arcgis-api-for-js-之几何对象的绘制
1. 前言
当我们需要在地图上自己绘制一个图形,需要使用ArcGIS API提供给我们的工具条实现:esri/toolbars/Draw,利用该工具条我们可以得到用户交互画出来的geometry,从而根据geometry生成相应的graphic。
在ArcGIS API 中,所有的几何对象都派生于 esri/geometry/Geometry 抽象类,它包含三个属性,分别是:
| 属性 | 类型 | 说明 |
|---|---|---|
| cache | Object | 缓存用于存储从几何中计算出的值,这些值在变换后需要清除或重新计算。 |
| spatialReference | SpatialReference | 几何对象的空间参考系统。 |
| type | String | 几何对象的类型。可以利用该属性判断当前几何对象是点、线、还是多边形。 |
esri/geometry/Geometry 抽象类包含五个方法:
| 名称 | 返回类型 | 说明 |
|---|---|---|
| clearCache() | None | 将缓存属性设置为undefined。 |
| getCacheValue(name) | Object | 返回存储在缓存中的命名的属性值。 |
| setCacheValue(name, value) | None | 设置存储在缓存中命名的属性值。 |
| setSpatialReference(sr) | Geometry | 设置几何对象的空间参考系统 |
| toJson() | Object | 将几何对象转换为JSON 表示的对象 |
上面的
esri/geometry/Geometry抽象类的属性以及方法都是参考 API 3.23版本。
我们使用esri/toolbars/Draw 绘制几何对象,实现的思路如下:
1. 创建绘图对象
2. 激活绘图工具
3. 得到图形Geometry
4. 创建Graphic
5. 添加到地图
首先需要利用符号,将几何对象构造为图形对象,然后将该图形对象加入到一个图形图层(esri/layers/GraphicsLayer)中。
2. 代码如下
- 核心代码:
query("button").on("click",function(event){
var value=this.innerHTML;
switch(value){
case "绘制点":{
//激活绘图工具(画点)
toolbar.activate(Draw.POINT, {
showTooltips:true
})
break;
}
case "绘制折线":{
//激活绘图工具(画折线)
toolbar.activate(Draw.POLYLINE, {
showTooltips:true
})
break;
}
case "绘制面":{
//激活绘图工具(绘制面)
toolbar.activate(Draw.POLYGON, {
showTooltips:true
})
break;
}
case "徒手线":{
//激活绘图工具(徒手线)
toolbar.activate(Draw.FREEHAND_POLYLINE, {
showTooltips:true
})
break;
}
case "徒手面":{
//激活绘图工具(徒手面)
toolbar.activate(Draw.FREEHAND_POLYGON, {
showTooltips:true
})
break;
}
}
});3. 代码解析
- 首先创建绘图对象:
var toolbar = new Draw(map, { showTooltips: true });其中 esri/toolbars/draw 的构造函数如下:
esri.toolbars.Draw(map, options) //创建一个新的绘图对象。地图是必要的参数。其中options 为可选参数,主要是定义绘图工具栏功能的参数。如下表:
| 属性 | 选项 | 描述 |
|---|---|---|
| drawTime | 可选参数 | 确定在使用徒手画工具时添加新点之前需要等待多少时间。默认值是75。 |
| showTooltips | 可选参数 | 如果为true,则在使用绘图工具栏创建新图形时显示工具提示。 |
| tolerance | 可选参数 | 确定在使用其中一个徒手工具时,在添加新点之前,鼠标移动的距离有多远。默认值是8。 |
| tooltipOffset | 可选参数 | 确定从鼠标指针偏移工具提示的距离。默认值是15。 |
2. 监听绘制完成后,将绘制的样式进行设置:
该事件包含两个属性,一个是可以返回绘制的几何形状,另一个是形状类型。
on(toolbar,"draw-complete", function (result) {
// 代码写在这里
}3 通过几何形状的类型,创建不同的图形。
graphic= new Graphic(geometry, marker);其Graphic 构造函数如下:
创建一个新的图形对象。如果没有设置选项的值,就使用null按给定顺序指定参数。
new Graphic(geometry?, symbol?, attributes?, infoTemplate?)其各个参数设置如下表:
| 参数 | 选项 | 描述 |
|---|---|---|
| geometry | 可选参数 | 定义图形的几何图形。 |
| symbol | 可选参数 | 用于绘制图形的符号。 |
| attributes | 可选参数 | 与该图形关联的名称值字段和字段值对。 |
| infoTemplate | 可选参数 | 用于在InfoWindow中显示的内容。 |
例子:
require([
"esri/geometry/Point", "esri/symbols/SimpleMarkerSymbol",
"esri/Color", "esri/InfoTemplate", "esri/graphic", ...
], function(Point, SimpleMarkerSymbol, Color, InfoTemplate, Graphic, ... ) {
var pt = new Point(xloc,yloc,map.spatialReference)
var sms = new SimpleMarkerSymbol().setStyle(
SimpleMarkerSymbol.STYLE_SQUARE).setColor(
new Color([255,0,0,0.5]));
var attr = {"Xcoord":evt.mapPoint.x,"Ycoord":evt.mapPoint.y,"Plant":"Mesa Mint"};
var infoTemplate = new InfoTemplate("Vernal Pool Locations","Latitude: ${Ycoord}
Longitude: ${Xcoord}
Plant Name:${Plant}");
var graphic = new Graphic(pt,sms,attr,infoTemplate);
...
});4 将绘制的图形添加到地图中
map.graphics.add(graphic);5 关闭绘制工具
6 给每一个button绑定相应的事件(激活绘图工具)
query("button").on("click",function(event){
var value=this.innerHTML;
switch(value){
case "点":{
//激活绘图工具(画点)
toolbar.activate(Draw.POINT, {
showTooltips:true
})
break;
}
}
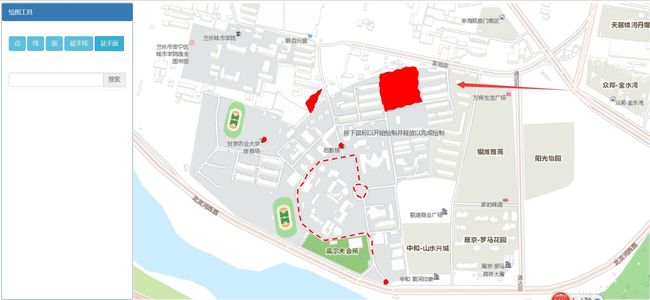
});4. 实现效果
参考链接:
simplemarkersymbol标记样式设置
https://developers.arcgis.com/javascript/3/jsapi/simplemarkersymbol-amd.html#simplemarkersymbol2
Draw类:https://developers.arcgis.com/javascript/3/jsapi/draw-amd.html#draw1
线样式设置:https://developers.arcgis.com/javascript/3/jsapi/simplelinesymbol-amd.html