小程序与vue.js有哪些不同?
前言
总结得较完善,文章很长,请备好瓜子观看~
1.生命周期
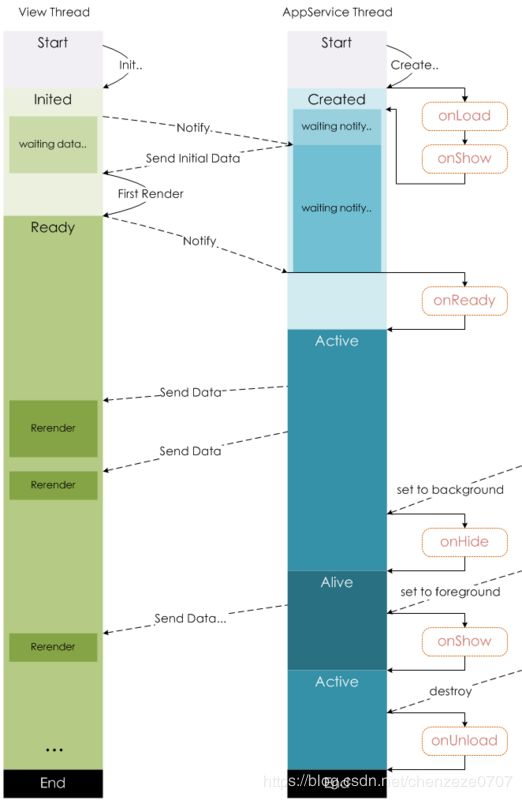
小程序:
onLoad:页面加载
一个页面只会调用一次,可以在 onLoad 中获取打开当前页面所调用的 query 参数。
onShow:页面显示
每次打开页面都会调用一次。
onReady:页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。对界面的设置如 wx.setNavigationBarTitle请在 onReady之后设置。详见生命周期。
wx.setNavigationBarTitle({
title:this.data.titleName
});
onHide:页面隐藏
当 navigateTo或底部tab切换时调用。
onUnload:页面卸载
当 redirectTo或 navigateBack的时候调用。
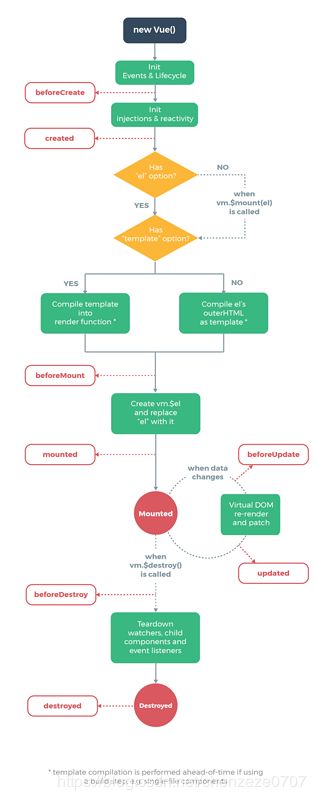
vue.js:
创建前/后:
在beforeCreated阶段,vue实例的挂载元素$el和数据对象data都为undefined,还未初始化。在created阶段,vue实例的数据对象data有了,$el还没有。
载入前/后:
在beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom节点,data.message还未替换。在mounted阶段,vue实例挂载完成,data.message成功渲染。
更新前/后:
当data变化时,会触发beforeUpdate和updated方法。
销毁前/后:
在执行destroy方法后,对data的改变不会再触发周期函数,说明此时vue实例已经解除了事件监听以及和dom的绑定,但是dom结构依然存在
2.数据双向绑定
1、设置值
在vue中,只需要再表单元素上加上 v-model,然后再绑定 data中对应的一个值,当表单元素内容发生变化时, data中对应的值也会相应改变,这是vue非常nice的一点。
new Vue({
el: '#app',
data: {
reason:''
}
})但是在小程序中,却没有这个功能。那怎么办呢?
当表单内容发生变化时,会触发表单元素上绑定的方法,然后在该方法中,通过 this.setData({key:value})来将表单上的值赋值给 data中的对应值。
下面是代码,可以感受一下:
Page({
data:{
reason:''
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
})当页面表单元素很多的时候,更改值就是一件体力活了。和小程序一比较,vue的 v-model简直爽的不要不要的。
2、取值
vue中,通过 this.reason取值。
小程序中,通过 this.data.reason取值。
3.父子组件通信
1、子组件的使用
在vue中,需要:
1、编写子组件
2、在需要使用的父组件中通过 import引入
3、在 vue的 components中注册
4、在模板中使用
//子组件 bar.vue
// 父组件 foo.vue
在小程序中,需要:
1、编写子组件
2、在子组件的 json文件中,将该文件声明为组件
{
"component": true
}3、在需要引入的父组件的 json文件中,在 usingComponents填写引入组件的组件名以及路径
"usingComponents": {
"tab-bar": "../../components/tabBar/tabBar"
}4、在父组件中,直接引入即可
具体代码:
// 子组件
首页
设置
2、父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过 v-bind传入一个值,在子组件中,通过 props接收,即可完成数据的传递,示例:
// 父组件 foo.vue
子组件和父组件通信可以通过 this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过 v-bind,而是直接将值赋值给一个变量,如下:
此处, “index”就是要向子组件传递的值
在子组件 properties中,接收传递的值。
properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}子组件向父组件通信和 vue也很类似,代码如下:
//子组件中
methods: {
// 传递给父组件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
},
}
//父组件中
如果父组件想要调用子组件的方法
vue会给子组件添加一个 ref属性,通过 this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件
小程序是给子组件添加 id或者 class,然后通过 this.selectComponent找到子组件,然后再调用子组件的方法,示例:
//子组件
4.条件渲染
vue:使用v-if指令,v-else表示v-if的else块,v-else-if表示v-if 的“else-if 块”
1
2 A
3
4
5 B
6
7
8 C
9
10
11 Not A/B/C
12 微信小程序:使用wx:if,wx:else表示wx:if的else块,wx:elif表示wx:if的"else-if"块
1
2
3
5.显示隐藏元素
VUE:v-show="..."
微信小程序:hidden="{{...}}"
6.绑定class
vue:全用v-bind,或者简写为:bind,和本有的class分开写
微信小程序:
7.事件处理
VUE:使用v-on:event绑定事件,或者使用@event绑定事件
//阻止事件冒泡微信小程序:全用bindtap(bind+event),或者catchtap(catch+event)绑定事件
//阻止事件冒泡
8.绑定事件传参
VUE:vue绑定事件的函数传参数时,可以把参数写在函数后面的括号里
哈哈微信小程序:微信小程序的事件我试过只能传函数名,至于函数值,可以绑定到元素中,在函数中获取
哈哈
js:
changeTab(e){
var _tab = e.currentTarget.dataset.tab;
}
结束
如果文章对你有帮助,麻烦点赞哦!一起走码农花路~