- Qt界面编程(五)
明阿明
qtlinux
一、Qt的网络通信使用网络通信模块前,要在.pro文件中添加network模块。QUdpScoket类是Qt对UDP协议的封装:1、创建QUdpSocket对象2、绑定IP的端口号3、发送数据:qint64writeDatagram(constchar*data,qint64len,constQHostAddress&host,quint16port);data:待发送数据的首地址len:待发送数
- Qt实现tcp通信(QTcpServer和QTcpSocket的应用)详细教程
Qt实现tcp通信(QTcpServer和QTcpSocket的应用)详细教程服务端监听地址和端口ip可以是Ipv4Any,本机地址,也可以是固定的某个ip端口号则作为服务端绑定的端口,客户端连接服务端时需要连接到服务端绑定的端口,端口不对连接失败m_server=newQTcpServer(this);m_server->listen(QHostAddress::AnyIPv4,serverPo
- Flutter开发环境配置指南
harmonyos
环境相关问题flutter开发环境配置参考建议使用的开发工具版本flutter3.22.0-ohos版本python3.8-python3.11java17node18ohpm1.6+HamonyOSSDKapi11Xcode14.3断网环境flutterpubget执行失败解决方案:加上--offline参数,完整命令flutterpubget--offline。mac环境release版本的应
- 探索适用于鸿蒙原生应用的跨平台开发框架
harmonyos
探索适用于鸿蒙原生应用的跨平台开发框架在移动应用开发领域,跨平台开发框架的出现为开发者带来了极大的便利。本文将介绍几种适用于开发鸿蒙原生应用的跨平台应用开发技术框架。Uni-appUni-app是基于Vue.js开发前端应用的框架,它的优势在于一套代码能编译到iOS、Android、Web以及各种小程序等多个平台。在鸿蒙原生应用开发方面,它借助华为开发者联盟的开发工具和SDK来开发鸿蒙应用。对于熟
- 车牌识别与标注:基于百度OCR与OpenCV的实现(一)
喜欢踢足球的老罗
大模型应用开发实践之旅ocropencv人工智能
车牌识别与标注:基于百度OCR与OpenCV的实现在计算机视觉领域,车牌识别是一项极具实用价值的技术,广泛应用于交通监控、智能停车场管理等领域。本文将介绍如何在macOS系统下,利用百度OCRAPI进行车牌识别,并结合OpenCV库在图片上绘制标注框和车牌号码,实现一个完整的车牌识别与标注流程。整个工程将使用PyCharm进行组织和开发。一、系统环境与工程结构系统环境操作系统:macOS开发工具:
- 基于springboot的社会志愿者管理系统
QQ242219979
springboot后端java
目录部分效果实现截图本系统介绍关于我开发技术详细介绍开发思路核心代码参考示例基于springboot的社会志愿者管理系统论文提纲参考系统测试源码获取详细视频演示或者查看其他版本:文章底部获取博主联系方式!部分效果实现截图本系统介绍基于springboot的社会志愿者管理系统采用的开发工具:IntelliJIDEA,VScode;数据库管理软件:Navicat;服务器运行平台:Tomcat;开发技术
- QT-登录界面的实现
是桃萌萌鸭~
uiqtc++物联网数据库开发
QT-登录界面的实现一、登录界面设计要求创建一个窗体,设计用户登录的界面(含有用户名、密码),并实现用户登录的功能,要求用户提交的登录按钮时能获取界面中的用户名、密码数据并与数据库中的数据进行匹配,若用户名,密码正确则登录成功,否则登录失败。二、具体实现过程1、图片演示2、详细代码实现(1)dialog.cpp:(登录界面.cpp文件)#include"dialog.h"#include"ui_d
- VS2019+QT5.13更改应用图标和状态栏的图标(包含提示框)
大可布加冰
c++qt5vs2015
VS2019+QT5.13更改应用图标和状态栏的图标(包含提示框)自述1.更改应用程序图标2.更改状态栏和提示框图标自述一入编程,深似海,在CSDN.上记录下自己遇到的问题和解决办法,希望为大家带来方便。1.更改应用程序图标将准备好的图标资源(.ico文件)放到工程目录。在vs资源视图中选中项目右键->添加->资源,选择icon,vs会创建一个名叫“项目名称.rc”的资源文件,无论你项目是否有这个
- VS2019 配置QT
轩宇^_^
qtqt5
步骤:下载安装S2019(可以到官网下载)按默认的C++安装即可。下载安装QT创建一个工程文件在VS中插件添加qt的插件如果插件下载失败可以到这个链接下载,或者换一个网下载。在vs中配置qtVersions选择打开界面的designer:右击UI界面-》选择打开方式-》选择designer的安装路径,设置为默认。参考路径:D:\installapp\qt\5.15.2\msvc2019_64\bi
- VS2019中打开ui文件出现闪退和报错
粥粥VZ
ui
在创建项目后打开.ui文件时出现闪退以及报错:文件无法打开。这些情况需要添加designer.exe所在的文件路径到VS2019中,并设置为默认值。解决方法如下1.在.ui右键点击->选择打开方式->添加2.点击...找到你安装Qt的路径,我在配置Qttools是用的编辑器是msvc2017_64,所以我完整路径如下E:\qt\5.14.1\msvc2017_64\bin最后点击确定并设置为默认值
- QT~VS混合编程中,打开UI文件失败或是打开后自动关闭,打开失败
无名️
qt
点击项目中任意ui文件,右键->打开方式->添加->QtDesigner->设为默认值,如下图:注意:你的编译器中可能存在QtDesigner的项,但是还是不能打开,这是因为你的QtDesigner的路径不对。所以需要重新配置一下该路径。此文章用于记录:《QT~VS混合编程中,打开UI文件失败或是打开后自动关闭,打开失败》的问题。
- arm交叉编译qt应用中含opengl问题解决
m0_55576290
青泥何盘盘qtarm开发qt开发语言
问题是采用正点原子方案中,用虚拟机交叉编译含opengl的qt程序会出现编译失败问题,因为正点原子中的交叉编译qt源码时没有编opengl。野火似乎有解决:https://doc.embedfire.com/linux/rk356x/Qt/zh/latest/lubancat_qt/install/install_arm_2.html
- MySQL之全场景常用工具链
AA-代码批发V哥
MySQLmysql数据库运维
MySQL之全场景常用工具链一、基础连接与客户端工具1.1mysql命令行客户端1.2MySQLWorkbench:官方可视化1.3NavicatPremium二、管理与开发工具2.1phpMyAdmin:Web端管理首选2.2HeidiSQL:轻量Windows客户端三、性能优化工具3.1EXPLAIN:查询优化3.2SHOWPROFILE:细粒度性能分析3.3慢查询日志:捕获性能痛点四、备份与
- excel中vba开发工具
品尚公益团队
excel前端javascript
1、支持单元格点击出现弹框进行选择支持模多次模糊查询PrivateSubCommandButton1_Click()Callvehicle_查询EndSubPrivateSubWorksheet_Activate()Callvehicle_取出车架号和公司名称'取出不重复的车架号'Sheet13.ComboBox1.Visible=False'车架号显示'Sheet13.ComboBox2.Vis
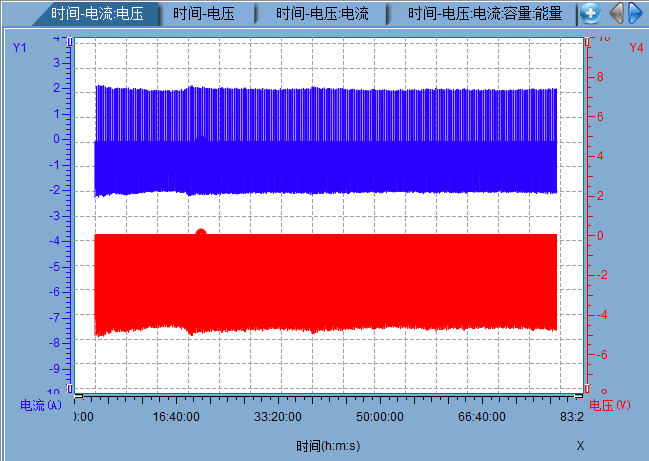
- Qt控件库:QCustomPlot
大白萝卜不紧张
qtqtqcustomplot
曲线添加#includeQCustomPlot*plot=newQCustomPlot(this);//创建曲线对象,创建时就已经添加QCPGraph*graph=plot->addGraph();//设置曲线的x和y数据QVectorx={1,2,3,4,5};QVectory={1,4,9,16,25};graph->setData(x,y);背景//设置背景颜色QLinearGradient
- Qt开发:QCustomPlot
倔强老吕
qtQCustomPlot
【官方网站】:QtPlottingWidgetQCustomPlot-IntroductionQCustomPlot是一个用于绘制图形的QtC++库,它使得在Qt程序中创建高质量的2D图表变得简单。这个库非常适合用来展示实时数据,同时它也支持多种输出格式,包括打印质量的矢量图形如PDF文件。以下是QCustomPlot的一些主要特性:提供丰富的2D绘图类型,比如折线图、散点图、柱状图等。支持多轴图
- Qt:QCustomPlot库简介
十秒耿直拆包选手
CandC++QtandPysideQCustomPlot学习qtc++QCustomPlot
QCustomPlot是一个基于Qt框架的轻量级C++绘图库,专为高效绘制二维图表(如曲线图、柱状图、金融图表等)而设计。相比QtCharts模块,它以高性能和高度可定制性著称,尤其适合需要实时数据可视化的科学计算、工业监控和金融分析场景。核心特性概览特性说明轻量高效仅需2个头文件+1个源码文件,零外部依赖实时性能优化处理百万级数据点,支持OpenGL加速多图层系统支持无限图层叠加,独立坐标系交互
- 串行工作室:实时数据可视化工具,让嵌入设备数据一目了然!
在当今快速发展的技术世界中,如何高效处理嵌入式设备数据是许多开发者面临的重大挑战。本文将为大家介绍一个名为SerialStudio的工具,通过它,你可以实现嵌入式设备数据的可视化,无论是在教育、业余项目还是专业开发中,它都是一个不可多得的得力助手。SerialStudio简介SerialStudio是一款开放核心的跨平台遥测仪表板和实时数据可视化工具,它能够通过串口、蓝牙低能耗(BLE)、MQTT
- 从入门到精通:前端工程师必学的 JSON 全解析
前端视界
前端json状态模式ai
从入门到精通:前端工程师必学的JSON全解析关键词:JSON、前端工程师、数据交换、JavaScript、数据格式摘要:本文围绕前端工程师必学的JSON展开全面解析。从JSON的基本概念、背景知识入手,深入探讨其核心原理、算法实现、数学模型等方面。通过详细的代码示例和实际应用场景分析,帮助前端工程师从入门到精通掌握JSON的使用。同时,提供了丰富的学习资源、开发工具和相关论文推荐,最后对JSON的
- 开发工具IDEA
s甜甜的学习之旅
开发工具intellij-ideajavaide
开发工具IDEA开发调试(debug)Maven配置三级目录开发调试(debug)史上最全的IDEADebug调试技巧(超详细案例)Maven配置idea全局Maven配置IDEA中Maven配置详解有些时候不要配置maven_home这些环境变量,因为有时可能获取不到,nodejs也是,可以直接在path中写好路径三级目录
- 弹幕系统开发实战:QT框架与VS2015源码解析
Paula-柒月拾
本文还有配套的精品资源,点击获取简介:本源码项目融合了三个关键技术领域:弹幕系统设计、Qt框架开发和VisualStudio2015集成。它详细阐述了弹幕系统的核心功能实现,包括弹幕数据结构、渲染、碰撞检测和用户交互。同时,本项目介绍了如何利用Qt5的信号与槽机制、GUI组件和绘图系统来开发弹幕效果,并展示了如何在VisualStudio2015中进行项目管理、编辑、调试和构建。此项目提供了全面的
- hmpcunlr.dll hpz3r5ha.dll HPPMDesktopIcon.dll histogram.ocx hsmon.dll hpqTsbDB.dll HGX.dll
a***0738
microsoftvisualstudiowindows
在使用电脑系统时经常会出现丢失找不到某些文件的情况,由于很多常用软件都是采用MicrosoftVisualStudio编写的,所以这类软件的运行需要依赖微软VisualC++运行库,比如像QQ、迅雷、Adobe软件等等,如果没有安装VC++运行库或者安装的版本不完整,就可能会导致这些软件启动时报错,提示缺少库文件。如果我们遇到关于文件在系统使用过程中提示缺少找不到的情况,如果文件是属于运行库文件的
- 【AI】为Cursor配置MCP服务器
自学也学好编程
AIMCP人工智能aiAI编程
title:【AI】为Cursor配置MCP服务器categories:AItags:CursorMCPAI编程开发工具AI一、Cursor与MCP服务简介Cursor是一款AI驱动的代码编辑器,通过集成大型语言模型(LLM)帮助开发者更高效地编写代码。而MCP(ModelContextProtocol)是由Anthropic推出的开放标准协议,它允许AI模型与外部工具、数据和系统无缝交互,极大扩
- MQTT2-MQTT的工作原理
十步杀一人_千里不留行
深入浅出学习MQTTjava网络开发语言
介绍MQTT协议的消息模型,消息传输过程,消息发布和订阅。一、介绍MQTT协议的消息模型MQTT协议的消息模型被称为“主题”模型。在这种模型中,服务器接收到的消息将通过主题进行分类。客户端可以通过订阅一个或多个主题来接收所需的消息。1.MQTT协议中的消息主题当发布MQTT消息时,消息被分为一个主题和一个消息负载。主题用于标识消息的类别,可以是任何字符串,但是通常使用斜杠分隔的层次结构。例如,一个
- HTTP协议与MQTT协议的对比:选择哪个更适合编程学习?
CqppDeveloper
http学习网络协议
在编程学习的过程中,选择合适的通信协议对于实现特定功能至关重要。在本文中,我们将比较HTTP协议和MQTT协议,以确定哪个更适合编程学习的需求。我们将探讨它们的特点、适用场景和提供相应的源代码示例。1.HTTP协议HTTP(HypertextTransferProtocol)是一种应用层协议,广泛用于互联网上的数据传输。它基于请求-响应模型,客户端向服务器发送请求,服务器返回相应的数据。以下是HT
- 设备通信技术选型:MQTT和AMQP
呆呆智
网络协议javaspring开发语言mqttamqp
1.MQTT有没有消息队列和持久化?MQTT协议本身不定义消息队列,它只是:客户端发送消息到"主题"(topic)Broker(服务器)收到后转发给订阅者持久化支持有限:QoS1/2消息在服务器端可以短期持久化,防止中断丢失(比如写到磁盘或者内存)。但不是像AMQP那种强事务的长时间存储、排队消费。总结:MQTT是"消息中转",不是"消息存储和排队"。存一下下,只是为了保障重发确认流程,而不是持久
- MQTT 和 HTTP 有什么本质区别?
冰糖心书房
MQTThttp网络协议网络
MQTT和HTTP的本质区别在于它们设计的初衷和核心工作模式完全不同。它们是为解决不同问题而创造的两种工具。简单来说:HTTP就像是去图书馆问问题:你(客户端)主动去找图书管理员(服务器),问一个具体的问题(请求),然后站在原地等待他给你找来答案(响应)。问完一个问题,这次交流就结束了。MQTT就像是订阅了一份杂志:你(订阅者)去邮局(Broker)说“我对《科技先锋》这个主题感兴趣”,然后回家。
- Xcode安装方式
纵使风吹
Mac实用工具xcodeiosmacos
Xcode安装方式1.什么是XcodeXcode是运行在操作系统MacOSX上的集成开发工具(IDE),由AppleInc开发。Xcode是开发macOS和iOS应用程序的最快捷的方式。Xcode具有统一的用户界面设计,编码、测试、调试都在一个简单的窗口内完成。在实际应用方面,Xcode常常被用作iOS手机模拟器。2.Xcode安装方式方式一:在Mac电脑中自带的商店里搜索Xcode软件进行安装。
- 浅谈qt界面开发
xzdjsnb
qt开发语言
一,首先理解什么mainwindow与widget区别。下面根据百度大家自己看看`QMainWindow`和`QWidget`是Qt中常用的两个类,它们之间有一些重要的区别和关系:1.**区别**:-**QMainWindow**:-`QMainWindow`是用于创建应用程序主窗口的类,通常包含菜单栏、工具栏、状态栏和中央部件。-用于创建具有多个子窗口或文档视图的应用程序,负责应用程序的整体框架
- 浅谈Qt和C++的关系
Terrarily
qt5qtc++
Qt和C++Qt是QML和JavaScript的C++扩展功能工具包,并且Qt是由C++开发的,所以C++贯穿了整个Qt的项目。我会着重从c++的角度来介绍Qt。从C++的角度分析Qt,然后你会发现Qt通过内省数据的机制实现了许多现代语言的特性。这个是通过Qt的基础类QObject来实现的。Qt使用源对象信息实现了信号和槽的回调绑定。每个信号都能绑定任意数量的槽函数或者其他的信号。当一个信号弄一个
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&