UE4信息交互-蓝图类之间的信息交互
UE4版本 4.8.1
UE4信息交互-蓝图类之间的信息交互
蓝图类之间-通过公共变量来调用变量
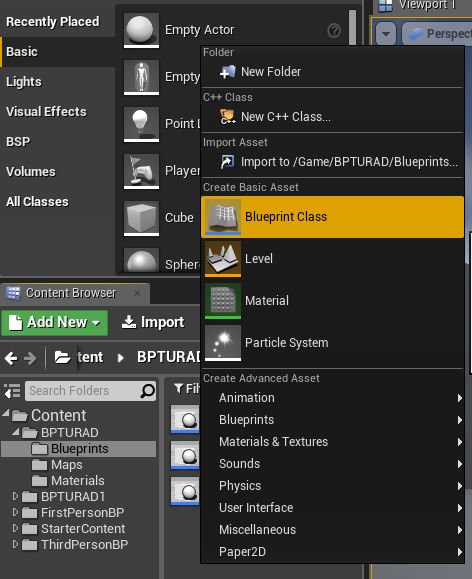
一、创建[BP_TestB]蓝图类
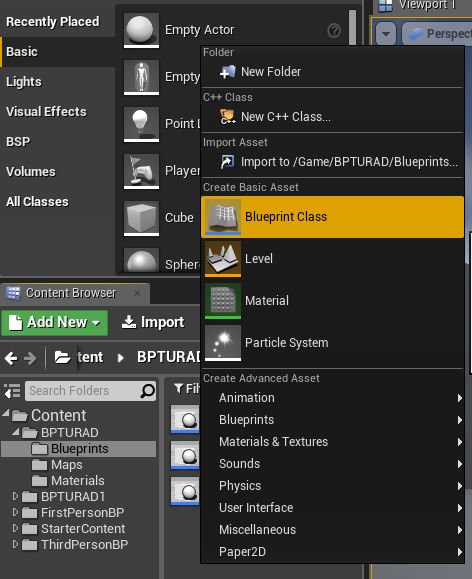
在[Blueprint]目录中,右键中选择-蓝图类[Blueprint Class]
选择[Actor]为继承的基类,新创建的蓝图类为[BP_TestB]
图1

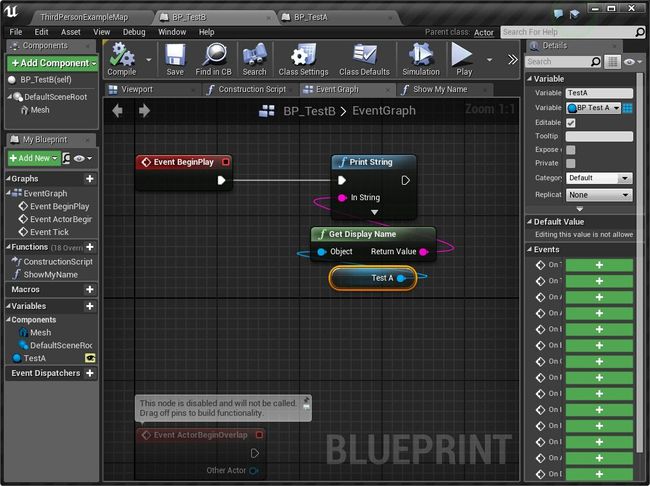
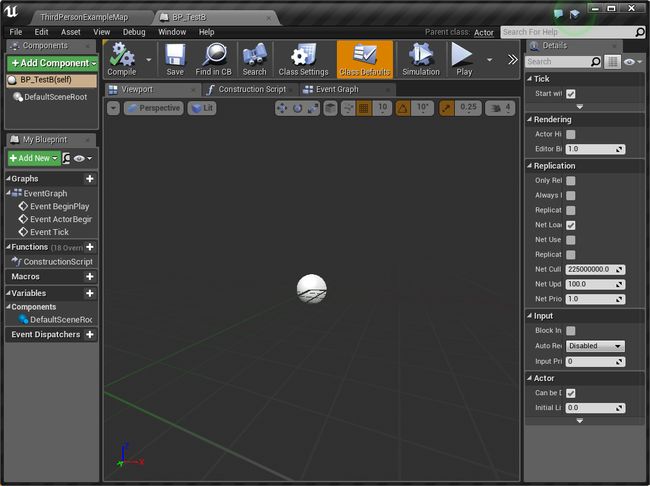
二、双击[BP_TestB]蓝图类,打开[BP_TestB]蓝图类的图表
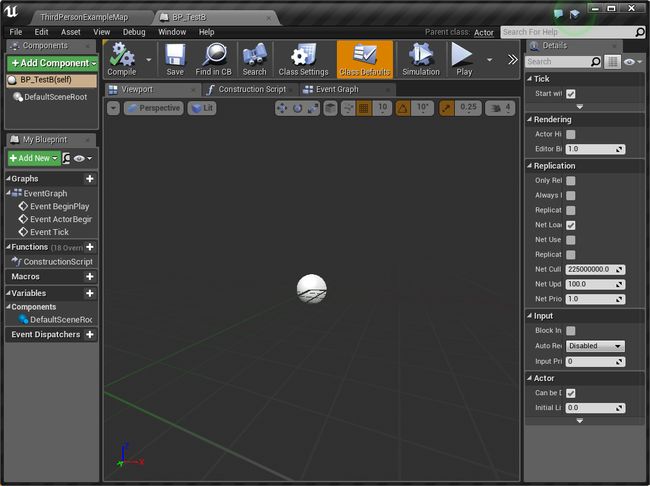
图2

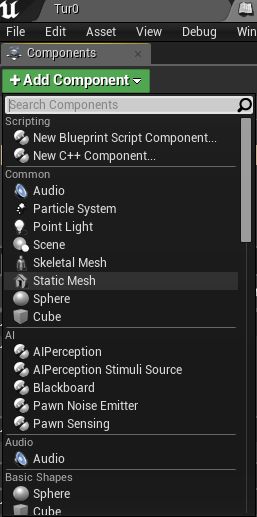
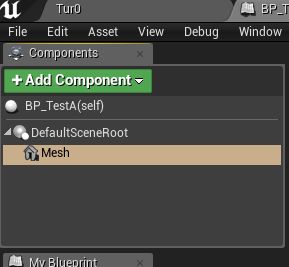
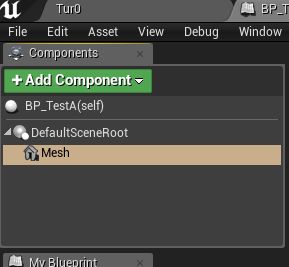
三、点击左上角[Add Component]选项,添加[Satic Mesh]组件。并更名为[Mesh]

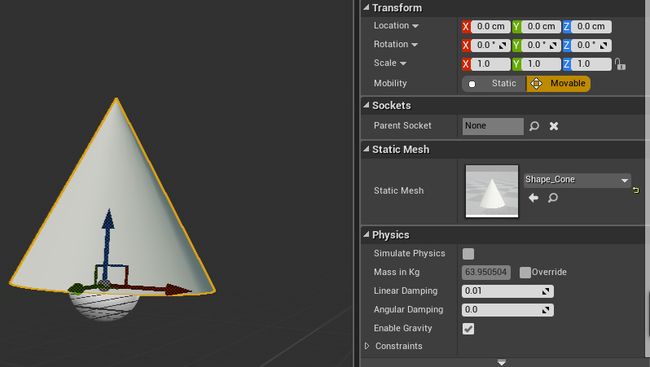
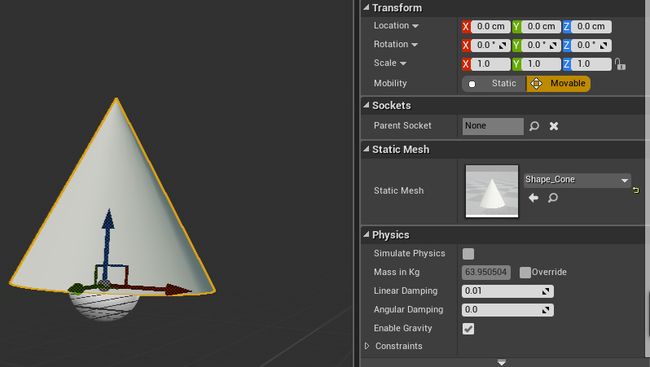
四、右边[Static Mesh]中添加[Shape_Cone]模块
保存并编译

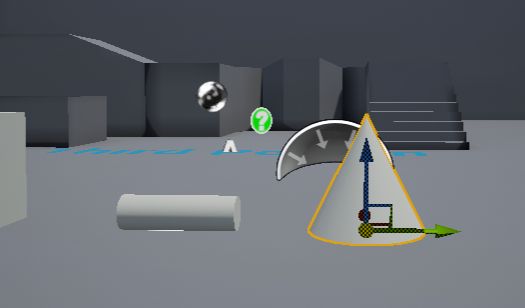
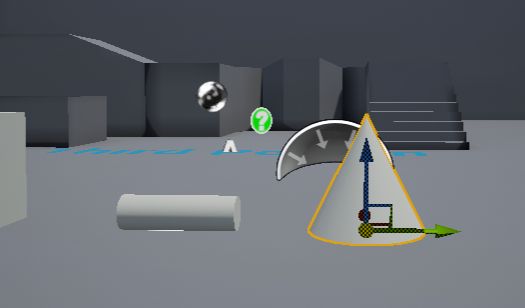
五、将[BP_TestB]蓝图类添加到场景中,并为[BP_TestB]创建了一个实例。
图7

六、这样场景中就有[BP_TestA]和[BP_TestB]两个实例变量
回到[BP_TestA]蓝图类选择[Event Graph]图表
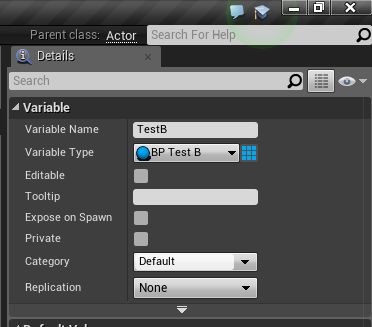
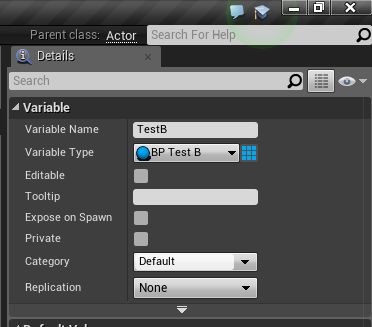
1>新添加变量-点击[Variables]->[+] 来创建变量,并更名为[TestB]
2>设置[TestB]变量类型为[BP_TestB]类型并将变量设置[public]保存并编译
图8

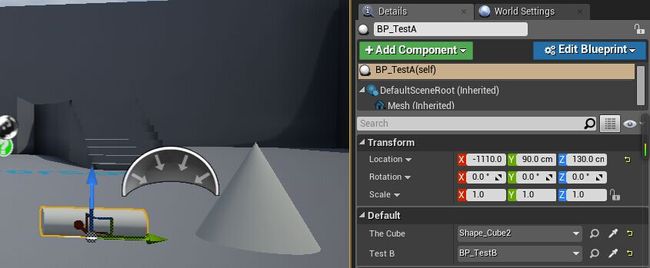
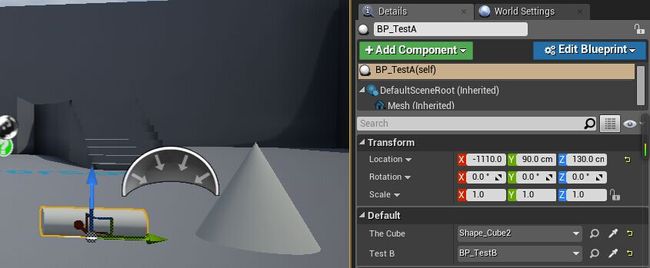
七、回到场景中,选中场景中[BP_TestA]实例
选中[BP_TestA]实例后,在右边[Details]->[Default]中显示[TestB]变量
选择变量[TestB]下拉框中的[BP_TestB]实例
图9

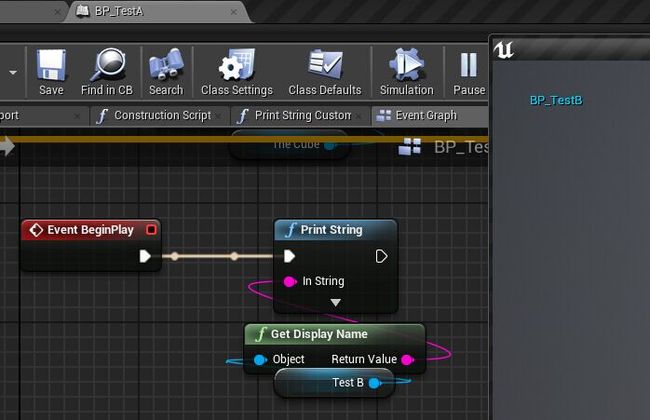
八、回到[BP_TestA]图表中,这里变量[TestB]就会有值
将变量[TestB]拖到图表中。在运行时显示[TestB]对像的名称[BP_TestB]
图10

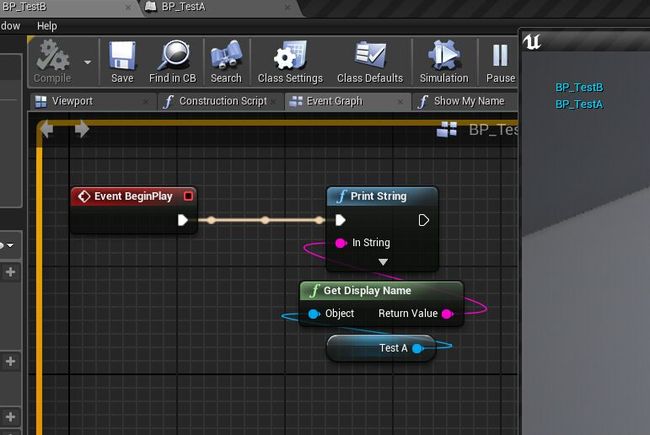
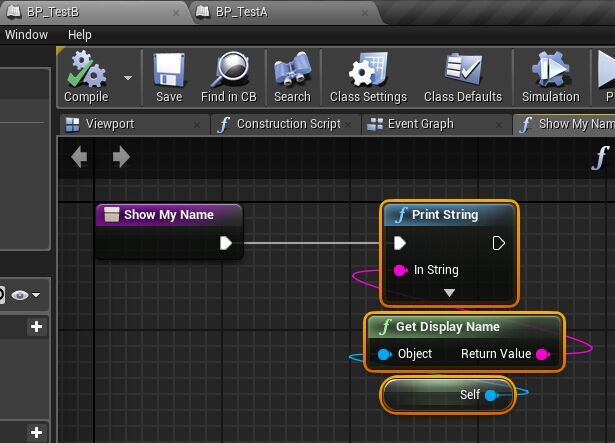
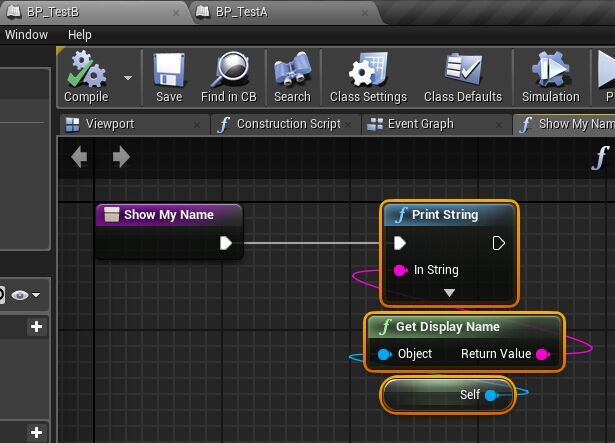
九、在[BP_TestB]图表中,自定义一个函数来显示自身的名称。
在[BP_TestB]图表中,新创建函数名[ShowMyName]
右键选择[GetDisplayName]函数。由于是自身选择[self]
图11

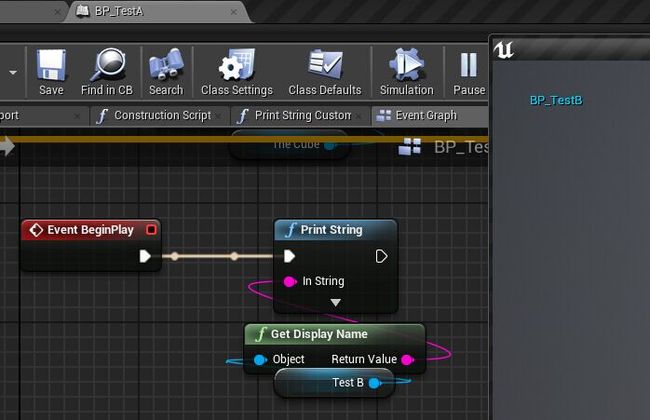
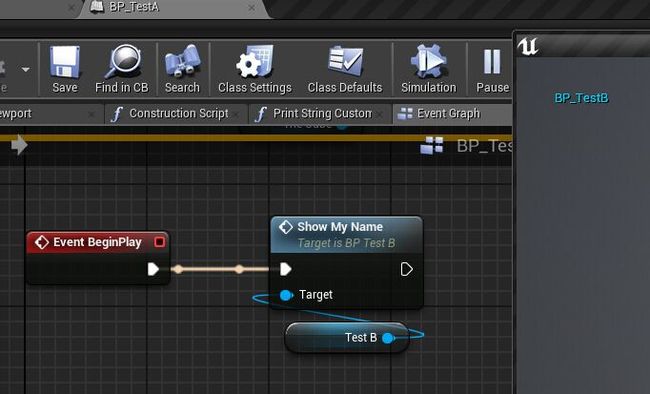
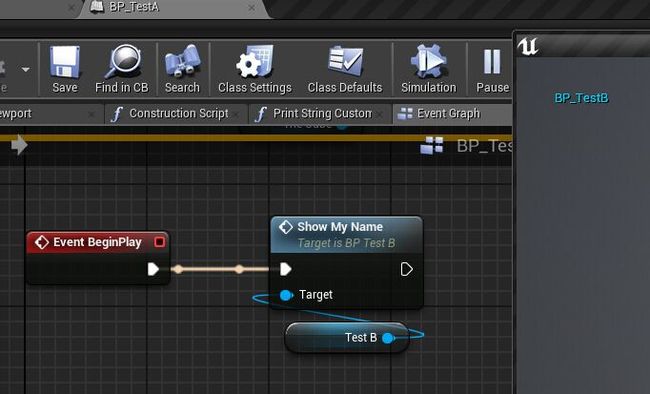
十、在[BP_TestA]图表中,通过变量[TestB]来调用并显示实例名称
图12

十一、在[BP_TestA]中设置变量的方式,以相对的方式在[BP_TestB]图表中
添加变量[TestA] 设置[TestA]类型为[BP_TestA]并设置为[public]
并在场景中为[TestA]设置值
这样蓝图类就可以显示对方的实例名称
UE4信息交互-蓝图类之间的信息交互
蓝图类之间-通过公共变量来调用变量
一、创建[BP_TestB]蓝图类
在[Blueprint]目录中,右键中选择-蓝图类[Blueprint Class]
选择[Actor]为继承的基类,新创建的蓝图类为[BP_TestB]
图1

二、双击[BP_TestB]蓝图类,打开[BP_TestB]蓝图类的图表
图2

三、点击左上角[Add Component]选项,添加[Satic Mesh]组件。并更名为[Mesh]
图3
图4
四、右边[Static Mesh]中添加[Shape_Cone]模块
保存并编译
图5
图6
五、将[BP_TestB]蓝图类添加到场景中,并为[BP_TestB]创建了一个实例。
图7

六、这样场景中就有[BP_TestA]和[BP_TestB]两个实例变量
回到[BP_TestA]蓝图类选择[Event Graph]图表
1>新添加变量-点击[Variables]->[+] 来创建变量,并更名为[TestB]
2>设置[TestB]变量类型为[BP_TestB]类型并将变量设置[public]保存并编译
图8

七、回到场景中,选中场景中[BP_TestA]实例
选中[BP_TestA]实例后,在右边[Details]->[Default]中显示[TestB]变量
选择变量[TestB]下拉框中的[BP_TestB]实例
图9

八、回到[BP_TestA]图表中,这里变量[TestB]就会有值
将变量[TestB]拖到图表中。在运行时显示[TestB]对像的名称[BP_TestB]
图10

九、在[BP_TestB]图表中,自定义一个函数来显示自身的名称。
在[BP_TestB]图表中,新创建函数名[ShowMyName]
右键选择[GetDisplayName]函数。由于是自身选择[self]
图11

十、在[BP_TestA]图表中,通过变量[TestB]来调用并显示实例名称
图12

十一、在[BP_TestA]中设置变量的方式,以相对的方式在[BP_TestB]图表中
添加变量[TestA] 设置[TestA]类型为[BP_TestA]并设置为[public]
并在场景中为[TestA]设置值
这样蓝图类就可以显示对方的实例名称
图13
图14