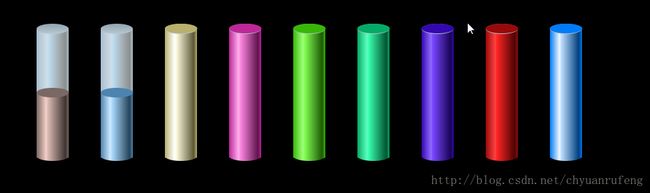
QPainter实现3d柱状图
利用渐进色实现三维的效果。
代码如下
void qbarpainter::paintEvent( QPaintEvent * )
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
painter.setBrush(QColor("black"));
painter.drawRect(rect());
drawBarIndex(0,50,painter,QColor("#7A6864"));
drawBarIndex(1,50,painter,QColor("#4D84AF"));
drawBarIndex(2,100,painter,QColor("#B8B06C"));
drawBarIndex(3,100,painter,QColor("#BD2799"));
drawBarIndex(4,100,painter,QColor("#39B708"));
drawBarIndex(5,100,painter,QColor("#05AA67"));
drawBarIndex(6,100,painter,QColor("#3408AF"));
drawBarIndex(7,100,painter,QColor("#980A0A"));
drawBarIndex(8,100,painter,QColor("#007CF8"));
}
void qbarpainter::drawBarIndex( int index, int valus ,QPainter &painter, QColor color )
{
int w = width();
int h = height()/4;
int leftw = 100 + index*100;
int step = valus*h*2/100;
//bottom 椭圆
painter.save();
QRectF bottomrect(leftw,h*3-10,50,15);
QLinearGradient bottomlinear(leftw,h*3-step,50,step);
bottomlinear.setColorAt(0, color);
bottomlinear.setColorAt(0.3, color.lighter(200));
bottomlinear.setColorAt(0.35, color.lighter(180));
bottomlinear.setColorAt(0.9, color.darker(200));
bottomlinear.setColorAt(1, color);
bottomlinear.setStart(leftw,h);
bottomlinear.setFinalStop(leftw+50,h);
painter.setPen(Qt::NoPen);
painter.setBrush(bottomlinear);
painter.drawEllipse(bottomrect);
painter.restore();
//背景
painter.save();
QLinearGradient bgLinearGradient(leftw,h,50,h*2);
bgLinearGradient.setColorAt(0, QColor("#A8C0D0"));
bgLinearGradient.setColorAt(0.3, QColor("#CFDBE3"));
bgLinearGradient.setColorAt(0.35, QColor("#A2BBCC").lighter(120));
bgLinearGradient.setColorAt(0.9, QColor("#767775").lighter(120));
bgLinearGradient.setColorAt(1, QColor("#A8C0D0"));
bgLinearGradient.setStart(leftw,h);
bgLinearGradient.setFinalStop(leftw+50,h);
QRectF bgrect(leftw,h,50,h*2);
painter.fillRect(bgrect, bgLinearGradient);
painter.restore();
//中间
painter.save();
QRectF midrect(leftw,h*3-step,50,step);
QLinearGradient midLinearGradient(leftw,h*3-step,50,step);
midLinearGradient.setColorAt(0, color);
midLinearGradient.setColorAt(0.3, color.lighter(200));
midLinearGradient.setColorAt(0.35, color.lighter(180));
midLinearGradient.setColorAt(0.9, color.darker(200));
midLinearGradient.setColorAt(1, color);
midLinearGradient.setStart(leftw,h);
midLinearGradient.setFinalStop(leftw+50,h);
painter.fillRect(midrect, midLinearGradient);
painter.restore();
////top 椭圆
painter.save();
painter.setPen(Qt::NoPen);
QLinearGradient fade3(leftw, h-30,50,100);
fade3.setColorAt(0, QColor("#A8C0D0"));
fade3.setColorAt(0.9, QColor("#CFDBE3"));
fade3.setColorAt(0.35, QColor("#A2BBCC").darker(120));
fade3.setColorAt(0.3, QColor("#767775").darker(120));
fade3.setColorAt(0, QColor("#A8C0D0"));
fade3.setStart(leftw,h-30);
fade3.setFinalStop(leftw,h+20);
painter.setBrush(fade3);
QRectF rectangle(leftw, h-9, 50, 16);
painter.drawEllipse(rectangle);
painter.restore();
//////////////////////////////////////////////////////////////////////////
//mid 椭圆
painter.save();
QRectF midtoprect(leftw,h*3-step-9,50.5,15);
QLinearGradient midtoplinear(leftw,h*3-step,50,step);
midtoplinear.setColorAt(0, color.darker(100));
midtoplinear.setColorAt(0.3, color.darker(100));
midtoplinear.setColorAt(0.35, color.darker(100));
midtoplinear.setColorAt(0.9, color.darker(100));
midtoplinear.setColorAt(1, color.darker(100));
midtoplinear.setStart(leftw,h);
midtoplinear.setFinalStop(leftw+50,h);
painter.setPen(Qt::NoPen);
painter.setBrush(midtoplinear);
painter.drawEllipse(midtoprect);
painter.restore();
}