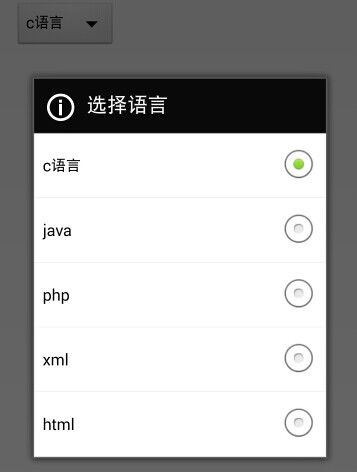
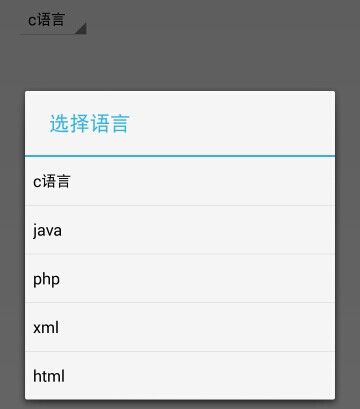
会造成未展开的sipnner和展开的菜单都是一种布局样式。下面一运行截图来说明:
没有adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item):
有setDropDownViewResource:
你可能会很好奇如果设置了setDropDownViewResource但是setDropDownViewResource的参数和ArrayAdapter的第二个布局参数(simple_spinner_item)一致的情况下会怎样。情况是和没有setDropDownViewResource是一样的,因为上面说了不设置setDropDownViewResource Spinner未展开和展开都是用的一样的布局。
其实simple_spinner_item和simple_spinner_dropdown_item两者的名字正好反映了他们的区别。一个应用于下拉一个应用于Spinner本身。
使用自定义的BaseAdapter
这种情况适用于spinner比较复杂的情况,比如带有图标。
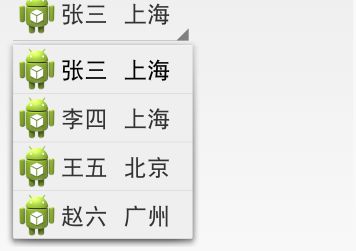
下面我们定义一个选择联系人的Spinner。
activity中:
// 初始化控件
Spinner spinner2 = (Spinner) findViewById(R.id.spinner2);
// 建立数据源
List persons=new ArrayList();
persons.add(new Person("张三", "上海 "));
persons.add(new Person("李四", "上海 "));
persons.add(new Person("王五", "北京" ));
persons.add(new Person("赵六", "广州 "));
// 建立Adapter绑定数据源
MyAdapter _MyAdapter=new MyAdapter(this, persons);
//绑定Adapter
spinner2.setAdapter(_MyAdapter); Person.java
package com.example.spinnerdemo;
public class Person {
private String personName;
private String personAddress;
public Person(String personName, String personAddress) {
super();
this.personName = personName;
this.personAddress = personAddress;
}
public String getPersonName() {
return personName;
}
public void setPersonName(String personName) {
this.personName = personName;
}
public String getPersonAddress() {
return personAddress;
}
public void setPersonAddress(String personAddress) {
this.personAddress = personAddress;
}
}MyAdapter.java
package com.example.spinnerdemo;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
/**
* 自定义适配器类
* @author jiangqq
*
*/
public class MyAdapter extends BaseAdapter {
private List mList;
private Context mContext;
public MyAdapter(Context pContext, List pList) {
this.mContext = pContext;
this.mList = pList;
}
@Override
public int getCount() {
return mList.size();
}
@Override
public Object getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
/**
* 下面是重要代码
*/
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater _LayoutInflater=LayoutInflater.from(mContext);
convertView=_LayoutInflater.inflate(R.layout.item_custom, null);
if(convertView!=null) {
ImageView imageView = (ImageView)convertView.findViewById(R.id.image);
imageView.setImageResource(R.drawable.ic_launcher);
TextView _TextView1=(TextView)convertView.findViewById(R.id.textView1);
TextView _TextView2=(TextView)convertView.findViewById(R.id.textView2);
_TextView1.setText(mList.get(position).getPersonName());
_TextView2.setText(mList.get(position).getPersonAddress());
}
return convertView;
}
} 运行效果:
Spinner的菜单显示方式
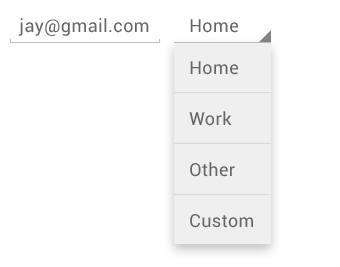
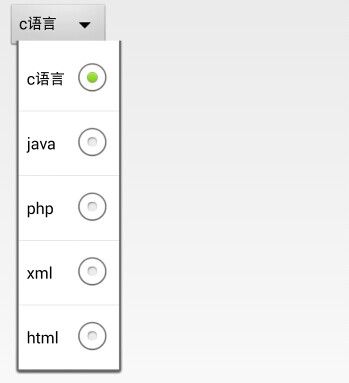
它有两种显示形式,一种是下拉菜单,一种是弹出框,菜单显示形式是spinnerMode属性决定的:
android:spinnerMode="dropdown"
android:spinnerMode="dialog"在android2.3上没有这个属性,系统默认将Spinner弹出菜单显示成dialog。下面是Theme.Light和Theme.Holo.Light下Spinner在不同模式下的效果对比图。
| |
dropdown | dialog |
| Theme.Light 默认为弹出框的形式 |
||
| Theme.Holo.Light 默认为下拉菜单的形式 |
Spinner的xml属性
其实上面已经提到了Spinner的两个属性:
1 entries: 直接在xml布局文件中绑定数据源(可以不设置,即可以在Activity中动态绑定)
2 spinnerMode: Spinner的显示形式
除此之外还有如下属性:
prompt:在Spinner弹出选择对话框的时候对话框的标题:
属性名称
android:dropDownHorizontalOffset
对应方法:
setDropDownHorizontalOffset(int)spinnerMode=”dropdown”时,下拉的项目选择窗口在水平方向相对于Spinner窗口的偏移量。
它必须是一个带有单位的浮点型尺寸值,如:”14.5sp”。有效的单位包括:px(像素)、dp(密度无关的像素)、sp(基于引用字体的尺寸来缩放的像素)、in(英寸)、mm(毫米)。
这个属性还可以引用一个资源(格式:@[package:]type:name)或者是包含这种类型值的主题属性(格式:?[package][type:]name)。
这个属性对应全局属性资源符号dropDownHorizontalOffset。
android:dropDownSelector
用于设定spinnerMode=”dropdown”时列表选择器的显示效果。
它可以用”@[+][package]:type:name”格式来引用另外的资源,或者是用”?[package:][type:]name”的格式来 应用主题属性,还可以是”#rgb”、”#argb”、”#rrggbb”、”aarrggbb”格式的颜色值。
它对应的全局属性资源符号是dropDownSelector。
android:dropDownVerticalOffset
对应方法:
setDropDownVerticalOffset(int)spinnerMode=”dropdown”时,下拉的项目选择窗口在垂直方向相对于Spinner窗口的偏移量。
这个属性它必须是一个带有单位的浮点型尺寸值,如:”14.5sp”。有效的单位包括:px(像素)、dp(密度无关的像素)、sp(基于引用字体的尺寸来缩放的像素)、in(英寸)、mm(毫米)。
还可以引用一个资源(格式:@[package:]type:name)或者是包含这种类型值的主题属性(格式:?[package][type:]name)。
这个属性对应全局属性资源符号dropDownVerticalOffset。
android:dropDownWidth
对应方法:
setDropDownWidth(int)在spinnerMode=”dropdown”时,设定下拉框的宽度。
这个属性可以是带有单位的浮点型的尺寸值,如:14.5sp。有效的单位包括:px(像素)、dp(密度无关的像素)、sp(基于引用字体的尺寸来缩放的像素)、in(英寸)、mm(毫米)。
还可以引用一个资源(格式:@[package:]type:name)或者是包含这种类型值的主题属性(格式:?[package][type:]name)。
还可以是下列常量之一:
fill_parent = -1,下拉框的宽度应该使用屏幕的宽度来设定。这个常量从API Level 8开始被废弃了,并且使用mach_parent常量来代替。
mach_parent = -1,下拉框的宽度应该使用屏幕的宽度来设定。在API Level 8中被引入。
wrap_content = -2,下拉框的宽度应该跟它的内容相适应。
它对应的全局资源符号是dropDownWidth。
android:gravity
对应方法:
setGravity(int)这个属性用于设置当前选择的项目的对齐方式。
它必须是以下常量值之一或组合(用”|”符号分离)。
top = 0x30:把选择的对象放到它的容器的顶部,不改变它的尺寸。
bottom = 0x50:把选择的对象放到它的容器的底部,不改变它的尺寸。
left = 0x03:把选择的对象放到它的容器的左边,不改变它的尺寸。
right = 0x05:把选择的对象放到它的容器的右边,不改变它的尺寸。
center_vertical = 0x10:把选择的对象放到它的容器的垂直中心,不改变它的尺寸。
fill_vertical = 0x70:为了完全的填充它的容器,系统会根据需要来增加选择对象的垂直尺寸。
center_horizontal = 0x01:把选择的对象放到它的容器的水平中心,不改变它的尺寸。
fill_horizontal = 0x07:为了完全的填充它的容器,系统会根据需要来增加选择对象的水平尺寸。
center = 0x11:把选择的对象放到它的容器的垂直和水平中心,不改变它的尺寸。
fill = 0x77:为了完全的填充它的容器,系统会根据需要来增加选择对象的水平和垂直尺寸。
clip_vertical = 0x80:附加的可选设置,它可以设置容器内子对象的上下边缘裁剪它的容器边框。裁剪会基于垂直对齐的方式:顶部对齐的会裁剪底部边缘,底部对齐的会裁剪顶部边缘,不会上下边缘都裁剪。
clip_horizontal = 0x08:附加的可选设置,它可以设置容器内子对象的左右边缘裁剪它的容器边框。裁剪会基于水平对齐的方式:左对齐的会裁剪右边缘,右对齐的会裁剪左边缘,不会左右边缘都裁剪。
start = 0x00800003:把对象放到它的容器的开始位置,不改变它的尺寸。
end = 0x00800005:把对象放到它的容器的结束位置,不改变它的尺寸。
对应的全局属性资源符号是gravity。
注:Spinner对象是一个视窗对象容器,设置它的gravity属性时,只会改变容器内部子视窗对象的对齐方式,并不会改变子视窗内部内容的对齐方式。
android:popupBackground
对应方法:
setPopupBackgroundResource(int)在spinner=”dropdown”时,使用这个属性来设置下拉列表的背景。
可以使用”@[+][package:]type:name”格式来引用另外的资源,或者使用”?[package:][type:]name”格式来应 用主题属性,也可以使用”#rgb”、”#argb”、”#rrggbb”、”#aarrggbb”格式的颜色值。
对应的全局属性资源符号是popupBackground