分布式集群实现负载均衡和Session共享~多个Tomcat7+Nginx+Redis的session共享实现
本次测试目的:为了实现在不同ip服务器下部署同一个项目,保证session共享和负载均衡
一、首先准备2个不同ip地址的服务器,我们这里用的是2台阿里云的服务器(139.196.187.35、139.196.192.106)。我们这里用到的是2个Apache Tomcat/7.0.78(负责部署项目)、Nginx-1.12.0(负责分发请求到2个不同服务器上的tomcat)、Redis-x64-3.2.100(负责存储session实现共享)、MySql(负责存储用户名和密码)。
二、环境准备好以后,开始测试,项目我们已经写好。项目名是test,使用springmvc简单搭建的,流程是:用户输入用户名密码点击登录,进入到用户中心(用户中心会显示当前登录的sessionId和请求的ip地址和端口号)如下图:

首先我们已经把项目源码部署好,分别在测试服tomcat的8080端口和正式服tomcat的9090端口上。(自己手动修改tomcat端口号),Nginx我们是放在测试服务器,Redis我们是放在正式服务器。
三、然后要实现共享我们2台Tomcat的test项目肯定要连接同一个mysql和redis,我们先到测试服找到Tomcat的webapp目录找到test项目中的redis.properties 文件,把redis_hostName修改为139.196.192.106,(因为redis在正式服上)其他不用变。
redis_hostName = 139.196.192.106
redis_port = 6379
redis_password = ******
redis_timeout = 20000
redis_port = 6379
redis_password = ******
redis_timeout = 20000
四、login.js如下:修改login.js的url改为测试服的url
var url='http://192.168.1.136:8080/test/';//HONGLINCHEN服务器
//账号登陆 $('#Signin').on('click',function(){ if($('.name').val()==''||$('.pwd').val()==''){ alert('亲,用户名或密码不能为空!') }else{ $.ajax({ url:url+'login', type:'get', headers: { "Content-Type":"application/json;charset=utf-8" }, xhrFields: { withCredentials: true }, crossDomain: true, dataType: 'jsonp', //jsonp: "callback", data:{ userName:$('.name').val(), passWord:$('.pwd').val() }, success:function(res){ console.log(res) if(!res.message){ var res=eval('('+res+')'); } if(res.message==100){ var Days = 30; var exp = new Date(); exp.setTime(exp.getTime() + Days*24*60*60*1000); //设置保存cookie为30天 document.cookie='gmfUserPermissions='+res.roleId+";expires=" + exp.toGMTString(); if($('.chk').data('i')==1){ document.cookie='gmfUserName='+res.userName+";expires=" + exp.toGMTString(); document.cookie='gmfUserPwd='+res.userPwd+";expires=" + exp.toGMTString(); }else{ document.cookie='gmfUserName='+res.userName+";expires=" + 0 ; document.cookie='gmfUserPwd='+res.userPwd+";expires=" + 0 ; } window.location.href=url+'loginCenter'; }else if(res.message==101){ alert("用户不存在!"); }else if(res.message==102){ alert("密码错误!"); }else{ alert("服务器异常!"); } }, error:function(res){ console.log(res) } }) } });
把var url='http://127.0.0.1:8080/test/'; 修改为var url='http://139.196.187.35/test/';
为什么去掉端口,后面我们用到nginx去分发,所以这里要去掉端口号.
五、修改项目中dbConfig.properties文件,修改mysql的url、用户名、密码
database.vendor = mysql
db_url = jdbc:mysql://l39.196.187.35:3306/test
driverClassName= com.mysql.jdbc.Driver
db_user = ******
db_password = ******
showsql= true
devMode = true
validationQuery=SELECT 1
db_url = jdbc:mysql://l39.196.187.35:3306/test
driverClassName= com.mysql.jdbc.Driver
db_user = ******
db_password = ******
showsql= true
devMode = true
validationQuery=SELECT 1
六、到正式服务器,按照刚刚的操作,放一个9090端口的项目上去,记得login.js中url修改为正式服的。mysql我们连接的还是测试服务器的,redis连正式服。
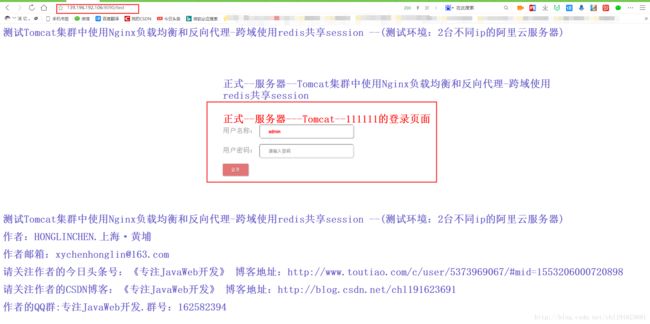
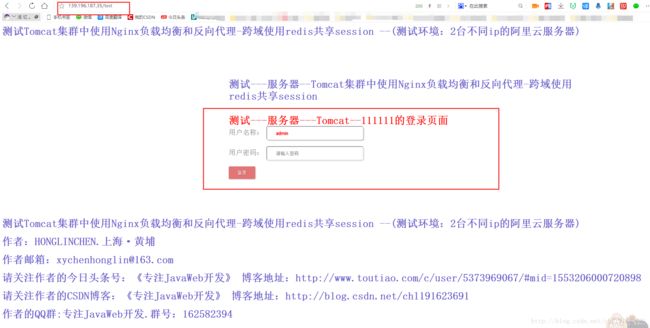
启动正式服9090端口的Tomcat和测试服8080端口的Tomcat,在浏览器看能否正常访问。如下图
都正常可以访问以后,我们开始配置Nginx,来负责分发和负载均衡,打开nginx.conf
在server上新增
upstream tomcats{
server 139.196.187.35:8080;
server 139.196.192.106:9090;
}
server 139.196.187.35:8080;
server 139.196.192.106:9090;
}
location / {
#root html;
index index.html index.htm;
proxy_pass http://tomcats;
}
#root html;
index index.html index.htm;
proxy_pass http://tomcats;
}
如下图:
然后进入到nginx目录,执行start nginx 启动nginx
这个时候在浏览器访问http://139.196.187.35/test/(这里就不能带端口咯。因为是nginx来处理请求,由于我们刚刚没有设置wigth,所以nginx会平均的把请求分发给2个服务器)如图:
我们刷新一下,可以看到浏览器地址没变但是页面变成了正式服的页面,但是ip还是测试服的ip,如图
下面我们登陆进去看看 sessionId能不能保证共享。
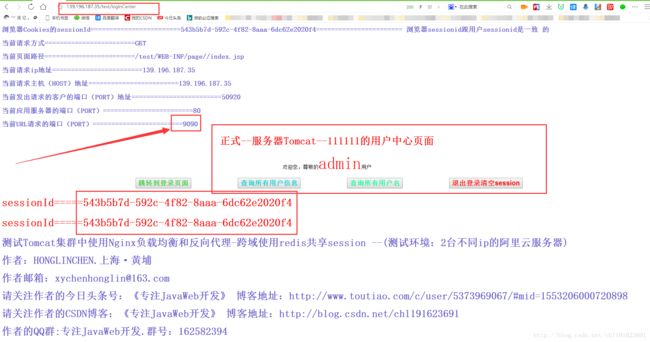
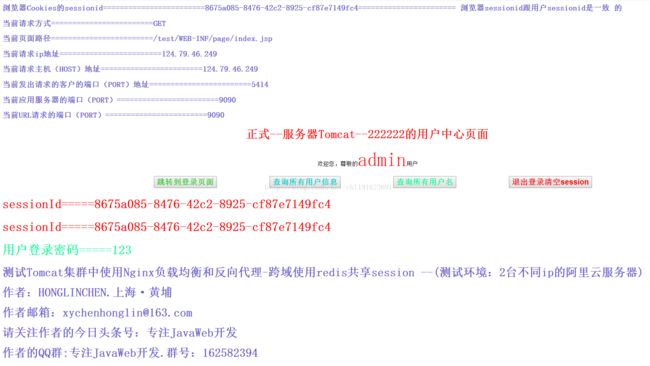
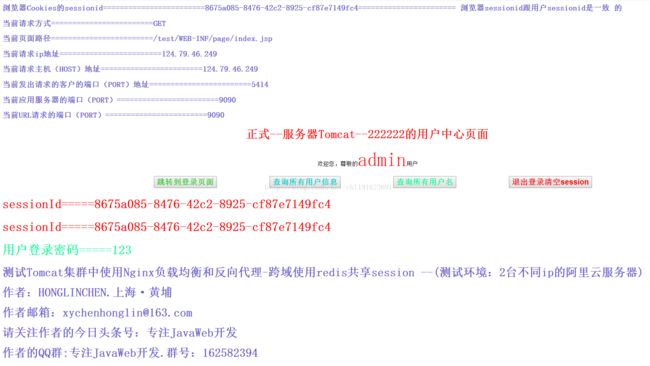
第一次登陆进去,是正式服的Tomcat--111111 sessionId是543b开头。如图:
我们刷新下看能不能访问到测试服的Tomcat--111111页面。如果可以,证明已经是共享了sessionId,因为我们现在是在loginCenter。如果不放心,再看看sessionId是不是一样。
我们刷新一下看看:如图:
可以看到是可以的,并且sessionId是一样的。里面还有一个查询数据库的功能,大家可以测试。还有注销登录清空sessionId的。大家都可以测试
最后在讲一个点,login.js中的url可以去掉。要不然,点击页面中查询的时候,他会一直查询请求到测试服务器,因为我们在正式服的login.js中写的是测试服务器的ip。(为啥要写测试服ip ?因为测试服有Nginx)。
好了今天的分享就到这里,想要源码的请关注我哦。
测试Tomcat集群中使用Nginx负载均衡和反向代理-跨域使用redis共享session --(测试环境:2台不同ip的阿里云服务器)
作者:HONGLINCHEN.上海·黄埔
作者邮箱:[email protected]
请关注作者的今日头条号:《专注JavaWeb开发》 博客地址:
专注JavaWeb开发博客地址
请关注作者的CSDN博客:《专注JavaWeb开发》 博客地址:
专注JavaWeb开发CSDN博客地址
作者的QQ群:专注JavaWeb开发.群号:162582394
点击链接加入群【专注JavaWeb开发】,一起来讨论牛逼的技术吧!