浅谈webpack
浅谈webpack入门学习
本文主要介绍webpack入门以及笔者对webpack的一些理解:
一.为什么要使用webpack
现在的前端界面具有丰富的JavaScript代码和很多依赖包,为了简化开发的复杂度,通常采用以下思路:
- 模块化开发,把复杂的程序细分成小的模块
- 类似于TypeScript这种在JavaScript基础上拓展的开发语言,我们采取将其转化为JavaScript文件来使浏览器识别;
- scss less等css预处理器
这些改进都提高了我们的开发效率,但是有没有统一的工具来进行处理呢,这些需求就为webpack/grunt/gulp的出现提供了前提条件
二.webpack简介
2.1 webpack定义
webpack可以看作是模块打包机,他所做的事情,是分析你的项目结构,找到JavaScript模块以及Rita的一些浏览器不能直接运行的拓展语言(scss typescript),并将其转换和打包成合适的格式供浏览器使用
2.2 webpack和Grunt以及Gulp相比有什么特性
其实webpack和另外两个并没有太多的可比性,Gulp/Grunt是一种能够优化前端的开发流程工具,而webpack是一种模块化的解决方案,不过webpack的优点使得webpack在很多场景下可以替代Gulp和Grunt类的工具
2.2.1Grunt/Gulp的工作方式:
在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等任务的具体步骤,工具之后可以自动为你完成这些任务

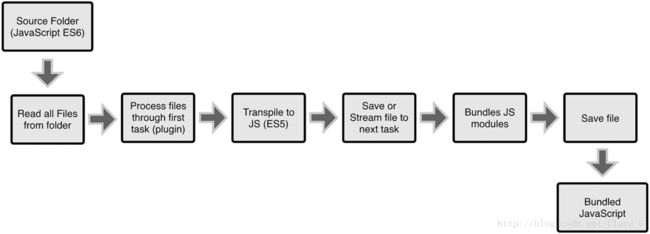
2.2.2 webpack的工作方式
webpack是将你的项目当做一个整体,通过一个给定的主文件(比如index.js).从这个文件开始找到你的项目的所有依赖文件,使用loader处理他们,最后大包成一个或对个浏览器可以识别的JavaScript文件.

如果要把两者进行比较,webpack的处理速度会更快更直接,能打包更过不同类型的文件.
三.开始使用webpack
初步了解webpack的工作方式后,我们一步步的开始学习使用webpack
3.1安装
webpack可以使用npm安装,新建一个空的练习文件夹(此处命名为webpack sample project),在终端中转到该文件夹后执行下述命令就可以完成安装
//webpack 全局安装
npm install -g webpack
//安装到创建的练习目录中
cd webpack sample project//通过命令行提示转到当前项目所在目录执行一下命令
npm install --save-dev webpack3.2正式使用前的准备
在上述webpack sample project文件夹中创建一个package.json文件,这是一个标准的npm说明文件,里面蕴含了丰富的信息,包含当前项目的依赖模块,自定义的脚本任务等等,在终端使用npm init命令可以自动创建这个 package.json 文件
//执行一下命令创建package.json 文件
npm init输入这个命令后,终端会询问你一系列诸如项目名称,项目描述,作者等信息,不过不用担心,如果你不准备在npm中发布你的模块,这些问题的答案都不重要,回车默认即可。
1.回到之前的练习文件夹,并在里面创建两个空文件夹 app和public文件夹,
1)app文件夹用来存放原始数据和我们将写的JavaScript模块,
2)public文件夹用来存放之后供浏览器读取的文件包括使用webpack打包生成的js文件以及一个index.html文件)。接下来我们再创建三个文件:
a) index.html –放在public文件夹中;
<html lang="en">
<head>
<meta charset="utf-8">
<title>Webpack Sample Projecttitle>
head>
<body>
<div id='root'>
div>
<script src="bundle.js">script>
body>
html>b) Greeter.js– 放在app文件夹中;
// Greeter.js
module.exports = function() {
var greet = document.createElement('div');
greet.textContent = "Hi there and greetings!";
return greet;
};c) main.js– 放在app文件夹中;
//main.js
const greeter = require('./Greeter.js');
document.querySelector("#root").appendChild(greeter());3.3正式使用webpack
webpack可以在终端中使用,在基本的使用方法如下:
# {extry file}出填写入口文件的路径,本文中就是上述main.js的路径,
# {destination for bundled file}处填写打包文件的存放路径
# 填写路径的时候不用添加{}
webpack {entry file} {destination for bundled file}指定入口文件后,webpack将自动识别项目所依赖的其它文件,不过需要注意的是如果你的webpack不是全局安装的,那么当你在终端中使用此命令时,需要额外指定其在node_modules中的地址,继续上面的例子,在终端中打开项目所在的目录
输入一下指令
# webpack非全局安装的情况
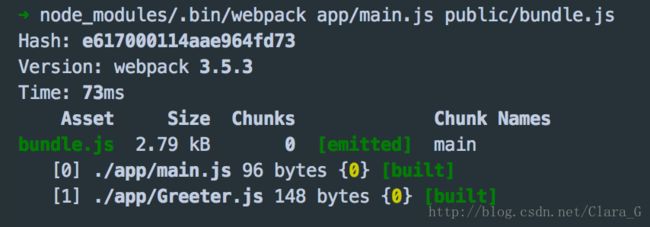
node_modules/.bin/webpack app/main.js public/bundle.js结果如下

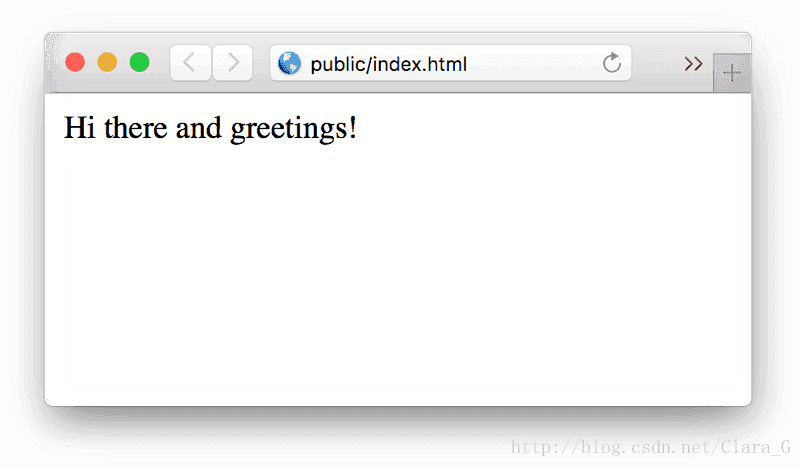
可以看出webpack同时编译了main.js 和Greeter,js,现在打开index.html,可以看到如下结果

已经成功的使用Webpack打包了一个文件了
下面附上原文的链接,大家可以根据原文继续学习通过配置文件来使用webpack以及深入了解webpack的模块化概念以及loader和plugin等概念.笔者通过这篇文章入门了webpack,在此也表示对原作者的感谢
原文地址:
https://segmentfault.com/a/1190000006178770#articleHeader0