前端自动化测试工具——SlimerJS
前端自动化测试工具——SlimerJS
1.基本了解
对于富客户端的Web应用页面,自动登录、页面修改、抓取页面内容、屏幕截图、页面功能测试…面对这些需求,使用后端语言需要花费不少的精力才能实现。此时SlimerJS或许是更好的一种选择。
SlimerJS是服务器端的JavaScriptAPI工具,可以理解为无界面的可编程操作的浏览器。SlimerJS基于火狐的Gecko内核,支持Flash播放,执行过程会有页面展示。
借助SlimerJS所提供的API,几乎可以使用javascript模拟在浏览器上的任何操作:打开页面、前进/后退、页面点击、鼠标滚动、DOM处理、CSS选择器、Canvas画布、SVG画图,如此等等。
2.下载安装
1.下载FireFox
注意:最新版的FireFox是47.0.1.0618,但是slimerjs中支持的是38-46版本的FireFox,所以需要到官网中下载适合的版本。
下载地址: http://www.firefox.com.cn/download/#more , 本人下载的是:
如果你是选择默认安装的话,就不需要在意。但如果你是选择其他盘或者自定义路径安装的话,请记住你的安装目录,这步很重要!!
2.下载SlimerJS
下载地址: http://www.slimerjs.org/download.html 下载其中的SlimerJS0.10 下载完成后 你可以看到如下的结构:
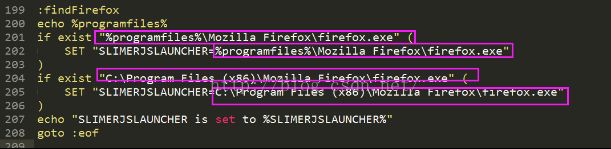
如果你的FireFox选择的是自定义安装的话,这里就需要注意了,用文本编辑器打开slimerjs.bat文件,并打开到最后,修改下图中的路径为自己的路径。当然修改一个就可以。
3.简单用例
这时咱们前期的环境和工具就已经搭建成功了。我们可以参考 http://docs.slimerjs.org/current/quick-start.html 页面中介绍的内容快速写出相关的使用用例了。
让我们先写第一个,新建一个test-slimer.js文件,内容如下:
//在控制台中输入 hello world
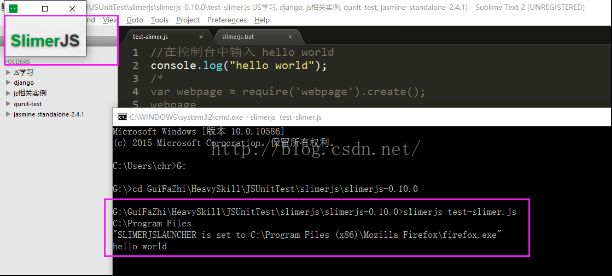
console.log("hello world");这个代码的意思就是在控制台中显示出 hello world。具体运行的方式如下: 找到相应slimerjs的目录,然后运行 slimerjs test-slimer.js。效果如下图
执行的过程中 自动打开了Firefox浏览器,并在控制台输出了hello world.
4.用例扩展
小Case: 如果每次都通过控制台来执行相应的动作的话,太过于麻烦。本人自己写了一个start.bat文件,内容很简单就是执行相应的动作。内容如下:
G:\GuiFaZhi\HeavySkill\JSUnitTest\slimerjs\slimerjs-0.10.0\slimerjs test-slimer.js可以按照你自己的路径和文件修改相关的内容然后完成执行的过程。
扩展用例如下: 具体代码含义可以参考代码备注:
//在控制台中输入 hello world
console.log("hello world");
var webpage = require('webpage').create();
webpage
.open('http://cn.bing.com') // 加载一个页面 这里是打开了bing
.then(function(status){
// 设置打开的页面大小为1500*980
webpage.viewportSize =
{ width:1500, height:980 };
var dt = new Date(); //获取当前时间
if(status == "success"){
console.log("You Open The Web Of : " + webpage.title);
webpage.render('image/bing'+dt.getHours()+dt.getMinutes()+dt.getSeconds()+'.png',
{onlyViewport:true}); //截图创建新的文件
}
else{
console.log("The Web is not loaded");
}
// 打开第二个链接 这里是打开了百度
return webpage.open('http://www.baidu.com/');
})
.then(function(status){
var dt = new Date();
if(status == "success"){
console.log("You Open The Web Of : " + webpage.title);
webpage.render('image/baidu'+dt.getHours()+dt.getMinutes()+dt.getSeconds()+'.png',
{onlyViewport:true});
webpage.sendEvent("click", 5, 5,
'left', 0); //发送一个单击时间 位置在左边的(5,5)处
}
else{
console.log("The Web is not loaded");
}
webpage.close(); //把当前页面关闭
slimer.exit(); //退出当前的控制台应用程序
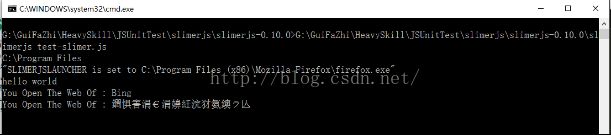
});只是我们点击start.bat 让slimer完成自动的操作。效果如下:
这里我们可以看到第一个打开的网页是Bing,第二个打开的是”百度一下,你就知道”,但因为中文乱码问题,这里显示的是乱码。
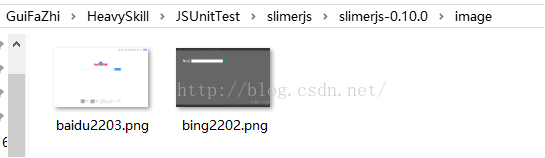
同时我们截图的操作,在image中产生了对应的两个文件,这里需要解释的是,自动截图的时间是22:00:03 和 22:00:02 中间分钟和秒钟都少了一个零。所以对应到了是2203和2202。
5.小结
通过对SlimerJS的了解,我们可以发现SlimerJS是一个自动化的前台工具,功能相对强大,可以模拟完成很多前端的操作,在不需要人为干预的情况下就可以完成。所以学习好SlimerJS对于前端的自动化测试还是很有必要的。
参考资料:http://www.slimerjs.org/download.html
http://docs.slimerjs.org/current/quick-start.html