jeecg左右布局左树右表单
jeecg版本3.7.2
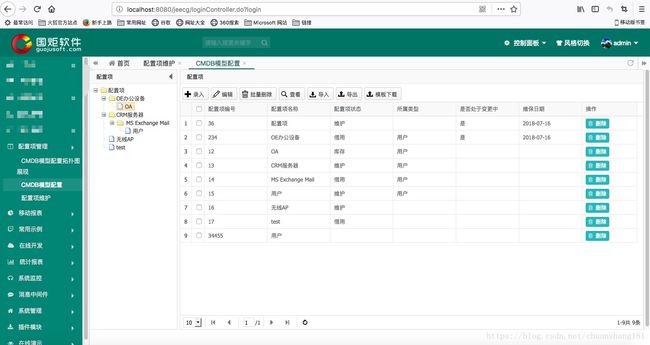
效果:

主要照抄jeecg demo里常用示例的树编辑。
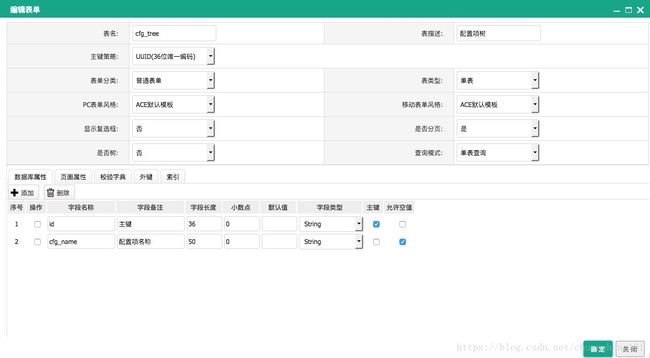
数据库里建两个表,一个cfg_tree定义左边的树,一个cfg放右边的表单数据。 两个表直接用jeecg的在线开发online表单开发,创建表单再代码生成。

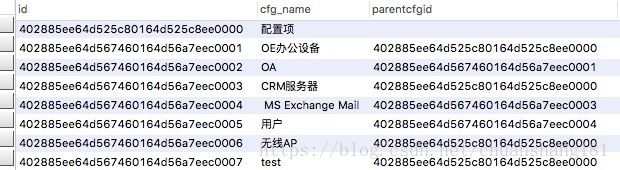
cfg表没啥特殊操作,就普通表单建。然后自己在cfg表里面加一个字段parentcfgid,作为上级配置项。parentcfgid的值就复制上级配置项的id。

代码也要对应修改。在CfgTreeEntity 里加上上下级配置项和对应getter,setter。parentcfgid与上级配置项对应。
private CfgTreeEntity TSPCfg;//上级配置项
private List TSCfgs = new ArrayList();
//下属配置项
@ManyToOne(fetch = FetchType.LAZY)
@JoinColumn(name = "parentcfgid")//对应parentcfgid和上级配置项
public CfgTreeEntity getTSPCfg() {
return this.TSPCfg;
}
public void setTSPCfg(CfgTreeEntity TSPCfg) {
this.TSPCfg = TSPCfg;
}
@OneToMany(cascade = CascadeType.ALL, fetch = FetchType.LAZY, mappedBy = "TSPCfg")
public List getTSCfgs() {
return TSCfgs;
}
public void setTSCfgs(List tSCfgs) {
TSCfgs = tSCfgs;
}
在菜单管理里配置页面。

cfgztree返回页面cfgztree.jsp。里面布置easyui-layout左右分栏,加载树,定义树的左击事件。树的加载调用cfgTreeController里面getcfgTreeData和getTreeData两个方法。树左击调用cfgTreeController里update方法,update方法加载cfgList.jsp。可以传参在datagrid里面自定义右边表单的查询数据。
在cfgTreeController.java页面加入
@RequestMapping(params = "cfgztree") //CMDB模型配置
public ModelAndView cfgztree(HttpServletRequest request) {
return new ModelAndView("com/jeecg/cfg/cfgztree");
}
@RequestMapping(params="getcfgTreeData",method ={RequestMethod.GET, RequestMethod.POST}) //加载树
@ResponseBody
public AjaxJson getcfgTreeData(CfgTreeEntity depatr,HttpServletResponse response,HttpServletRequest request ){
AjaxJson j = new AjaxJson();
try{
List depatrList= new ArrayList();
StringBuffer hql = new StringBuffer(" from CfgTreeEntity t");
depatrList = this.systemService.findHql(hql.toString());
List> dataList = new ArrayList>();
Map map = null;
for (CfgTreeEntity tsdepart : depatrList) {
map = new HashMap();
map.put("chkDisabled",false);
map.put("click", true);
map.put("id", tsdepart.getId());
map.put("name", tsdepart.getCfgName());
map.put("nocheck", false);
map.put("struct","TREE");
map.put("title",tsdepart.getCfgName());
if (tsdepart.getTSPCfg() != null) {
map.put("parentId",tsdepart.getTSPCfg().getId());
}else {
map.put("parentId","0");
}
dataList.add(map);
}
j.setObj(dataList);
}catch(Exception e){
e.printStackTrace();
}
return j;
}
@RequestMapping(params="getTreeData",method ={RequestMethod.GET, RequestMethod.POST}) //构造树的路径
@ResponseBody
public AjaxJson getTreeData(CfgTreeEntity depatr,HttpServletResponse response,HttpServletRequest request ){
AjaxJson j = new AjaxJson();
try{
List depatrList = new ArrayList();
StringBuffer hql = new StringBuffer(" from CfgTreeEntity t");
//hql.append(" and (parent.id is null or parent.id='')");
depatrList = this.systemService.findHql(hql.toString());
List> dataList = new ArrayList>();
Map map = null;
for (CfgTreeEntity tsdepart : depatrList) {
String sqls = null;
Object[] paramss = null;
map = new HashMap();
map.put("id", tsdepart.getId());
map.put("name", tsdepart.getCfgName());
if (tsdepart.getTSPCfg() != null) {
map.put("pId", tsdepart.getTSPCfg().getId());
map.put("open",false);
}else {
map.put("pId", "1");
map.put("open",false);
}
sqls = "select count(1) from cfg_tree t where t.parentcfgid = ?";
paramss = new Object[]{tsdepart.getId()};
long counts = this.systemService.getCountForJdbcParam(sqls, paramss);
if(counts>0){
dataList.add(map);
}else{
TSDepart de = this.systemService.get(TSDepart.class, tsdepart.getId());
if (de != null) {
map.put("id", de.getId());
map.put("name", de.getDepartname());
if(tsdepart.getTSPCfg()!=null){
map.put("pId", tsdepart.getTSPCfg().getId());
map.put("open",false);
}else{
map.put("pId", "1");
map.put("open",false);
}
dataList.add(map);
}else{
map.put("open",false);
dataList.add(map);
}
}
}
j.setObj(dataList);
}catch(Exception e){
e.printStackTrace();
}
return j;
}
@RequestMapping(params = "update") //左击事件CMDB模型配置
public ModelAndView update(CfgTreeEntity depart, HttpServletRequest req) {
List departList = systemService.getList(CfgTreeEntity.class);
req.setAttribute("departList", departList);
if (StringUtil.isNotEmpty(depart.getId())) {
depart = systemService.getEntity(CfgTreeEntity.class, depart.getId());
cfg=depart;
req.setAttribute("cfg", depart);
//System.out.println(depart.getCfgName());
}
return new ModelAndView("com/jeecg/cfg/cfgList");
} cfgztree.jsp
<%@ page language="java" import="java.util.*"
contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@include file="/context/mytags.jsp"%>
<html>
<head>
<title>ztreetitle>
<t:base type="jquery,easyui">t:base>
<link rel="stylesheet" href="plug-in/ztree/css/zTreeStyle.css"
type="text/css">
<script type="text/javascript"
src="plug-in/ztree/js/jquery.ztree.core-3.5.min.js">script>
<script type="text/javascript" src="plug-in/ztree/js/ztreeCreator.js">script>
head>
<body>
<div class="easyui-layout" fit="true" scroll="no">
<div data-options="region:'west',title:'配置项',split:true"
style="width: 200px; overflow: auto;">
<div id="cfgTree" class="ztree">div>
div>
<div data-options="region:'center',border:false"
style="text-align: center;">
<iframe id="listFrame" src="" frameborder="no" width="100%"
height="100%">iframe>
div>
<div class="hidden">
<div id="cfgMenu" class="easyui-menu"
data-options="onClick:menuHandler" style="width: 120px;">
<div data-options="name:'add'">添加子级配置项类型div>
<div data-options="name:'edit'">编辑当前配置项类型div>
<div data-options="name:'remove'">删除当前配置项类型div>
<div data-options="name:'fresh'">刷新div>
div>
div>
div>
body>
html>
<script>
//加载树
var cfgTree;
function loadTree() {
var zNodes;
jQuery.ajax({
async : false,
cache : false,
type : 'POST',
dataType : "json",
url : 'cfgTreeController.do?getcfgTreeData',//请求的action路径
error : function() {//请求失败处理函数
alert('请求失败');
},
success : function(data) { //请求成功后处理函数。
console.log(data.obj)
zNodes = data.obj; //把后台封装好的简单Json格式赋给zNodes
}
});
var ztreeCreator = new ZtreeCreator('cfgTree',
"cfgTreeController.do?getTreeData", zNodes).setCallback({
onClick : zTreeOnLeftClick,
onRightClick : zTreeOnRightClick
}).initZtree({}, function(treeObj) {
cfgTree = treeObj
});
};
//左击
function zTreeOnLeftClick(event, treeId, treeNode) {
curSelectNode = treeNode;
var parentId = treeNode.id;
var url = "cfgTreeController.do?update&id=" + curSelectNode.id;
if (curSelectNode.parentId == "0") {
$.topCall.warn('该节点为根节点,请点击具体的配置项类型');
return false;
}
$("#listFrame").attr("src", url);
};