代码兼容:IE7及以上,360,chrome,firefox,opera,搜狗
1. 什么是浏览器兼容问题:
由于不同浏览器的内核不同,同一浏览器的不同版本对CSS的支持及解析结果不一样,因此渲染的效果也不相同。
2. 需注意的问题
- 写好标准头:
- 首先引入初始化css,保证消除不同浏览器默认样式
- PC端H5新标签尽量不用,比如header,footer,nav等
- 不使用css选择器nth-of-type
- jquery只有1.x版本兼容ie678,目前官方只做bug维护,不再增加新功能,最终版本是jquery1.12.4
3. 解决方式
1). 让低版本兼容h5标签引入html5shiv.js,让低版本兼容媒体查询引入respond.js
实现方式:
2). 让低版本兼容css3的box-sizing标签引入boxsizing.htc
只需在css代码box-sizing标签下边引入文件的当前路径即可
box-sizing: border-box;
*behavior: url(./scripts/box-sizing-polyfill/boxsizing.htc);
3). 让低版本ie8兼容border-radius标签引入ie-css3.htc
ie-css3.htc下载
-moz-border-radius: 1px;
-webkit-border-radius: 1px;
border-radius: 1px;
behavior: url(./scripts/ie-css3.htc/ie-css3.htc);
4). 低版本浏览器点击事件不兼容处理方法,及addEventListener attachEvent解决IE 6 7 8 this指向错误问题
在IE678中,使用attachEvent或detachEvent后事件处事函数里this指向window对象,而addEventListener或removeEventListener中this指向事件对象元素
var oBtn = $(".groupTitle");
/*兼容写法*/
EventListen = {
addEvent: function(str, fn, ele) {
if (ele.addEventListener) {
ele.addEventListener(str, fn); //火狐谷歌IE9+支持addEventListener
} else if (ele.attachEvent) {
ele.attachEvent("on" + str, fn); //IE678支持attachEvent
} else {
ele["on" + str] = fn;
}
}
};
for (var i = 0; i < oBtn.length; i++) {
EventListen.addEvent("click", funShow, oBtn[i]);
}
function funShow(e) {
//事件处理函数中this指window,使用事件源代替this关键字
e = e || window.event;
var _this = e.srcElement || e.target;
$(_this).next().slideToggle().parent("li").siblings("li").children("div").hide();
};
5). CSS hack方式
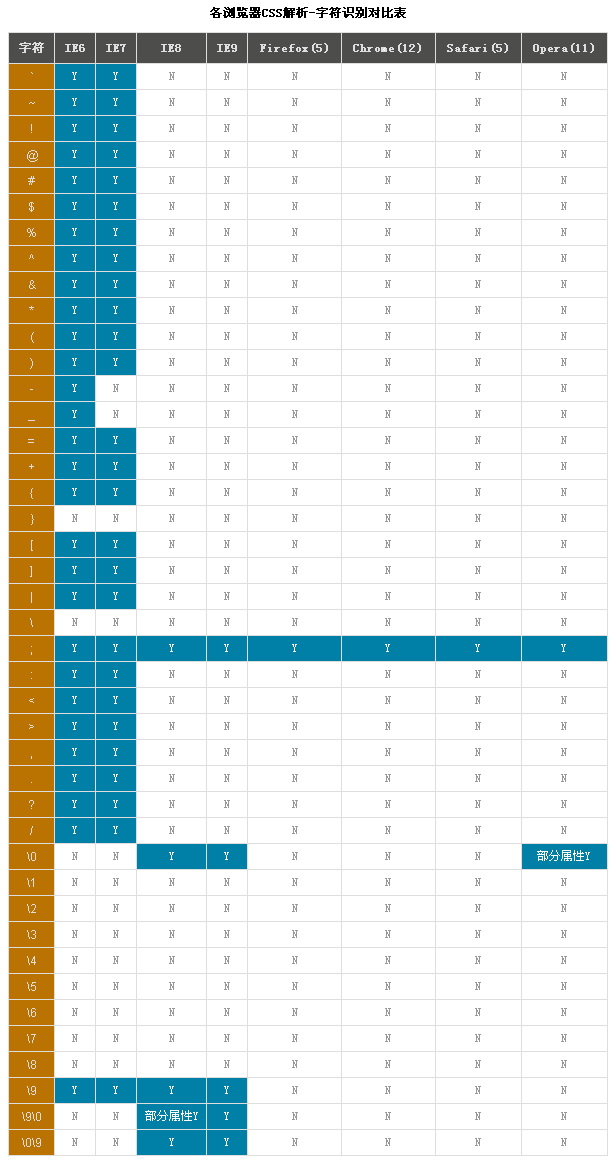
CSS hack简单讲是指各版本浏览器对CSS解析后出现网页内容误差的处理。它通过在CSS样式中加入一些特殊符号,让不同浏览器识别不同符号(不同浏览器识别什么样的符号是有标准的,CSS hack就是让你记住这个标准),以达到应用不同CSS样式的目的。
从上图可分析出以下几种情况:
- 大部分特殊字符IE浏览器支持,其他主流浏览器firefox、chrome、opera、safari不支持(opera可识别除外)
- \9:所有IE浏览器都支持
- \0:IE8、IE9支持,opera部分支持
- \9\0:IE8部分支持、IE9支持
- \0\9:IE8、IE9支持
- *:IE6、IE7支持
- _和-:仅IE6支持
css Hack表现形式
(1).CSS属性前缀法
- Trident内核:主要代表为IE浏览器,前缀为-ms
- Gecko内核:主要代表为Firefox,前缀为-moz
- Presto内核:主要代表为Opera,前缀为-o
- Webkit内核:产要代表为Chrome和Safari,前缀为-webkit
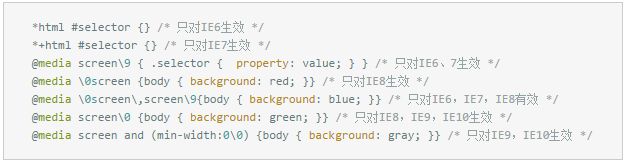
(2).选择器前缀法
针对一些页面表现不一致或需特殊对待的浏览器,在CSS选择器前加一些只有某些特定浏览器才能识别的前缀进行hack。
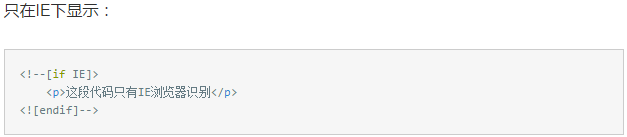
(3).IE条件注释法
注:IE10+已不再支持注释,这类hack不仅对css生效,对写在判断语句里的所有代码都生效
各种css Hack情况介绍
(1).区别IE和非IE浏览器
.tip{
background:blue; //非IE背景蓝色 因为所有浏览器都能解释
background:red\9; //IE6789背景紅色,因为\9在IE6789中可识别,覆盖上面样式 IE10跟11应该不识别,IE11测试确定
}
(2).区别IE6、7、8、Firefox
.tip{
background:blue; //Firefox背景变蓝色 所有浏览器都支持
background:red\9; // IE8背景变红色 IE6、7、8、9支持覆盖上面样式
*background:black; // IE7背景变黑色 IE6、7支持又一次覆盖上面样式
_background:orange; //IE6背景变橘色 IE6支持又一次覆盖上面样式
}
【说明】:IE7可辨识「」和「!important」,但IE6只可辨识「」,至于Firefox可以读取「!important」但不能辨识「*」因此可透过这样的差异来有效区隔IE6、7、Firefox。
(3).区分IE6、7、8、9 (“:root”伪类IE只有IE9支持,其他主流浏览器均支持,opera部分支持**)
element{
color: #999\9\0; //IE9专用
color: #999\9; //IE6 7 8 9共用
color: #666\0; //IE8、9共用
*color: #999; //IE6、7共用
*+color: #999; //IE7专用
_color: #999; //IE6专用
}
:root element{ color: #666\9; } //IE9
建议:实际开发事先如果不是很清楚可以先写布局代码,写一个阶段用浏览器测试工具(常用工具推荐IETEST)测试各个版本浏览器的布局效果,如有问题针对有问题的浏览器单独调试。
css Hack弊病
一般情况下,尽量避免使用CSS hack,但有些情况为顾及用户体验实现向下兼容,不得已才使用hack。比如由于IE8及以下版本不支持CSS3,而我们的项目页面使用大量CSS3新属性。在IE9/Firefox/Chrome下正常渲染,这种情况下如果不使用css3pie或htc或条件注释等方法,可能就得让IE8-的专属hack出马了。使用hack虽然对页面表现的一致性有好处,但过多的滥用会造成html文档混乱不堪,增加管理和维护的负担。
常见问题
-
背景透明问题
IE: filter: alpha(opacity=10); FF: -moz-opacity:0.10; .box{filter:alpha(opacity=50);-moz-opacity:0.5; opacity:0.5;} -
图片默认有间距
问题症状: 几个img标签放一起时,有些浏览器会有默认间距,加通配符也不起作用。 解决方案:使用float属性为img布局 -
IE浮动 margin产生双边距
.box { float:left; width:100px; margin:0 0 0 100px; //这种情况之下IE会产生200px距离 display:inline; //使浮动忽略 } Margin不一致问题:
当有多张图片需排在一行时,通常使用“Float:Left”来实现,这样一来,浏览器就存在兼容性问题。导致图片与后面的内容存在margin不一致问题。对此解决方法就是给图片添加“Display:inline”项即可。