- 基于openlayers开发北斗应用支撑平台
合抱阴阳
openlayersunix服务器
北斗应用支撑平台是基于中国自主研发的北斗卫星导航系统(BDS)构建的技术服务平台,旨在为各行业提供精准定位、导航、授时(PNT)、短报文通信等核心功能,并支持二次开发与定制化应用。以下是关于北斗应用支撑平台的详细介绍:###**1.核心功能**-**高精度定位**:通过北斗地基增强系统(如CORS站)实现厘米级/毫米级定位,适用于测绘、无人驾驶、智慧农业等领域。-**全球短报文通信**:北斗独有的
- Vue+Openlayers加载OSM、加载天地图
文章目录1.介绍2.加载底图2.1加载默认OSM地图2.2加载天地图1.介绍Openlayers官网:https://openlayers.org/安裝依赖:npmiol2.加载底图参考博客:vue+openlayers环境配置:https://blog.csdn.net/cuclife/article/details/126195754加载天地图:https://blog.csdn.net/we
- OpenLayers 入门指南:序言
凌往昔
OpenLayers入门指南WebGISOpenLayers
本专栏旨在帮助零GIS基础的开发人员系统掌握OpenLayers这一强大的开源Web地图库,通过“理论+实战”结合的方式,逐步实现从创建地图到构建一个基础地图应用模版。无论你是前端开发者、GIS爱好者,都可以通过此专栏零基础开始用OpenLayers开发一个基础地图应用。如果你对OpenLayers已经有过了解和使用,且对API也掌握的比较熟了,不建议订阅此专栏!一、前端框架Vue3TypeScr
- ThreeJS入门(153):THREE.Texture 知识详解,示例代码
还是大剑师兰特
#ThreeJS综合教程500+大剑师threejs示例threejs教程
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第153篇入门文章文章目录构造函数属性方法使用示例注意事项总结THREE.Te
- WebGIS开发系列教程(5):Openlayers高级功能
WebGIS开发
GIS开发javascript开发语言webgisopenlayers
本系列教程为webgis二维开发入门openlayers零基础小白学习教程,本篇为第五篇。完整版可以查看文末链接下载。1.地图标注功能地图标注是将空间位置信息点与地图关联,通过图标、窗口等形式把相关的信息展现到地图上。地图标注也是WebGIS中比较重要的功能之一,在大众应用中较为常见。地图标注的基本原理:获取标注点的空间位置(X、Y逻辑坐标),在该位置上叠加显示图标(或包含信息的小图片),必要时以
- OpenLayers 入门指南【一】:WebGIS基础与OpenLayers概述
凌往昔
OpenLayers入门指南WebGISOpenLayers
目录一、什么是WebGIS1.定义2.常用技术栈3.典型应用场景二、什么是OpenLayers1、核心功能特性2、对比Leaflet3、应用场景与发展趋势三、总结一、什么是WebGIS1.定义WebGIS(网络地理信息系统)是传统GIS在互联网领域的延伸,通过浏览器实现空间数据的发布、共享与交互。其核心在于将地理信息处理与Web技术结合,支持跨平台、分布式的地理数据访问2.常用技术栈前端框架:Op
- OpenLayers 选中移动要素
GIS之路
OpenLayersWebGISmicrosoft前端信息可视化
前言页面交互的复杂度体现系统使用的难易程度,在开发WebGIS系统过程中,总会涉及要素操作,如何设计才能使交互操作变得简洁呢?OpenLayers提供了一些成熟的交互控件可以做到。1.选中和移动控件Select和Translate分别是选中控件、移动控件,它们都在ol.interaction包下。Select控件用于选中矢量要素,被选中的要素会进行默认会进行高亮显示,为选中默认样式,也可以自定义设
- OpenLayers 上传Shapefile文件
GIS之路
OpenLayersWebGISarcgis前端信息可视化
前言Shapefile是一种矢量数据文件,使用起来简单、方便。作为数据交换文件,在WebGIS开发中,经常需要实现实现上传shp文件。比如用户需要上传选址范围线或者叠加分析范围,都会选择上传shp文件。本文实现用户即可上传一个单独的shp文件,也可以上传包含所有shp文件的压缩包。在开始之前,请提前下载好所需引用文件:jszip:https://cdn.jsdelivr.net/npm/jszip
- WebGIS面试题(第十期)-OpenLayers
纸飞机的旅行
面试WebGISGIS面试WebGIS面试题
面试题10—OpenLayers文章目录1、OpenLayers和Leaflet两个库你都使用过,谈一谈你认为这两个库的区别。2、OpenLayers支持哪些坐标系统?1.地理坐标系(GeographicCoordinateSystems)2.投影坐标系(ProjectedCoordinateSystems)3.自定义坐标系使用示例3、OpenLayers如何添加地图缩放和平移功能?1.添加缩放控
- openLayer使用Feature添加点线面图层
尽意啊
openlayers前端vue.js
添加点线面图层首先要知道需要完成那些步骤?1.创建矢量图层对象2.创建数据源3.利用创建Feature创建(点|线|面)要素,要素的样式4.将feature添加到数据源中5.将数据源添加到矢量图层对象6.将图层对象放入map对象中通过这六步完成添加点线面图层,可以按照这六步骤拆解问题,进而解决问题.同时不了解什么是矢量对象,数据源等等,可以查看文章openlayers核心架构思维导图-CSDN博客
- Openlayers面试题198道
还是大剑师兰特
#大剑师openlayers面试题openlayers知识点
以下是关于OpenLayers的面试题目列表,涵盖了从基础概念、API使用、地图操作、图层管理、交互控制、数据处理、性能优化、插件开发到项目实战等多个方面。这些问题旨在帮助你全面了解OpenLayers并为面试做好准备。OpenLayers面试题列表(共198道)第一部分:基础与核心功能(1-40)什么是OpenLayers?它的主要用途是什么?解释OpenLayers的工作原理。如何在网页中集成
- 133:vue+cesium 实现水波纹效果
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium示例cesium水波纹
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第133个示例文章目录一、示例效果二、示例简介三、配置方式四、示例源代码(共200行)五、相关API参考一
- OpenLayers 计算GeoTIFF影像NDVI
GIS之路
OpenLayersWebGIS前端信息可视化
前言NDVI(NormalizedDifferenceVegetationIndex)即归一化植被指数,是反应农作物长势和营养信息的重要参数之一,用于监测植物生长状态、植被覆盖度和消除部分辐射误差。其值在[-1,1]之间,-1表示可见光高反射;0表示有岩石或裸土等,NIR和R近似相等;正值,表示有植被覆盖,且值越大,表明植被覆盖度越高。计算公式:NDVI=(NIR-RED)/(NIR+RED)1.
- Arcgis Map Server 可以访问, 但是地图页面空白的一种解决方法
ssxbxk
arcgisopenlayersol.source.XYZ地图空白
1.背景之前部署很久的一个地图服务地址,突然地图一片空白,询问了客户,说是更换了交换机(有可能是这个原因导致的).可以访问地图服务的主界面:http://XXX.XXX.XXX.XXX:6080/arcgis/rest/services/map/MapServer但是通过openlayers访问地图,实际访问如下export地址,却加载不到图片:http://XXX.XXX.XXX.XXX:608
- OpenLayers 创建坐标系统
GIS之路
OpenLayersWebGIS前端信息可视化
注:当前使用的是ol9.2.4版本,天地图使用的key请到天地图官网申请,并替换为自己的key在WebGIS系统开发中,坐标系统是重中之重,对于创建的地图,加载的图层,首先要确定的就是坐标系。在OpenLayers或者其他地图开发库中,一般默认支持EPSG:4326地理坐标系和EPSG:3857投影坐标系,而在生产实践中,要求使用EPSG:4490(CGCS2000),也就是2000国家大地坐标系
- OpenLayers轨迹动画
lixue7921
javascript开发语言ecmascript
OpenLayers是一款开源的地图库,可以在Web浏览器中显示交互式地图。它可以与OpenStreetMap、GoogleMaps、BingMaps等在线地图服务集成使用。OpenLayers中的轨迹动画可以通过使用OpenLayers的Vector和FeatureAPI,结合一些JavaScript动画库,如Tween.js或jQuery,来实现。下面是一个简单的示例:1.准备地图和轨迹数据v
- OpenLayers动画效果
HsvvDatabase
动画
在Web地图开发中,动画效果可以为用户提供更加生动和交互性的体验。OpenLayers是一种流行的开源JavaScript库,用于创建交互式地图应用程序。它提供了丰富的功能和工具,包括支持动画效果的能力。本文将介绍如何使用OpenLayers实现动画效果,并提供相应的源代码示例。首先,我们需要准备好OpenLayers库。你可以从OpenLayers官方网站(https://openlayers.
- leaflet 图层管理(增加 、删除 、显隐控制)加载4326坐标系的图层(一)
翠莲
javaScriptvuevuejsgis
加载4326坐标系leaflet默认使用3857的坐标系,如果之前使用的是openlayers,会发现leaflet坐标写法和openlayers坐标相反,因为openlayers默认使用4326坐标系。1、加载4326坐标系的地图constmap=L.map("map",{center:[35.8374,104.28225],//维度在前,精度在后zoom:4,minZoom:1,maxZoom
- OpenLayers 获取地图状态
GIS之路
OpenLayersWebGIShtml前端javascript
注:当前使用的是ol5.3.0版本,天地图使用的key请到天地图官网申请,并替换为自己的key地图状态信息包括中心点、当前缩放级别、比例尺以及当前鼠标移动位置信息等,在WebGIS开发中,地图状态可以方便快捷的向用户展示基本地图信息,有利于增强与用户的交互。本节主要介绍地图状态。1.获取地图缩放级别通过监听地图渲染完成事件postrender获取地图缩放级别。constzoomEle=docume
- 玩转OpenLayers地图
前端小白从0开始
swift开发语言iosOpenLayersGIS
一、引入地图1.h5端引入官网下载ol.js文件,放入项目文件夹,在要渲染地图的html文件引入2.pc端引入下载ol依赖,在要渲染地图的文件import引入二、创建地图容器三.定义地图和图层varmap,baseLayer,tileLayer,landInfoLayer,polygonFeatures,landLayer,polygonLayer,myCurrentFarmLand,locati
- OpenLayers 地图标注之图文标注
GIS之路
OpenLayersWebGISmicrosoft
注:当前使用的是ol5.3.0版本,天地图使用的key请到天地图官网申请,并替换为自己的key地图标注是将空间位置信息点与地图关联、通过图标、窗口等形式把相关信息展现到地图上。在WebGIS中地图标注是重要的功能之一,可以为用户提供个性化服务,如兴趣点等。地图标注表现方式有图文标注、Popup标注、聚合标注等。本节主要介绍加载图文标注。1.地图标注基本原理地图标注通过在已知坐标点添加图片、文字或者
- OpenLayers 图形交互编辑
GIS之路
OpenLayersWebGIS交互microsoft
注:当前使用的是ol5.3.0版本,天地图使用的key请到天地图官网申请,并替换为自己的key图形要素包括属性信息和几何信息,在实际应用中,不仅需要修改样式信息,也需要修改图形几何信息。在OpenLayers中,一般采用鼠标交互方式修改图形坐标。在OpenLayers5中提供了ol.interaction.Modify交互式控件,可以结合选择要素控件ol.interaction.Select使用。
- ThreeJS入门(225):THREE.CSS2DRenderer 知识详解,示例代码
还是大剑师兰特
#ThreeJS综合教程500+大剑师threejs入门threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第225篇入门文章文章目录特性构造函数方法`render(scene,came
- 118:vue+leaflet 设定范围,只加载显示某个区域的瓦片
还是大剑师兰特
#leaflet综合教程150+leaflet区域加载leaflet教程leaflet入门leaflet基础大剑师
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第118个示例文章目录一、示例效果图二、示例简介三、配置方式四、示例源代码(共97行)五、相关文章参考一、
- OpenLayers加载百度地图
GIS之路
OpenLayersWebGIS前端
注:当前使用的是ol5.3.0版本,天地图使用的key请到天地图官网申请,并替换为自己的key随着GIS应用的不断发展,Web地图也越来越丰富,除了像ESRI、超图、中地数码这样GIS厂商有各自的数据源格式,也有Google、百度、高德、腾讯提供的GIS资源,如何加载各种GIS数据源,是WebGIS开发要解决的一个关键问题。本节主要介绍加载百度地图数据。1.如何加载百度地图数据可以参照瓦片地图的方
- OpenLayers 加载高德地图
GIS之路
WebGISOpenLayers前端
注:当前使用的是ol5.3.0版本,天地图使用的key请到天地图官网申请,并替换为自己的key随着GIS应用的不断发展,Web地图也越来越丰富,除了像ESRI、超图、中地数码这样GIS厂商有各自的数据源格式,也有Google、百度、高德、腾讯提供的GIS资源,如何加载各种GIS数据源,是WebGIS开发要解决的一个关键问题。本节主要介绍加载高德地图数据。1.如何加载百度地图数据高德地图数据直接按照
- uniapp 整合 OpenLayers - 加载 arcgis server 图层
破z晓
uni-apparcgisswift
1、加载mapserver服务exportdefault{data(){return{}},onLoad(){},methods:{}}importMapfrom'ol/Map';importViewfrom'ol/View';importTileLayerfrom'ol/layer/Tile.js'//OpenLayers的瓦片图层类importXYZfrom'ol/source/XYZ.js'
- OpenLayers 加载ArcGIS瓦片数据
GIS之路
OpenLayersWebGISarcgis前端
注:当前使用的是ol5.3.0版本,天地图使用的key请到天地图官网申请,并替换为自己的key随着GIS应用的不断发展,Web地图也越来越丰富,除了像ESRI、超图、中地数码这样GIS厂商有各自的数据源格式,也有Google、百度、高德、腾讯提供的GIS资源,如何加载各种GIS数据源,是WebGIS开发要解决的一个关键问题。本节主要介绍加载百度地图数据。1.如何加载百度地图数据可以参照瓦片地图的方
- OpenLayers 加载测量控件
GIS之路
OpenLayersWebGIS前端
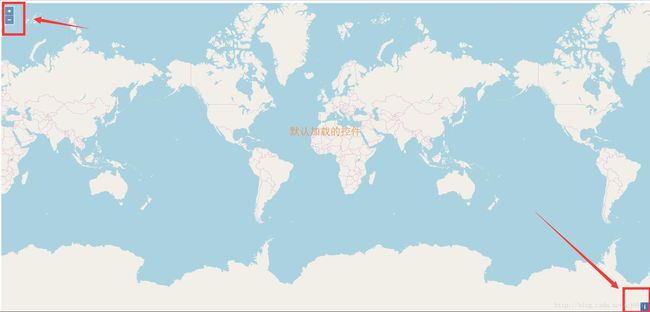
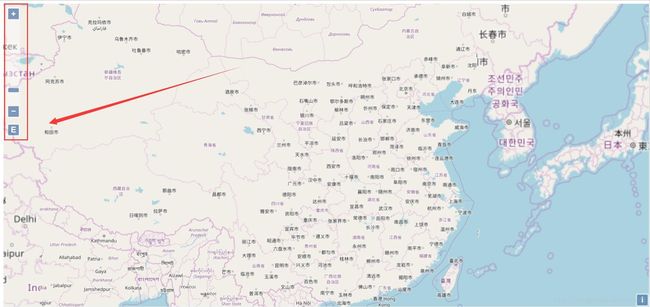
注:当前使用的是ol5.3.0版本,天地图使用的key请到天地图官网申请,并替换为自己的key地图控件是一些用来与地图进行简单交互的工具,地图库预先封装好,可以供开发者直接使用。OpenLayers具有大部分常用的控件,如缩放、导航、鹰眼、比例尺、旋转、鼠标位置等。这些控件都是基于ol.control.Control基类进行封装的,可以通过Map对象的controls属性或者调用addContro
- A009:如何在vue+openlayers中实现鹰眼控件(Controls篇)
前端忍者
openlayersvue.js前端javascript
文章目录前言一、示例效果图二、示例简介二、示例源码前言提示:如果对操作流程还不熟悉的话,可以参考之前的文章,这些内容会帮助你更好地了解OpenLayers的功能点。我们会持续更新相关内容,如果你感兴趣或有这方面的需求,欢迎关注并收藏。一、示例效果图二、示例简介本示例介绍如何在openlayers中使添加鹰眼控件。直接复制下面的vue+openlayers源代码,操作2分钟即可运行实现效果;注意如果
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它