分布式电商系统项目总结,大型分布式电商系统架构演进视频教程网盘下载
39套Java架构师,高并发,高性能,高可用,分布式,集群,电商,缓存,微服务,微信支付宝支付,公众号开发,java8新特性,P2P金融项目,程序设计,功能设计,数据库设计,第三方支付,web安全,性能调优,设计模式,数据结构,并发编程,虚拟机,中间件,数据库,项目实战,大型分布式电商项目实战视频教程
视频课程包含:
39套包含:架构师,高并发,高性能,高可用,高可扩展,分布式,集群,电商,缓存,微服务,微信支付宝支付,公众号开发,java8新特性,P2P金融项目,程序设计,功能设计,数据库设计,架构设计,web安全,性能调优,设计模式,数据结构,项目实战,工作流,程序调优,负载均衡,Solr集群与应用,主从复制,中间件,全文检索,任务调度,jvm虚拟机,Spring boot,Spring cloud,Docker,Kubernetes,jvm,Dubbo,Elasticsearch,ActiveMQ,Rocketmq,Rabbitmq,Kafka,Mycat,Spring,Git,Nosql,Mecached,Netty,Nio,Mina,Nutch,Webservice,Activiti,Shiro,Tomcat,Mysql,Oracle,Quartz,ELK Stack,zookeeper,Activiti大型分布式电商实战等高端视频课程......
39套精品课程介绍:
1、39套精品是掌柜最近整理出的最新课程,都是当下最火的技术,最火的课程,也是全网课程的精品;
2、39套资源包含:全套完整高清视频、完整源码、配套文档;
3、知识也是需要投资的,有投入才会有产出(保证投入产出比是几百上千倍),如果有心的朋友会发现,身边投资知识的大都是技术经理或者项目经理,工资一般相对于不投资的也要高出很多;
总目录:39套Java架构师项目实战高并发高性能高可用分布式集群缓存性能调优设计模式数据结构算法并发编程微服务架构虚拟机中间件数据库微信支付公众号大型电商视频课程
第一套:【系统学习】高并发大型电商详情页系统的大型高性能与高可用缓存架构实战视频教程
第二套:【项目实战】4套Spring Boot基础到精通,实战与原理分析,微服务架构应用视频课程
第01套.Spring boot入门到精通视频课程
第02套.SpringBoot全套教程2018年更新
第03套.SpringBoot微服务架构应用
第04套.Spring Boot实战与原理分析视频课程
第三套:【微服务课】Spring Cloud微服务最新技术入门到精通视频教程
第四套:【微服务课】5套Docker基本概念与架构,Docker构建微服务,Docker到Kubernetes之技术实战视频课程
第01套、Docker基本概念与架构
第02套、Docker云计算与自动化实践
第03套、Docker实战系列课程
第04套、Docker构建微服务实战
第05套:Docker到Kubernetes技术系列实战视频教程
第五套:【2套项目实战】微信支付实战,支付宝支付实战,公众号网页支付实战,web商城支付系列实战视频课程
第01套.【项目实战】微信支付实战视频课程—公众号网页支付实战( Java版)
第02套.【项目实战】支付宝即时到账web商城支付系列实战视频课程 (Java版)
第六套:【项目实战】微信二次开发实战JAVA版,微信验证,微信公众平台,智能客服,微信菜单定制,人脸识别系统视频课程
第七套:【并发编程】Java高并发编程,线程安全深入解析,锁原理,同步容器,实战讲解视频教程
第八套:从无到有搭建中小型互联网公司后台服务架构与运维架构视频课程
第九套:【系统学习】深入理解spring架构与原理从设计模式与原则理解Sring视频课程
第十套:【项目实战】设计模式综合项目(实战),设计模式综合应用的实战案例视频教程
第十一套:【项目实战】软件系统功能设计(实战)训练(6个设计案例,真实项目功能需求)视频教程
第十二套:【系统学习】Java数据结构和算法精讲版(数组、栈、队列、链表、递归、排序、二叉树、红黑树、堆、哈希表)视频课程
第十三套:【系统学习】Java虚拟机,深入JVM内核-原理,诊断与优化+内存模型+虚拟机原理
第十四套:【项目实战】Java8新特性原理,高级进阶实战视频教程
第十五套:深入Java程序性能调优视频(阿姆达尔定律、缓存组件、并行开发、线程池、JVM调优)
第十六套:【系统学习】Elasticsearch基础到深入,底层深入解析,结构化搜索,全文检索高级案例实战视频课程
01.Elasticsearch基础到深入,底层深入解析,结构化搜索,全文检索高级案例实战视频课程-基础篇
02.Elasticsearch基础到深入,底层深入解析,结构化搜索,全文检索高级案例实战视频课程-高级篇
第十七套:【中 间 件】3套ActiveMq,RocketMQ,RabbitMQ中间件架构,基础到精通高级实战视频课程
01.【中 间 件】ActiveMq中间件基础到精通高级实战视频课程
02.【中 间 件】JAVA-ACE架构师系列课程 Rocketmq
03.【中 间 件】RabbitMQ中间件基础到精通,消息订阅视频课程
第十八套:【中 间 件】Kafka原理剖析及实战演练
第十九套:【数 据 库】4套Mysql,从小白到大神,数据库查询优化,大型分布式集群,数据库运维视频课程
01.【数据库】Mysql从小白到大神
02.【数据库】MySQL高级大型分布式集群,主从复制,负载均衡,数据库中间件视频课程
03.【数据库】MySQL数据库查询优化
04.【数据库】MySQL数据库运维全套视频教程 阿里巴巴DBA讲授
第二十套:【数 据 库】2套Oracle引航,深入,性能优化,高可用,海量数据库设计视频课程
01.【数据库】oracle五部曲
02.【数据库】Oracle性能优化视频教程
第二十一套:【数 据 库】Mycat从基础到精通,分布式数据库中间件视频课程
第二十二套:【3套项目实战】Apache Shiro权限框架实战Springboot与Shiro整合+项目案例+权限设计实现视频课程
第03套.【项目实战】Apache Shiro权限框架实战+项目案例+权限设计实现视频课程
第01套.SpringBoot与Shiro整合-权限管理实战视频
第02套.Shiro基础到精通,原理与架构视频课程
第二十三套:【系统学习】spring+quartz的分布式任务调度及源码解析视频课程
第二十四套:【项目实战】Dubbo分布式系统架构-第三方支付项目的系统架构实战视频教程
第二十五套:【微服务课】基于支付系统场景的微服务架构的分布式事务解决方案视频课程
第二十七套:【项目实战】日志分析之ELK stack实战视频教程
第二十八套:【项目实战】Zookeeper分布式系统开发实战视频课程
第二十九套:【项目实战】疯狂讲义Activiti6.X工作流进阶与项目实战,Activiti整合Drools视频课程
第三十套:【项目实战】P2P互联网金融平台项目SSM+Redis+Mysql+Bootstrap+JQuery视频课程
第三十一套:【项目实战】P2P网络借贷平台项目SSH+Redis+ActiveMQ+POI+Shiro+AngularJS+Nginx+Quartz视频程
第三十三套:【项目实战】大型分布式电商系统redis+solr+Linux+nginx+springmvc+mybatis电商项目
第三十四套:【项目实战】大型分布式电商系统redis+solr+Linux+nginx+springmvc+mybatis电商项目
第三十五套:【架构师课】站在架构师的角度架构属于自己的项目框架(ORM、MVC、IOC框架)视频课程
第三十六套:【架构师课】架构师必备大规模高性能分布式存储系统设计与实现视频课程
第三十七套:【架构师课】Java高级系统培训架构师课程148课时(阶段一)(maven+spring+mybatis+git+memcached+activemq+nginx+内存调优)
(01-07)Java架构师之Maven和Git课程
(08-30)Maven+Git+Spring+Mybatis+X-gen基本业务功能块构建
(31-42)Java架构师之Ngnix入门到精通
(43-57)Java架构师之Varnish入门到精通部分
(58-70)Memcached+Nginx+Varnish内存调优缓存机制部分
(71-100)Java架构师之ActiveMQ消息存储持久化+Spring+JMS+Queue队列部分
(101-131)Java架构师之MongoDB入门到精通课程
(132-142)Java架构师之MogileFS部分+Nginx+Memcached的集成课程
(143-148)Nginx+Varnish+ActiveMQ阶段小结和整体部署
第三十八套:【架构师课】Java高级系统培训架构师课程116课时(阶段二)(分布式事物+单点登录+高并发+性能优化+逻辑层处理+数据库性能优化)
(1-23)、分布式架构和部署部分
(24-50)、高并发和Web层的性能优化部分
(51-98)、逻辑层处理和性能优化部分
(99-110)、数据层处理和性能优化部分
(111-116)、数据库性能优化
第三十九套:【架构师课】Java高级互联网架构师系统培训班课程(nginx+redis+zookeeper+activemq+storm+dubbo+netty+jvm+并发编程锁+项目实战)
高级互联网架构师(源码资料)
高级互联网架构师(项目实战)
概述:
淘淘商城是采用分布式架构部署的一个大型网上商城系统,类似于京东商城。本系统分前台系统和后台系统。前台系统主要负责商城的页面的显示功能,这里采用的面向服务的方式,pc端手机端只负责显示页面,业务逻辑都在服务层实现,客户端调用服务端接口来实现显示功能。
在前台系统中主要分为:客户端:系统前台页面显示系统(portal,8082)。服务端系统:(1)rest系统(8081):负责调用CMS系统的内容,将CMS系统的内容显示到页面,(这里的CMS内容管理系统,在后台实现)。(2)商品的搜索系统(8083),当在页面输入商品信息时,可以搜索商品。这里用到了solr技术,利用solr索引库来实现。(3)SSO(单点登陆系统,8084),因为商城采用分布式的系统部署,将整个系统划分为几个子系统,所以对于用户的访问权限是一个问题,如何实现一次登陆即其他系统都可以免登陆,sso可以解决。(4)订单系统(8085):商城购物少不了订单系统,所以将此作为一个独立工程编写。
后台系统功能:商城的后台系统主要是负责商品的分类,添加、规格参数。CMS系统(这里主要是广告的分类、添加)。
本系统前台界面设计采用的easyUI的设计,后台采用springMVC、spring、mybatis框架,擦用java语言编程。
步骤分析:
一、项目需求分析:模仿京东商城系统。
二、项目数据库设计:商品信息表、商品信息分类表、商品信息描述表、商品规格参数表、
CMS系统内容表、CMS系统内容分类表
用户表、订单表、订单的具体明细表
三、具体实现:
1、框架的搭建:
这里采用maven来管理整个项目。优势两点:1、maven可以以管理整个项目工程,方便热部署项目,项目发布方便。2、maven管理你jar包具有很大的优势,可以自动下载所需的jar包,只需定义好版本即可,其他maven自动下载。
因为这个项目比较大,子工程比较多,所以我们建立一个pom类型(聚合工程)parent来管理里所有jar包的版本,这样其他 子工程都依赖此工程。版本得到了统一,不会出现因版本问题导致的错误。其次建立一个专门的(jar类型)common工具类,可以将系统中使用到的工具类都加入此类,其他类也依赖此类,就可以使用这里面的工具了。此工具类也依赖parent类。
下面就是利用SSM框架来搭建工程了:利用框架搭建工程主要分两步:框架所依赖的jar包,框架的配置文件。弄清了这两点就好办了。框架主要分三层:dao层(mybatis)(主要是与数据库打交道)、service层(spring)(主要是负责调用dao层,实现业务逻辑的编写)、controller层(springMVC)(这里主要调用service层,根据jsp页面的内容,将jsp的内容传递到service层,然后讲数据显示到jsp页面)。所以这里的配置文件也就:mybatis的SqlMapConfig.xml (主要是它的插件配置,数据库配置放在dao)。spring将mybatis和springMVC整合起来的application_context_dao.xml(配置数据源,与数据库的连接),application_context_service.xml(将service的文件包引入工程)。application_context_transation.xml(这里将事务独立出来,主要是事务的配置)
SpringMVC.xml(主要是前端控制器,试图解析器的配置)
框架搭建完成后,利用mybatis的逆向工程生成各个表的mapper.xml和mapper.java文件、pojo文件。
2、具体的功能的实现逻辑
(1)后台系统功能实现
(这里主要讲商品的查询、添加、规格参数、CMS系统的分类、添加)
其实对于功能模块的分析主要有三点:
从哪个数据表获取(主要mapper实现);页面传递是否有参数,页面的url是什么(controller实现);返回值是什么(即页面展示的格式是什么样子的,这个根据jsp使用的框架来决定,比如这里的easyUI,可以查询它的api文档,找到其返回值类型);
A、商品的查询逻辑分析:其实对于商品的查询主要就是从数据库中将所有商品查询出来。这简单的查询很简单,可是在页面分页显示出来这就是一个问题了。这里到了mybatis的分页插件pageHelper来实现。
传入参数:Easyui页面默认有page、rows参数传递。
返回值:easyui的格式即datagrid的格式,专门编写一个对应的pojo类放入专门工具类中使用,返回格式即这个pojo。
逻辑:Dao层:Dao层用mybatis的逆向工程
Service调用mapper的查询和分页实现逻辑。
Controller即将参数传递过去,url写好
B、商品添加:商品添加即将商品信息写入数据库,页面传递的内容当点击提交按钮时直接写入数据库,只需补全没有的字段即可。
这里涉及到商品的类目选择、上面的图片上传、商品的描述信息。
类目选择首先得将类目展示出来,这里使用的异步树的格式。查询api发现异步树的返回值的格式。主要思路是:根据parentId来查询类目表,默认从0开始,异步树有个特点,就是每次获取到的id,如果有子节点,会发送url再次请求,如果没有子节点则不发送请求,所以可以都遍历到所有节点。(这个是tree的特点,自动请求)
异步树的特点:从最顶层开始读取,先读顶层节点,如果是闭合状态,发送请求给服务器读取子节点,子节点的状态依赖于父节点,当展开一个封闭的节点时,如果节点没有加载子节点,它将会把节点的id的值作为http请求参数并命名为id,通过url发送到服务器上检索子节点。所以遍历一次后,如果父节点还是父节点(即存在子节点)则检索下面的子节点的内容,将子节点的id作为parentId来检索下面的节点。如果不是父节点了,则打开下面列表。也就是说这些实现都是 异步树自动实现的,我们只需要判断父节点的状态即可,下面的检索根据这个状态进行。
图片上传功能:因为商城的图片非常多,所以我们将这么多的图片保存在图片服务器中,然后将图片在服务器中的具体url写入数据库,供前台调用。前台获取到这个url既可获取到这个图片。这里图片上传到服务器的功能:先生存图片的名称,然后生成图片保存的格式,然后利用ftpUtil将图片上传到服务器,返回一个url链接。
商品规格参数,这里采用的规格参数模板的形式。:
这里有两个表:一个模板表(根据商品的分类建立的模板,根据分类id),一个展示模板表(根据商品的信息写入模板表,根据商品id查询商品信息,然后写入对应订单模板中,然后生成HTML)。
商品的描述:这里采用文本的形式存储的,写入即可。富文本编辑器。
CMS分类:这里的格式也是用了异步树的格式,所以显示方法是一样的。
分类添加:像表中插入数据库即可。
(2)前台功能实现
首页大广告位的实现:这里是从CMS系统中获取广告位的图片,然后展示在页面。但是前台跟后台是不一样的端口,如何从前台访问后台呢,可以使用jsonp的形式。但是我们这里系统是采用面向服务的编程,所以采用rest接口的方式然后功能前台调用,这里用的httpcliet来调用接口。
商品搜索功能的实现:
首先在linux下部署好solr服务器,然后将数据库的表字段导入到solr索引库。然后编写search服务接口,然后供前台调用这个服务接口。
Rest功能:
商品详情页面展示:写三个服务:根据id查询商品的具体信息显示到页面,根据id查询商品的内容表,根据id查询商品的规格参数,即将三个信息展示到页面。然后前台分别调用。
SSO系统:这里涉及到拦截器。
这里是利用了sso的接口文档,即校验接口、注册、登录接口、根据token查询用户接口、安全退出接口。
这个的调用服务层是利用jsonp的形式访问的服务接口,实现跨域访问。客户端全部在jsp页面实现的。
具体流程:
当用户点击注册的时候,跳转到注册页面,即用户信息的保存功能。检验用户名是否存在、手机号和邮箱不能为空。
当用户点击登录按钮的时候,用户输入用户名和密码,检验用户名是否在数据库中存在,然后用户名密码是否正确。这里的密码是用了spring的MD5加密技术。当全部成功后,给用户颁发一个token令牌(利用uuid实现),然后将token存入到redis中(token的key是它生成的号,值是用户的名字),然后设置在redis的过期时间。这相当于用户的session。
然后将token写入cookie中,前台页面利用jsonp调用,根据cookie中的token的值,调用sso的根据token查询用户的服务,查看用户是否有效,如果有效则将用户返回前台页面,前台页面获取用户的用户名显示在首页,表示***已登陆。
这里的cookie是设置了共享域,即全部子系统都可以访问到cookie。
当用户登录其他子系统时,先从从cookie中获取token信息,根据token信息获取用户信息,判断用户信息是否有效,如果有效则放行,如果无效,则利用拦截器拦截跳转到登录页面。用户再次登录的时候刷新redis的时间,重新设置有效期。
拦截器的拦截,在springMVC.xml中设置拦截的名称。
购物车功能:
购物车功能注意到这里商品加入购物车,是将购物车保存在cookie中。这里用到cookieUtil工具来实现这些保存删除功能。在商品详情页面点击“加入购物车”按钮提交一个请求吧商品id传递给Controller,Controller接收id,Controller调用Service根据商品id查询商品基本信息,购物车的商品专门写一个pojo对象,因为商品的很多信息购物车里面用不到。将购物车的商品的pojo,把商品写入cookie中,加入cookie之前先从cookie中把购物车的商品取出来判断当前购物车商品列表中是否有此商品,如果有数量加一,如果没有添加一个商品,数量为1。展示给用户购物车列表。
订单系统:订单系统主要是订单的创建、查询、修改、删除功能。
订单系统因为pc端和移动端都需要调用此功能模块,所以将订单系统也单独作为一个服务接口供客户端调用。
订单服务接口也有接口文档,根据文档进行订单的创建。
订单的创建需要用户登录,这里用到了拦截器在springMVC中配置下拦截方式即可。
当用户拦截成功后,用户登录该商城,这时候注意将用户保存在request中,目的是因为查询订单的时候需要根据用户的id来查询,不同的用户具有不同的订单啊。
然后用request的get和setAttribute来获取值和设定值。为什么可以从request中取,因为我们整个商城都是http协议访问的。
(1)订单创建逻辑:
当点击去去购物车结算时,显示购物车的列表,当选中购物车的商品点击去结算的时候,显示商品的提交订单之前的一系列信息(也就是结算页):针对数据库三张表:订单基本信息表、订单明细表(购买的商品信息)、订单配送(收货人的地址电话信息)
传入参数:因为创建订单也就是向数据库中插入一系列的信息,而对应的是数据库中的三个表,所以根据页面的内容,传入的参数也就是三个pojo类,然后页面填写的+补全页面上在数据库中没有的字段。所以主要是对数据库中的三个表进行插入操作。服务接口是负责接收这三个pojo类,所以客户端要想办法将这三个pojo类传递过来。
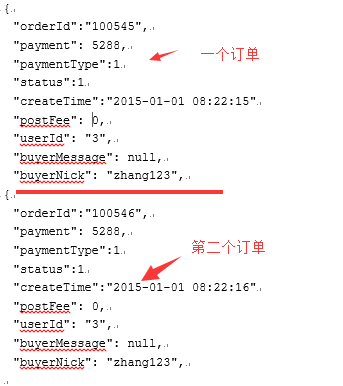
根据接口文档,返回的是一个json格式的数据,即这三张表的数据是在一个json串中,所以这里要想办法将这三个表单独建立一个pojo来保存这个返回值。
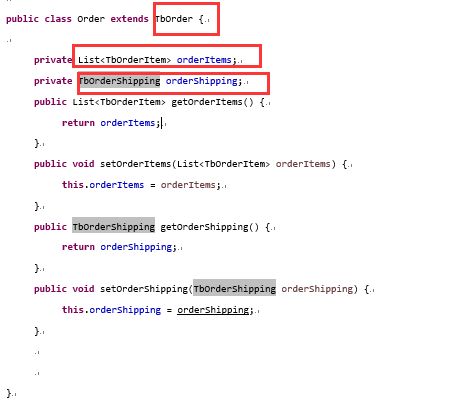
接收的pojo类:
这里采用了这种方式巧妙的将三个表合并起来了。
接下来就是数据的插入操作了,这个在service层实现:逐个表的插入数据库即可,然后返回一个订单号即订单的id。
controller层传递的就是这个pojo类,然后返回给客户端。
客户端也是将这个pojo类传递给服务接口,返回一个订单号给客户端。提交订单的时候显示订单提交成功页面时候,看下jsp页面显示哪些字段,然后用model传递给页面。
(2)订单的分页查询:
前面我们将用户保存在了request中,然后获取到用户的id,根据用户的id来查询订单,前台页面默认传递page和rows,利用mybatis的分页查询来查询订单即可。
传入参数:page和rows
执行操作:根据用户id查询订单,根据page和rows分页
返回值:订单的列表信息,即用户的多个订单信息。根据接口文档,我们发现这个返回的信息就是数据中订单表的部分信息,所以用几个字段组成一个新的pojo来接收返回值。
(3)根据订单id查询订单:
根据订单id查询订单这个显示的信息就比较全面了,这个返回值跟之前的三个数据库的表对应,所以根据id,分别查询这三个表,来获取对应的信息。
传入参数:订单id
操作:三个表分别查询
返回值:之前新定义的三个表的Order的pojo类。
大型分布式电商系统架构演进史?
概述
本文是学习大型分布式网站架构的技术总结。对架构一个高性能、高可用、可伸缩及可扩展的分布式网站进行了概要性描述,并给出一个架构参考。文中一部分为读书笔记,一部分是个人经验总结,对大型分布式网站架构有较好的参考价值。
作者简介
烂皮猪,十余年工作经验,曾在Google等外企工作过几年,精通Java、分布式架构,微服务架构以及数据库,最近正在研究大数据以及区块链,希望能够突破到更高的境界
一、大型分布式网站架构技术
1、大型网站的特点
-
用户多,分布广泛
-
大流量,高并发
-
海量数据,服务高可用
-
安全环境恶劣,易受网络攻击
-
功能多,变更快,频繁发布
-
从小到大,渐进发展
-
以用户为中心
-
免费服务,付费体验
2、大型网站架构目标
-
高性能:提供快速的访问体验。
-
高可用:网站服务一直可以正常访问。
-
可伸缩:通过硬件增加/减少,提高/降低处理能力。
-
安全性:提供网站安全访问和数据加密、安全存储等策略。
-
扩展性:方便地通过新增/移除方式,增加/减少新的功能/模块。
-
敏捷性:随需应变,快速响应;
3、大型网站架构模式
-
分层:一般可分为应用层、服务层、数据层、管理层与分析层;
-
分割:一般按照业务/模块/功能特点进行划分,比如应用层分为首页、用户中心。
-
分布式:将应用分开部署(比如多台物理机),通过远程调用协同工作。
-
集群:一个应用/模块/功能部署多份(如:多台物理机),通过负载均衡共同提供对外访问。
-
缓存:将数据放在距离应用或用户最近的位置,加快访问速度。
-
异步:将同步的操作异步化。客户端发出请求,不等待服务端响应,等服务端处理完毕后,使用通知或轮询的方式告知请求方。一般指:请求——响应——通知模式。
-
冗余:增加副本,提高可用性、安全性与性能。
-
安全:对已知问题有有效的解决方案,对未知/潜在问题建立发现和防御机制。
-
自动化:将重复的、不需要人工参与的事情,通过工具的方式,使用机器完成。
-
敏捷性:积极接受需求变更,快速响应业务发展需求。
4、高性能架构
以用户为中心,提供快速的网页访问体验。主要参数有较短的响应时间、较大的并发处理能力、较高的吞吐量与稳定的性能参数。
可分为前端优化、应用层优化、代码层优化与存储层优化。
- 前端优化:网站业务逻辑之前的部分;
- 浏览器优化:减少HTTP请求数,使用浏览器缓存,启用压缩,CSS JS位置,JS异步,减少Cookie传输;CDN加速,反向代理;
- 应用层优化:处理网站业务的服务器。使用缓存,异步,集群
- 代码优化:合理的架构,多线程,资源复用(对象池,线程池等),良好的数据结构,JVM调优,单例,Cache等;
- 存储优化:缓存、固态硬盘、光纤传输、优化读写、磁盘冗余、分布式存储(HDFS)、NoSQL等。
5、高可用架构
大型网站应该在任何时候都可以正常访问,正常提供对外服务。因为大型网站的复杂性,分布式,廉价服务器,开源数据库,操作系统等特点,要保证高可用是很困难的,也就是说网站的故障是不可避免的。
如何提高可用性,就是需要迫切解决的问题。首先,需要从架构级别考虑,在规划的时候,就考虑可用性。行业内一般用几个9表示可用性指标,比如四个9(99.99),一年内允许的不可用时间是53分钟。
不同层级使用的策略不同,一般采用冗余备份和失效转移解决高可用问题。
- 应用层:一般设计为无状态的,对于每次请求,使用哪一台服务器处理是没有影响的。一般使用负载均衡技术(需要解决Session同步问题)实现高可用。
- 服务层:负载均衡,分级管理,快速失败(超时设置),异步调用,服务降级,幂等设计等。
- 数据层:冗余备份(冷,热备[同步,异步],温备),失效转移(确认,转移,恢复)。数据高可用方面著名的理论基础是CAP理论(持久性,可用性,数据一致性[强一致,用户一致,最终一致])
6、可伸缩架构
伸缩性是指在不改变原有架构设计的基础上,通过添加/减少硬件(服务器)的方式,提高/降低系统的处理能力。
- 应用层:对应用进行垂直或水平切分。然后针对单一功能进行负载均衡(DNS、HTTP[反向代理]、IP、链路层)。
- 服务层:与应用层类似;
- 数据层:分库、分表、NoSQL等;常用算法Hash,一致性Hash。
7、可扩展架构
可以方便地进行功能模块的新增/移除,提供代码/模块级别良好的可扩展性。
- 模块化,组件化:高内聚,低耦合,提高复用性,扩展性。
- 稳定接口:定义稳定的接口,在接口不变的情况下,内部结构可以“随意”变化。
- 设计模式:应用面向对象思想,原则,使用设计模式,进行代码层面的设计。
- 消息队列:模块化的系统,通过消息队列进行交互,使模块之间的依赖解耦。
- 分布式服务:公用模块服务化,提供其他系统使用,提高可重用性,扩展性。
8、安全架构
对已知问题有有效的解决方案,对未知/潜在问题建立发现和防御机制。对于安全问题,首先要提高安全意识,建立一个安全的有效机制,从政策层面,组织层面进行保障,比如服务器密码不能泄露,密码每月更新,并且三次内不能重复;每周安全扫描等。以制度化的方式,加强安全体系的建设。同时,需要注意与安全有关的各个环节。安全问题不容忽视,包括基础设施安全,应用系统安全,数据保密安全等。
- 基础设施安全:硬件采购,操作系统,网络环境方面的安全。一般采用正规渠道购买高质量的产品,选择安全的操作系统,及时修补漏洞,安装杀毒软件防火墙。防范病毒,后门。设置防火墙策略,建立DDOS防御系统,使用攻击检测系统,进行子网隔离等手段。
- 应用系统安全:在程序开发时,对已知常用问题,使用正确的方式,在代码层面解决掉。防止跨站脚本攻击(XSS),注入攻击,跨站请求伪造(CSRF),错误信息,HTML注释,文件上传,路径遍历等。还可以使用Web应用防火墙(比如:ModSecurity),进行安全漏洞扫描等措施,加强应用级别的安全。
- 数据保密安全:存储安全(存储在可靠的设备,实时,定时备份),保存安全(重要的信息加密保存,选择合适的人员复杂保存和检测等),传输安全(防止数据窃取和数据篡改);
常用的加解密算法(单项散列加密[MD5、SHA],对称加密[DES、3DES、RC]),非对称加密[RSA]等。
9、敏捷性
网站的架构设计,运维管理要适应变化,提供高伸缩性,高扩展性。方便的应对快速的业务发展,突增高流量访问等要求。
除上面介绍的架构要素外,还需要引入敏捷管理,敏捷开发的思想。使业务,产品,技术,运维统一起来,随需应变,快速响应。
10、大型架构举例
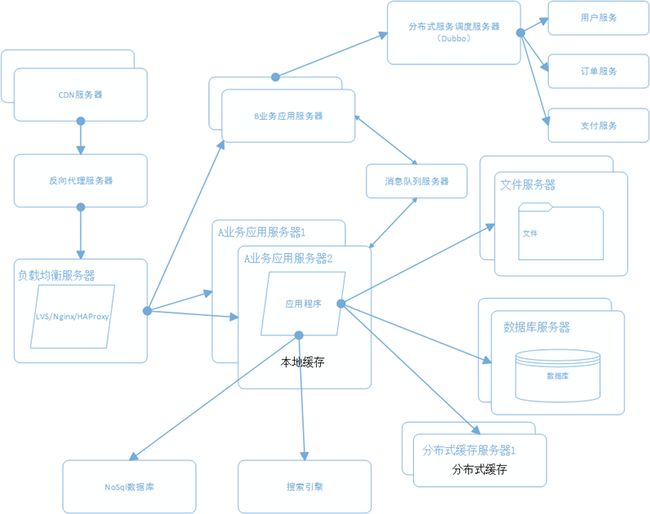
以上采用七层逻辑架构,第一层客户层,第二层前端优化层,第三层应用层,第四层服务层,第五层数据存储层,第六层大数据存储层,第七层大数据处理层。
- 客户层:支持PC浏览器和手机APP。差别是手机APP可以直接通过IP访问,反向代理服务器。
- 前端层:使用DNS负载均衡,CDN本地加速以及反向代理服务;
- 应用层:网站应用集群;按照业务进行垂直拆分,比如商品应用,会员中心等;
- 服务层:提供公用服务,比如用户服务,订单服务,支付服务等;
- 数据层:支持关系型数据库集群(支持读写分离),NOSQL集群,分布式文件系统集群;以及分布式Cache;
- 大数据存储层:支持应用层和服务层的日志数据收集,关系数据库和NOSQL数据库的结构化和半结构化数据收集;
- 大数据处理层:通过Mapreduce进行离线数据分析或Storm实时数据分析,并将处理后的数据存入关系型数据库。(实际使用中,离线数据和实时数据会按照业务要求进行分类处理,并存入不同的数据库中,供应用层或服务层使用)。
二、大型电商网站系统架构演变过程
一个成熟的大型网站(如淘宝、天猫、腾讯等)的系统架构并不是一开始设计时就具备完整的高性能、高可用、高伸缩等特性的,它是随着用户量的增加,业务功能的扩展逐渐演变完善的,在这个过程中,开发模式、技术架构、设计思想也发生了很大的变化,就连技术人员也从几个人发展到一个部门甚至一条产品线。
所以成熟的系统架构是随着业务的扩展而逐步完善的,并不是一蹴而就;不同业务特征的系统,会有各自的侧重点,例如淘宝,要解决海量的商品信息的搜索、下单、支付;例如腾讯,要解决数亿用户的实时消息传输;百度它要处理海量的搜索请求。
他们都有各自的业务特性,系统架构也有所不同。尽管如此我们也可以从这些不同的网站背景中,找出其中共用的技术,这些技术和手段广泛运用在大型网站系统的架构中,下面就通过介绍大型网站系统的演化过程,来认识这些技术和手段。
架构技术是程序员绕不开的话题,在这里顺便给大家推荐一个架构技术交流群:650385180,里面会分享一些资深架构师录制的视频录像:有Spring,MyBatis,Netty源码分析,高并发、高性能、分布式、微服务架构的原理,JVM性能优化这些成为架构师必备的知识体系。还能领取免费的学习资源,相信对于已经工作和遇到技术瓶颈的码友,在这个群里会有你需要的内容。
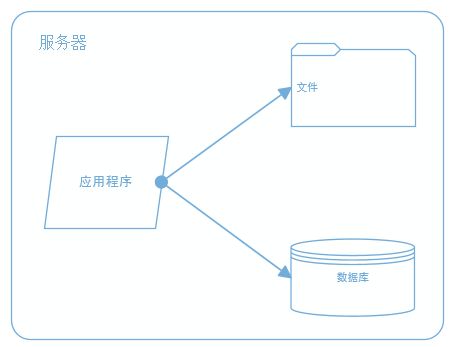
1、最开始的网站架构
最初的架构,应用程序、数据库、文件都部署在一台服务器上,如图:
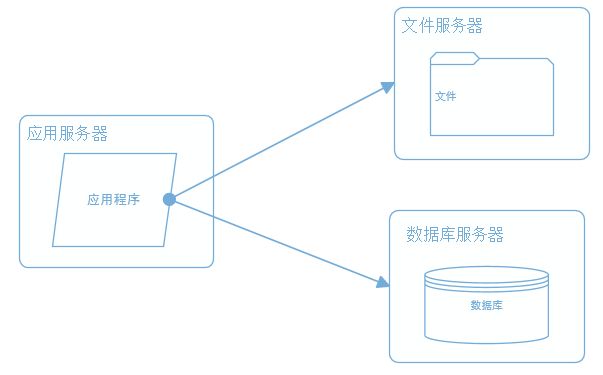
2、应用、数据、文件分离
随着业务的扩展,一台服务器已经不能满足性能需求,故将应用程序、数据库、文件各自部署在独立的服务器上,并且根据服务器的用途配置不同的硬件,达到最佳的性能效果。
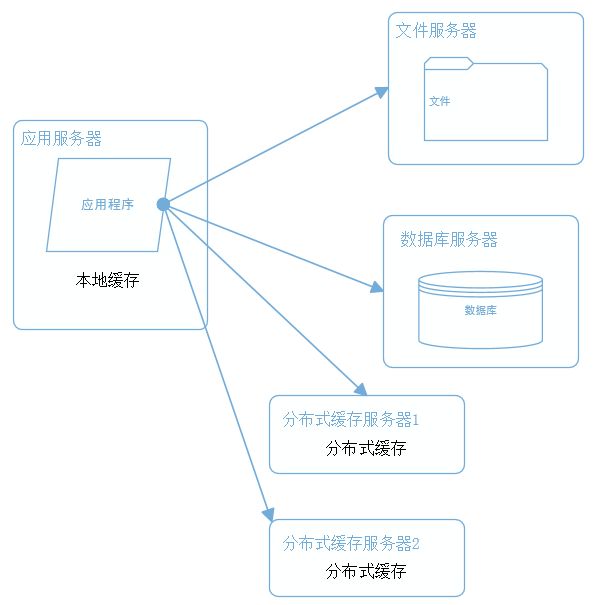
3、利用缓存改善网站性能
在硬件优化性能的同时,同时也通过软件进行性能优化,在大部分的网站系统中,都会利用缓存技术改善系统的性能,使用缓存主要源于热点数据的存在,大部分网站访问都遵循28原则(即80%的访问请求,最终落在20%的数据上),所以我们可以对热点数据进行缓存,减少这些数据的访问路径,提高用户体验。
缓存实现常见的方式是本地缓存、分布式缓存。当然还有CDN、反向代理等,这个后面再讲。本地缓存,顾名思义是将数据缓存在应用服务器本地,可以存在内存中,也可以存在文件,OSCache就是常用的本地缓存组件。本地缓存的特点是速度快,但因为本地空间有限所以缓存数据量也有限。分布式缓存的特点是,可
以缓存海量的数据,并且扩展非常容易,在门户类网站中常常被使用,速度按理没有本地缓存快,常用的分布式缓存是Memcached、Redis。
4、使用集群改善应用服务器性能
应用服务器作为网站的入口,会承担大量的请求,我们往往通过应用服务器集群来分担请求数。应用服务器前面部署负载均衡服务器调度用户请求,根据分发策略将请求分发到多个应用服务器节点。
常用的负载均衡技术硬件的有F5,价格比较贵,软件的有LVS、Nginx、HAProxy。LVS是四层负载均衡,根据目标地址和端口选择内部服务器,Nginx和HAProxy是七层负载均衡,可以根据报文内容选择内部服务器,因此LVS分发路径优于Nginx和HAProxy,性能要高些,而Nginx和HAProxy则更具配置性,如可以用来做动静分离(根据请求报文特征,选择静态资源服务器还是应用服务器)。
5、数据库读写分离和分库分表
随着用户量的增加,数据库成为最大的瓶颈,改善数据库性能常用的手段是进行读写分离以及分库分表,读写分离顾名思义就是将数据库分为读库和写库,通过主备功能实现数据同步。分库分表则分为水平切分和垂直切分,水平切分则是对一个数据库特大的表进行拆分,例如用户表。垂直切分则是根据业务的不同来切分,如用户业务、商品业务相关的表放在不同的数据库中。
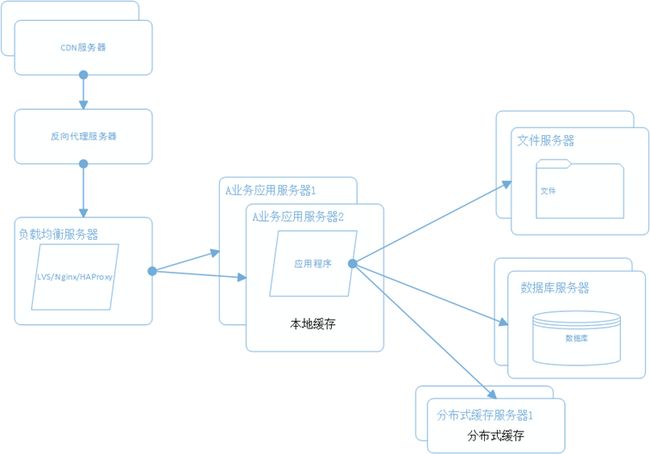
6、使用CDN和反向代理提高网站性能
假如我们的服务器都部署在成都的机房,对于四川的用户来说访问是较快的,而对于北京的用户访问是较慢的,这是由于四川和北京分别属于电信和联通的不同发达地区,北京用户访问需要通过互联路由器经过较长的路径才能访问到成都的服务器,返回路径也一样,所以数据传输时间比较长。对于这种情况,常常使用CDN解决,CDN将数据内容缓存到运营商的机房,用户访问时先从最近的运营商获取数据,这样大大减少了网络访问的路径。比较专业的CDN运营商有蓝汛、网宿。
而反向代理,则是部署在网站的机房,当用户请求达到时首先访问反向代理服务器,反向代理服务器将缓存的数据返回给用户,如果没有缓存数据才会继续访问应用服务器获取,这样做减少了获取数据的成本。反向代理有Squid、Nginx。
7、使用分布式文件系统
用户一天天增加,业务量越来越大,产生的文件越来越多,单台的文件服务器已经不能满足需求,这时就需要分布式文件系统的支撑。常用的分布式文件系统有GFS、HDFS、TFS。
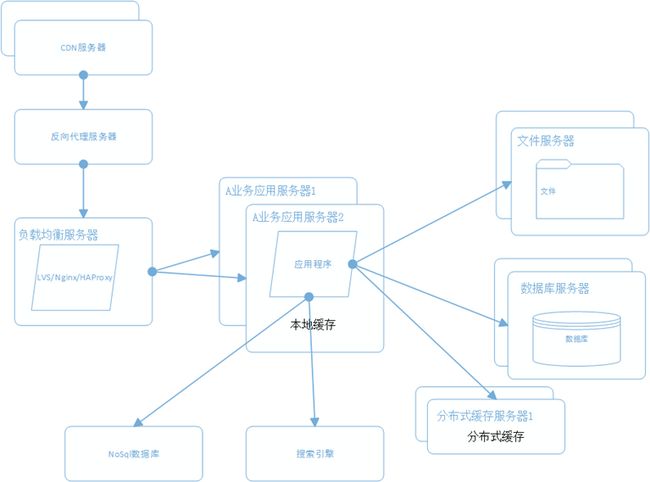
8、使用NoSQL和搜索引擎
对于海量数据的查询和分析,我们使用NoSQL数据库加上搜索引擎可以达到更好的性能。并不是所有的数据都要放在关系型数据中。常用的NoSQL有MongoDB、HBase、Redis,搜索引擎有Lucene、Solr、Elasticsearch。
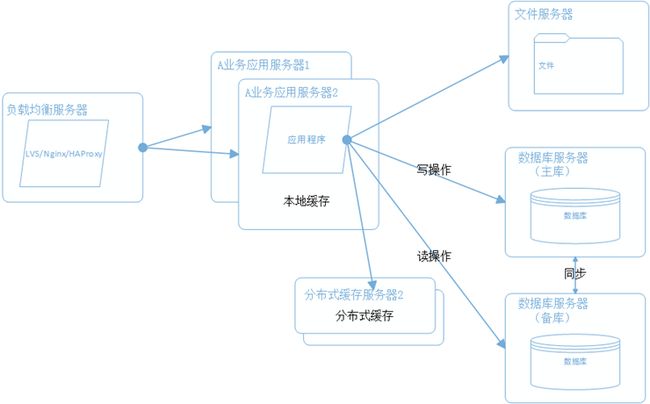
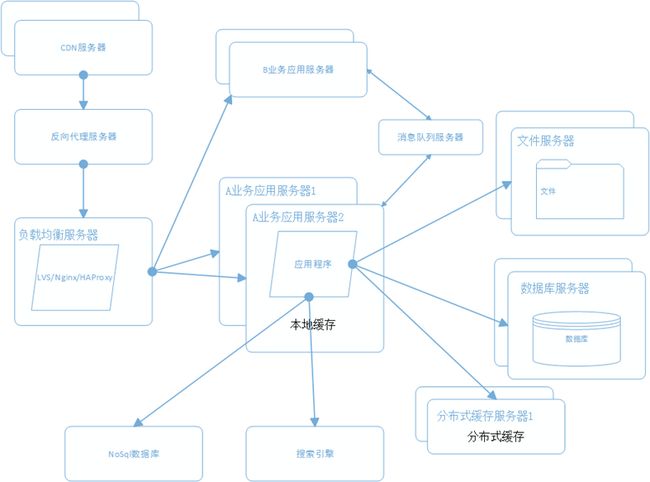
9、将应用服务器进行业务拆分
随着业务进一步扩展,应用程序变得非常臃肿,这时我们需要将应用程序进行业务拆分,如百度分为新闻、网页、图片等业务。每个业务应用负责相对独立的业务运作。业务之间通过消息进行通信或者共享数据库来实现。
10、搭建分布式服务
这时我们发现各个业务应用都会使用到一些基本的业务服务,例如用户服务、订单服务、支付服务、安全服务,这些服务是支撑各业务应用的基本要素。我们将这些服务抽取出来利用分部式服务框架搭建分布式服务。阿里的Dubbo是一个不错的选择。
三、一张图说明电商架构
四、大型电商网站架构案例
1、电商案例的原因
分布式大型网站,目前看主要有几类:
- 大型门户,比如网易,新浪等;
- SNS网站,比如校内,开心网等;
- 电商网站,比如阿里巴巴,京东商城,国美在线,汽车之家等。
大型门户一般是新闻类信息,可以使用CDN,静态化等方式优化,开心网等交互性比较多,可能会引入更多的NoSQL,分布式缓存,使用高性能的通信框架等。电商网站具备以上两类的特点,比如产品详情可以采用CDN,静态化,交互性高的需要采用NoSQL等技术。因此,我们采用电商网站作为案例,进行分析。
2、电商网站需求
客户需求:
- 建立一个全品类的电子商务网站(B2C),用户可以在线购买商品,可以在线支付,也可以货到付款;
- 用户购买时可以在线与客服沟通;
- 用户收到商品后,可以给商品打分,评价;
- 目前有成熟的进销存系统;需要与网站对接;
- 希望能够支持3~5年,业务的发展;
- 预计3~5年用户数达到1000万;
- 定期举办双11、双12、三八男人节等活动;
- 其他的功能参考京东或国美在线等网站。
客户就是客户,不会告诉你具体要什么,只会告诉你他想要什么,我们很多时候要引导,挖掘客户的需求。好在提供了明确的参考网站。因此,下一步要进行大量的分析,结合行业,以及参考网站,给客户提供方案。
需求功能矩阵
需求管理传统的做法,会使用用例图或模块图(需求列表)进行需求的描述。这样做常常忽视掉一个很重要的需求(非功能需求),因此推荐大家使用需求功能矩阵,进行需求描述。
本电商网站的需求矩阵如下:
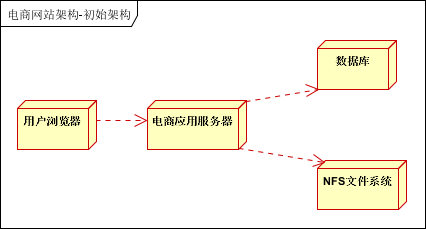
3、网站初级架构
一般网站,刚开始的做法,是三台服务器,一台部署应用,一台部署数据库,一台部署NFS文件系统。
这是前几年比较传统的做法,之前见到一个网站10万多会员,垂直服装设计门户,N多图片。使用了一台服务器部署了应用,数据库以及图片存储。出现了很多性能问题。
如下图:
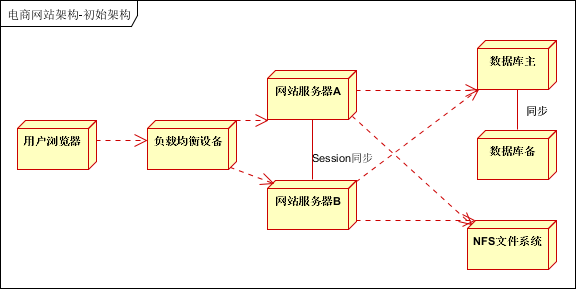
但是,目前主流的网站架构已经发生了翻天覆地的变化。一般都会采用集群的方式,进行高可用设计。至少是下面这个样子:
- 使用集群对应用服务器进行冗余,实现高可用;(负载均衡设备可与应用一块部署)
- 使用数据库主备模式,实现数据备份和高可用;
4、系统容量预估
预估步骤:
- 注册用户数-日均UV量-每日的PV量-每天的并发量;
- 峰值预估:平常量的2~3倍;
- 根据并发量(并发,事务数),存储容量计算系统容量。
根据客户需求:3~5年用户数达到1000万注册用户,可以做每秒并发数预估:
- 每天的UV为200万(二八原则);
- 每日每天点击浏览30次;
- PV量:200*30=6000万;
- 集中访问量:24*0.2=4.8小时会有6000万*0.8=4800万(二八原则);
- 每分并发量:4.8*60=288分钟,每分钟访问4800/288=16.7万(约等于);
- 每秒并发量:16.7万/60=2780(约等于);
- 假设:高峰期为平常值的三倍,则每秒的并发数可以达到8340次。
- 1毫秒=1.3次访问;
没好好学数学后悔了吧?!(不知道以上算是否有错误,呵呵~~)
服务器预估:(以tomcat服务器举例)
按一台web服务器,支持每秒300个并发计算。平常需要10台服务器(约等于);[tomcat默认配置是150],高峰期需要30台服务器;
容量预估:70/90原则
系统CPU一般维持在70%左右的水平,高峰期达到90%的水平,是不浪费资源,并比较稳定的。内存,IO类似。
以上预估仅供参考,因为服务器配置,业务逻辑复杂度等都有影响。在此CPU,硬盘,网络等不再进行评估。
5、网站架构分析
根据以上预估,有几个问题:
- 需要部署大量的服务器,高峰期计算,可能要部署30台Web服务器。并且这三十台服务器,只有秒杀,活动时才会用到,存在大量的浪费。
- 所有的应用部署在同一台服务器,应用之间耦合严重。需要进行垂直切分和水平切分。
- 大量应用存在冗余代码
- 服务器Session同步耗费大量内存和网络带宽
- 数据需要频繁访问数据库,数据库访问压力巨大。
架构技术是程序员绕不开的话题,在这里顺便给大家推荐一个架构技术交流群:650385180,里面会分享一些资深架构师录制的视频录像:有Spring,MyBatis,Netty源码分析,高并发、高性能、分布式、微服务架构的原理,JVM性能优化这些成为架构师必备的知识体系。还能领取免费的学习资源,相信对于已经工作和遇到技术瓶颈的码友,在这个群里会有你需要的内容。
大型网站一般需要做以下架构优化(优化是架构设计时,就要考虑的,一般从架构/代码级别解决,调优主要是简单参数的调整,比如JVM调优;如果调优涉及大量代码改造,就不是调优了,属于重构):
- 业务拆分
- 应用集群部署(分布式部署,集群部署和负载均衡)
- 多级缓存
- 单点登录(分布式Session)
- 数据库集群(读写分离,分库分表)
- 服务化
- 消息队列
- 其他技术
6、网站架构优化
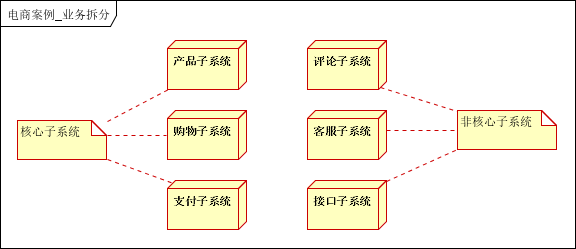
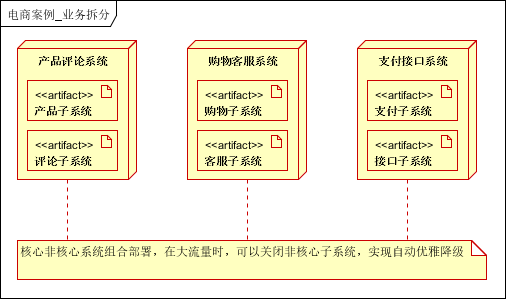
6.1业务拆分
根据业务属性进行垂直切分,划分为产品子系统,购物子系统,支付子系统,评论子系统,客服子系统,接口子系统(对接如进销存,短信等外部系统)。
根据业务子系统进行等级定义,可分为核心系统和非核心系统。核心系统:产品子系统,购物子系统,支付子系统;非核心:评论子系统,客服子系统,接口子系统。
- 业务拆分作用:提升为子系统可由专门的团队和部门负责,专业的人做专业的事,解决模块之间耦合以及扩展性问题;每个子系统单独部署,避免集中部署导致一个应用挂了,全部应用不可用的问题。
- 等级定义作用:用于流量突发时,对关键应用进行保护,实现优雅降级;保护关键应用不受到影响。
拆分后的架构图:
参考部署方案2
如上图每个应用单独部署,核心系统和非核心系统组合部署
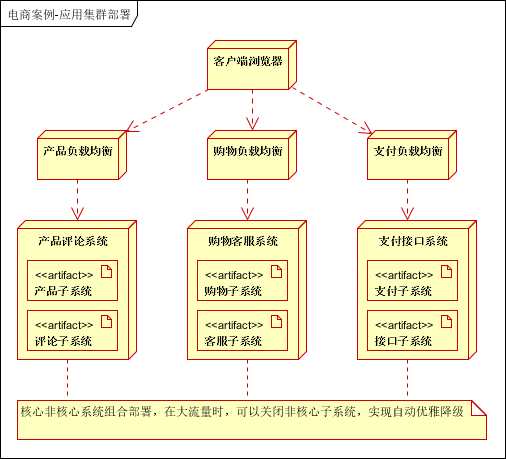
6.2应用集群部署(分布式,集群,负载均衡)
- 分布式部署:将业务拆分后的应用单独部署,应用直接通过RPC进行远程通信;
- 集群部署:电商网站的高可用要求,每个应用至少部署两台服务器进行集群部署;
- 负载均衡:是高可用系统必须的,一般应用通过负载均衡实现高可用,分布式服务通过内置的负载均衡实现高可用,关系型数据库通过主备方式实现高可用。
集群部署后架构图:
6.3 多级缓存
缓存按照存放的位置一般可分为两类本地缓存和分布式缓存。本案例采用二级缓存的方式,进行缓存的设计。一级缓存为本地缓存,二级缓存为分布式缓存。(还有页面缓存,片段缓存等,那是更细粒度的划分)
一级缓存,缓存数据字典,和常用热点数据等基本不可变/有规则变化的信息,二级缓存缓存需要的所有缓存。当一级缓存过期或不可用时,访问二级缓存的数据。如果二级缓存也没有,则访问数据库。
缓存的比例,一般1:4,即可考虑使用缓存。(理论上是1:2即可)。
根据业务特性可使用以下缓存过期策略:
- 缓存自动过期;
- 缓存触发过期;
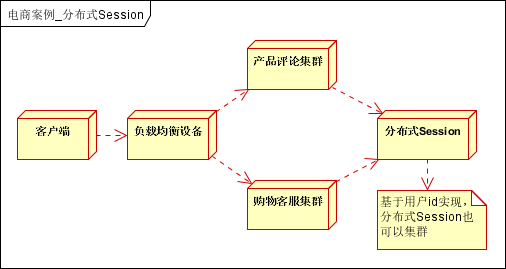
6.4单点登录(分布式Session)
系统分割为多个子系统,独立部署后,不可避免的会遇到会话管理的问题。一般可采用Session同步,Cookies,分布式Session方式。电商网站一般采用分布式Session实现。
再进一步可以根据分布式Session,建立完善的单点登录或账户管理系统。
流程说明
- 用户第一次登录时,将会话信息(用户Id和用户信息),比如以用户Id为Key,写入分布式Session;
- 用户再次登录时,获取分布式Session,是否有会话信息,如果没有则调到登录页;
- 一般采用Cache中间件实现,建议使用Redis,因此它有持久化功能,方便分布式Session宕机后,可以从持久化存储中加载会话信息;
- 存入会话时,可以设置会话保持的时间,比如15分钟,超过后自动超时;
结合Cache中间件,实现的分布式Session,可以很好的模拟Session会话。
6.5数据库集群(读写分离,分库分表)
大型网站需要存储海量的数据,为达到海量数据存储,高可用,高性能一般采用冗余的方式进行系统设计。一般有两种方式读写分离和分库分表。
读写分离:一般解决读比例远大于写比例的场景,可采用一主一备,一主多备或多主多备方式。
本案例在业务拆分的基础上,结合分库分表和读写分离。如下图:
- 业务拆分后:每个子系统需要单独的库;
- 如果单独的库太大,可以根据业务特性,进行再次分库,比如商品分类库,产品库;
- 分库后,如果表中有数据量很大的,则进行分表,一般可以按照Id,时间等进行分表;(高级的用法是一致性Hash)
- 在分库、分表的基础上,进行读写分离;
相关中间件可参考Cobar(阿里,目前已不在维护),TDDL(阿里),Atlas(奇虎360),MyCat。
分库分表后序列的问题,JOIN,事务的问题,会在分库分表主题分享中,介绍。
6.6服务化
将多个子系统公用的功能/模块,进行抽取,作为公用服务使用。比如本案例的会员子系统就可以抽取为公用的服务。
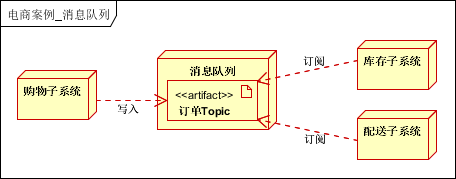
6.7消息队列
消息队列可以解决子系统/模块之间的耦合,实现异步,高可用,高性能的系统。是分布式系统的标准配置。本案例中,消息队列主要应用在购物,配送环节。
- 用户下单后,写入消息队列,后直接返回客户端;
- 库存子系统:读取消息队列信息,完成减库存;
- 配送子系统:读取消息队列信息,进行配送;

目前使用较多的MQ有Active MQ、Rabbit MQ、Zero MQ、MS MQ等,需要根据具体的业务场景进行选择。建议可以研究下Rabbit MQ。
6.8其他架构(技术)
除了以上介绍的业务拆分,应用集群,多级缓存,单点登录,数据库集群,服务化,消息队列外。还有CDN,反向代理,分布式文件系统,大数据处理等系统。
此处不详细介绍,大家可以问度娘/Google,有机会的话也可以分享给大家。
7、架构汇总
大型网站的架构是根据业务需求不断完善的,根据不同的业务特征会做特定的设计和考虑,本文只是讲述一个常规大型网站会涉及的一些技术和手段,希望能给大家带来启发。
近些年分布式框架很是火热,目前国内使用最多的框架是阿里的Dubbo体系架构,最近也有很多公司转型到Spring Cloud的怀抱,还有一部分选择自建分布式微服务架构。 本片博文主要讲述开发者使用自建的方式搭建微服务框架,主要目的是为了让开发者在底层实现上面更加详细的了解微服务原理。
本文以一个电商平台用自建分布式微服务架构为线索来讲解,代码中包含了自建微服务框架中众多核心模块代码:服务注册--服务发现--服务调用--服务隔离--服务熔断。详细代码已经上传gitHub了,地址:https://github.com/yun19830206/CloudShop-MicroService-Architecture 读者可以根据其公司不同业务形态,直接在此框架中修改适配,以便使用在自己的企业当中。下面详细介绍一下此电商平台的核心架构图、模块代码分析。
平台核心架构图
服务注册模块UML模型
服务发现模块UML模型
服务调用与隔离模块UML模型
GitHub中项目模块代码、构建情况介绍
以常见电商微服务为模型,本工程是自建微服务系统核心架构,利用Zookeeper做服务治理,用Hystrix做服务容错保护。 工程中业务代码没有编写,但是详细的框架代码都已经全部编写完成,况且有非常详细的注释与说明,并做框架做了各个层面的验证(有验证页面)
系统模块说明
cs_pojo:系统公用模型Model子工程
cs_core:核心系统子工程,完成服务注册、服务发现、服务调用容灾处理、各种核心功能提供
cs_gateway:系统统一对外Api接口调用工程
cs_order:订单业务系统
cs_product:商品业务系统
cs_user:会员业务系统
子工程启动项目地址(服务启动必须先启动Zookeeper服务,并且在微服务中填写正确微服务地址)
cs_gateway: http://localhost:9003/frameTest.html
cs_user: http://localhost:9000/index
cs_product: http://localhost:9001/index
cs_order: http://localhost:9002/index
模块引用关系说明
见
此分布式系统构建方法说明----服务注册--服务发现--服务调用--服务隔离 这四者的核心关系见visio图
此框架待验证的点
服务注册:如order服务做成集成的了,在不断的服务调用过程中,先后启动1-3个product(再停用1个服务),要能看到服务注册的结果变化。
服务依赖隔离:如order集群3个引用(再停用1个服务),分时段调用超时接口、异常接口、时好时坏接口,看是否能不影响业务主线程: 具体测试验证页面见:http://IP:Port/frameTest.html; 里面此框架详细的验证方法和理论,读者可以根据这些线索去理解接口、方法、思路
框架验证页面:http://IP:Port/frameTest.html; 具体验证的点有
一:查看服务注册结果,通过ServiceCall的方式获得的服务注册信息(ServiceDiscovery.serviceCacheBuilder()方式)
一:查看服务注册结果,查看服务注册结果(实时Zookeeper方式查看所有服务)
二: 监控服务器资源:包括堆内存信息、线程信息、各种GC信息
三: 轮训查看所有ServiceCall调用监控结果(GateWay为发起方)(每一次远程服务调用都会产生一个服务调用的结果)
四: 调试服务调用ServiceCall返回类型:正常,失败,超时,异常接口(注意看ServiceCall调用监控结果)(直接调用与Hystrix隔离调用两种)。注意这里的调试时重点难点
Hystrix使用的验证包括:服务隔离、失败(异常、超时)服务降级(执行fallBack)、熔断器打开、线程池满
一:服务隔离看《cloudshop-businessModel.vsd.Hystrix服务验证图》一页
二:失败(一个请求失败执行fallBack正常好验证)、异常(一个请求失败执行fallBack正常好验证)都比较好验证,也看一部分的图
三:熔断器打开(的标志是后续请求不执行run()方法,而直接执行fallBack()方法)看《cloudshop-businessModel.vsd.Hystrix服务验证图》一页
四:线程池满(的标志是后续请求不执行run()方法,而直接执行fallBack()方法)看《cloudshop-businessModel.vsd.Hystrix服务验证图》一页(有几项没有搞清楚)
Hystrix的hystrix-dashboard查看方式
一:必须要配置Hystrix Dashboard的Servlet,在Gateway项目web.xml中配置HystrixMetricsStreamServlet
二:解压启动tomcat压缩包(Hystrix查看Dashboard的官方项目)(apache-tomcat-8.0.36_hystrix-dashboard-7979.rar),输入网址:http://localhost:7979/
三:确保整个项目都已经启动正常运行了,并且调用了很多次HystrixCommand(多调用几种服务,成功、失败都多尝试几次)
四:打开Dashboard地址:http://localhost:7979/,然后依次填入"Stream Type: Hystrix","App path",Add Stream, Monitor Streams 就能看到官方监控结果,见《cloudshop-businessModel.vsd.Hystrix dashboard》:监控地址输入:http://localhost:9003/hystrix.stream
验证直接远程调用方式(NormalRestTemplateRPCServiceCallerImpl)与Hystrix服务隔离调用方式(HystrixRPCServiceCallerImpl),会把服务拖垮的情况发生