制作简单的HMTL5游戏
说到制作游戏大家都会觉得十分复杂,望而却步。 但是有了construct2, 你不需要从头做起,这一切都简单许多。 本博将指导大家如何使用construct2制作简单的HTML5小游戏。
首先我们先来看一下成果图。
双击空白处创建精灵
在弹出对话框中选择Tiled background

之后会弹出一个插入图片的页面 点击
并将这张背景图案上传
上传后调整图案和空白背景的大小使之吻合
再修改图层名称为Background并锁定(锁定只需要按图层名称左侧的小锁头)
![]()
再新建一个图层命名为Main
效果图
添加玩家
也是先双击空白处 因为我们已经锁定背景图层 背景图层不会被选中 现在所创建的精灵都在main 图层上
双击后选中sprite
创建玩家精灵 插入玩家精灵的图片

点击左侧的set original point的图标![]()
为玩家精灵设置在枪口的原点, 因为子弹要从枪口射出。
选中玩家精灵后左侧的properties bar中会有behavior一项
点击最下方的add/edit为玩家精灵添加行为:
1.8direction 使其可以旋转朝向8个方向
2.scrollto 使其始终保持在屏幕中央
3.boundtolayout 使其始终保持在画布范围内

添加其他精灵
按以上方法依次添加
怪物 Monster
子弹 Bullet
爆炸 Explode
并在objectbar修改名称

接下来为这些精灵添加行为
为Bullet和Monster添加bullet行为
并为Bullet的bullet属性中添加Destroyoutsidelayout

接下来修改这两个bullet行为的速度 我将bullet的设为400 monster设为80

接下来为Explode添加faded的行为使之可以在子弹碰到怪兽后几秒内淡出

我们复制粘贴多个怪兽在最开始尽量离玩家不要太近
至此我们已将主要精灵全部添加完毕啦~
添加事件
事件让各个精灵间的交互有了意义,首先我们需要进入事件列表

点击任意空白处即可设置事件
设置事件分为2步:条件和执行的行为
如果再细分又有以下4步:
1.当哪一个精灵
2.当这个精灵干什么的时候
3.哪一个精灵
4.做什么
我们先演示一遍如何创建一个事件, 以后就不赘述,直接列出以上四个步骤。
我们先设置一个事件使玩家的枪口可以指向我们鼠标所在的方向
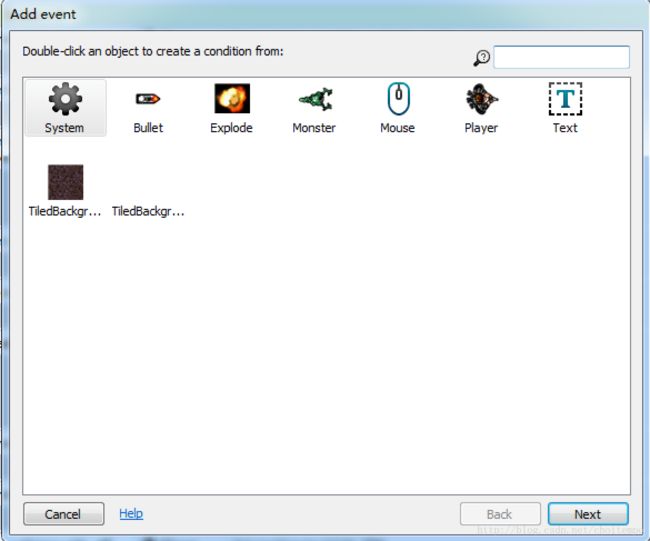
首先单击空白处后会出现如下对话框

因为条件是每一帧动画 不涉及某个精灵 所以点击system

之后弹出此页面
在其中选择Every tick 表示每一帧画面都执行我们将要给出的行为
至此我们的条件已经设置完毕啦 接下来设置执行的动作啦
![]()
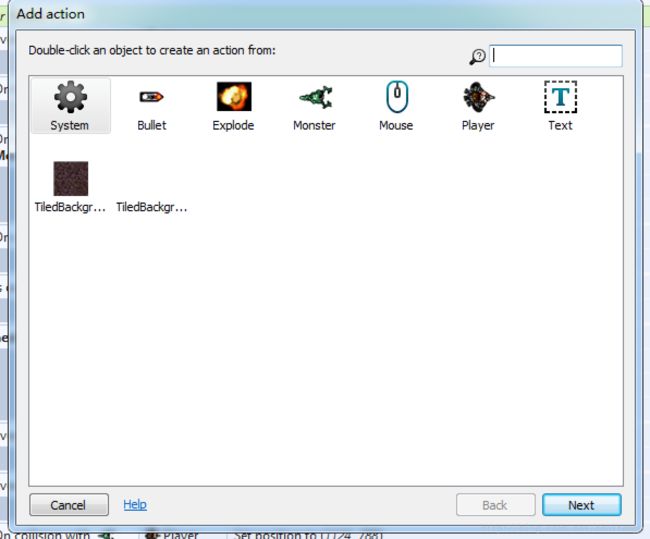
条件设置完毕后你会进入这样的画面
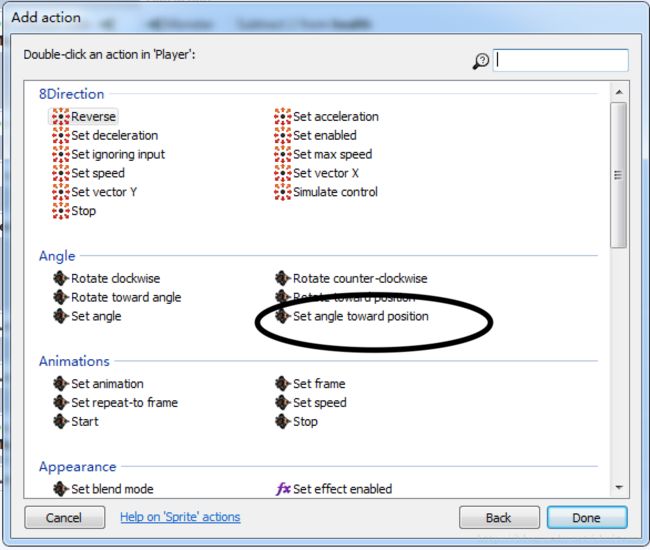
点击add action 将会弹出这个对话框

将x,y的坐标设为以下形式

点击done即可完成这个事件啦 是不是超级简单呢~
附效果图
![]()
添加全部事件
读者已经有了创建事件的能力 以下创建事件的步骤就不再重复
1.我们想让玩家可以发射子弹所以我们创建事件
![]()
其中image point1就是我们设置的原点
2.我们想让怪兽在一开始朝向不同的方向前进所以创建事件
![]()
3.但是现在当我们的怪兽离开画面之后就永远离开了 所以我们设置事件让他们可以返回
当怪兽出画面了之后 会重新朝向玩家所在的方向前进
设置怪兽行为
我们的怪兽不能永远存在
所以应该给怪兽设定生命值
回到layout1 选择monster 并在properties的如下栏里面添加变量health
设置health 的初始值为5

在子弹打到他的时候生命值少1
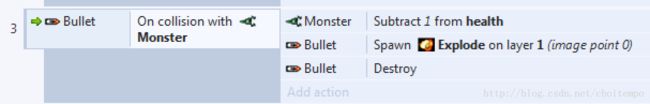
为了实现这个我们回到事件表设置如下事件

使得怪兽生命值可以减少
子弹在使用后会爆炸并消失
当生命值<=0的时候怪兽就消失 (若子弹连击怪兽可能会出现<0的情况所以不能单纯的设为=0)所以我们设置如下事件

至此 怪兽就可以死亡啦!
设置分数
为了更好的玩家体验最好有奖励的分数设置
首先右击事件表空白处
选择add global variable 并添加变量Score使其初始值=0
![]()
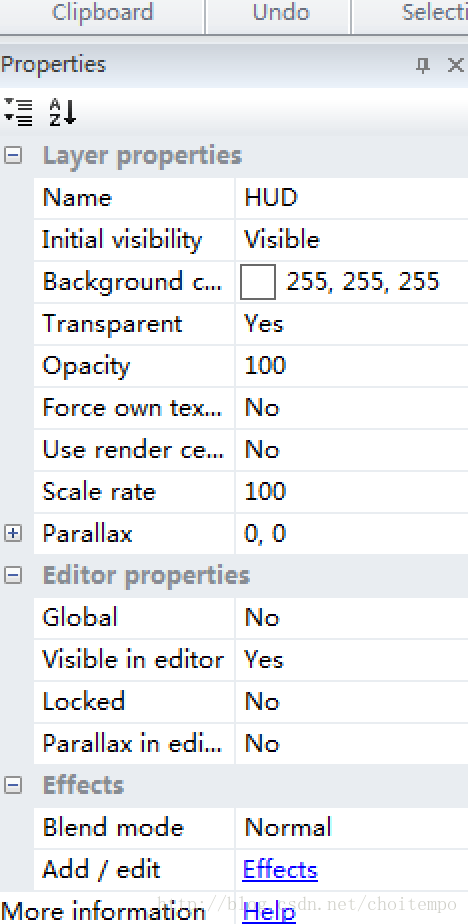
回到layout1中在layer bar中添加一个新的图层使其不能随屏幕的移动而移动

更改该图层的性质

至此我们的游戏就完成啦~~(撒花)
然后我们进行调试看一下成果图
单击左上角![]()
就会跳转到游戏页面啦~
附上成果图
希望有所帮助,感谢阅读~