- 【iOS】MVC设计模式
Magnetic_h
iosmvc设计模式objective-c学习ui
MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod
- 【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数
广龙宇
一起学Rust#Rust设计模式rust设计模式开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、使用借用类型作为参数二、格式化拼接字符串三、使用构造函数总结前言Rust不是传统的面向对象编程语言,它的所有特性,使其独一无二。因此,学习特定于Rust的设计模式是必要的。本系列文章为作者学习《Rust设计模式》的学习笔记以及自己的见解。因此,本系列文章的结构也与此书的结构相同(后续可能会调成结构),基本上分为三个部分
- JAVA学习笔记之23种设计模式学习
victorfreedom
Java技术设计模式androidjava常用设计模式
博主最近买了《设计模式》这本书来学习,无奈这本书是以C++语言为基础进行说明,整个学习流程下来效率不是很高,虽然有的设计模式通俗易懂,但感觉还是没有充分的掌握了所有的设计模式。于是博主百度了一番,发现有大神写过了这方面的问题,于是博主迅速拿来学习。一、设计模式的分类总体来说设计模式分为三大类:创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。结构型模式,共七种:适配器
- 设计模式之建造者模式(通俗易懂--代码辅助理解【Java版】)
ok!ko
设计模式设计模式建造者模式java
文章目录设计模式概述1、建造者模式2、建造者模式使用场景3、优点4、缺点5、主要角色6、代码示例:1)实现要求2)UML图3)实现步骤:1)创建一个表示食物条目和食物包装的接口2)创建实现Packing接口的实体类3)创建实现Item接口的抽象类,该类提供了默认的功能4)创建扩展了Burger和ColdDrink的实体类5)创建一个Meal类,带有上面定义的Item对象6)创建一个MealBuil
- 设计模式 23 访问者模式
WineMonk
#设计模式设计模式访问者模式
设计模式23创建型模式(5):工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式结构型模式(7):适配器模式、桥接模式、组合模式、装饰者模式、外观模式、享元模式、代理模式行为型模式(11):责任链模式、命令模式、解释器模式、迭代器模式、中介者模式、备忘录模式、观察者模式、状态模式、策略模式、模板方法模式、访问者模式文章目录设计模式23访问者模式(VisitorPattern)1定义2结构3
- 设计模式】Listener模式和Visitor模式的区别
不爱洗脚的小滕
设计模式访问者模式javagolang
文章目录前言一、介绍Listener模式Visitor模式二、代码实现2.1Listener模式的Java实现2.2Listener模式的Go实现2.3Visitor模式的Java实现2.4Visitor模式的Go实现三、总结前言在软件设计中,设计模式是解决特定问题的通用解决方案。Listener模式和Visitor模式是两种常见的行为设计模式,它们在不同的场景下提供了解决问题的有效方法。本文将详
- 开发游戏的学习规划
杰克逊的日记
游戏学习
第一阶段:●C#语言快速系统地学习一遍(基础的语法、面向对象、基础的数据结构、基础的设计模式)●Unity的2D和3D部分及UI、动画、物理系统●阶段性测验:需要去用前面所学的这些基础知识来完成一个简单的2d或者3d的案例,将通过一个自制的《Flappybird》游戏案例讲解游戏开发的思想及方法,并将《Flappybird》这个游戏进一步改造成一个横版射击类游戏《Crazybird》以巩固并且升华
- 从单体到微服务:FastAPI ‘挂载’子应用程序的转变
黑金IT
fastapi微服务fastapi架构
在现代Web应用开发中,模块化架构是一种常见的设计模式,它有助于将大型应用程序分解为更小、更易于管理的部分。FastAPI,作为一个高性能的PythonWeb框架,提供了强大的支持来实现这种模块化设计。通过“挂载”子应用程序,我们可以为不同的功能区域(如前端接口、管理员接口和用户中心)创建独立的应用程序,并将它们整合到一个主应用程序中。本文将详细介绍如何在FastAPI中使用“挂载”子应用程序的方
- [面试高频问题]关于多线程的单例模式
朱玥玥要每天学习
java单例模式开发语言
单例模式什么是设计模式?设计模式可以看做为框架或者是围棋中的”棋谱”,红方当头炮,黑方马来跳.根据一些固定的套路下,能保证局势不会吃亏.在日常的程序设计中,往往有许多业务场景,根据这些场景,大佬们总结出了一些固定的套路.按照这个套路来实现代码,也不会吃亏.什么是单例模式,保证某类在程序中只有一个实例,而不会创建多份实例.单例模式具体的实现方式:可分为”懒汉模式”,”饿汉模式”.饿汉模式类加载的同时
- 从简单到复杂:三种工厂模式的对比与应用
技术拾光者
设计模式java设计模式简单工厂模式抽象工厂模式工厂方法模式
在软件设计中,创建型设计模式用于处理对象创建的复杂性。本文将对比三种常见的创建型设计模式:简单工厂模式、工厂方法模式和抽象工厂模式。一,简单工厂模式定义:简单工厂模式(SimpleFactoryPattern)定义了一个工厂类,该类可以根据传入的参数决定创建哪一种产品实例。结构:产品(Product):定义产品的接口。具体产品(ConcreteProduct):实现具体产品。工厂(Factory)
- 当前最流行的架构设计模式
turingbooks
《微服务设计(第2版)》最可贵的地方在于,不光具备理论性与系统性,更为注重实践性与可操作性。全书勾勒出一幅从宏观到细节,再到组织落地的微服务架构整体实施蓝图。无论是对关注微服务领域的工程师与架构师,还是对寻求架构升级的管理者与决策者来说,本书都可以作为指导手册。——沈剑,快狗打车CTO《微服务设计(第2版)》萨姆·纽曼|著钟健鑫张沙沙智伟|译软件开发大神MartinFowler如此推荐本书:“微服
- 互联网 Java 工程师面试题(Java 面试题四)
苹果酱0567
面试题汇总与解析java中间件开发语言springboot后端
下面列出这份Java面试问题列表包含的主题多线程,并发及线程基础数据类型转换的基本原则垃圾回收(GC)Java集合框架数组字符串GOF设计模式SOLID抽象类与接口Java基础,如equals和hashcode泛型与枚举JavaIO与NIO常用网络协议Java中的数据结构和算法正则表达式JVM底层Java最佳实JDBCDate,Time与CalendarJava处理XMLJUnit编程现在是时候给
- 《Android进阶之光》— Android 书籍
王睿丶
Android永无止境《Android进阶之光》Android书籍Androidphoenix移动开发
文章目录第1章Android新特性1第2章MaterialDesign48第3章View体系与自定义View87第4章多线程编程165第5章网络编程与网络框架204第6章设计模式271第7章事件总线308第8章函数响应式编程333第9章注解与依赖注入框架382第10章应用架构设计422第11章系统架构与MediaPlayer框架460出版年:2017-7简介:《Android进阶之光》是一本And
- MyBatis 方法重载的陷阱及解决方案
molashaonian
mybatis方法重载异常方法名相同
在使用MyBatis进行开发时,尤其是使用注解模式(如@Select、@Insert等)时,开发者常常会遇到这样一个问题:为什么我的方法重载不能正常工作?即使在Java中允许方法名相同但参数不同的重载,MyBatis在处理注解的SQL方法时却并不支持这种方式。这篇文章将深入探讨MyBatis的这个特性及如何规避相关的坑。问题背景在标准的Java开发中,方法重载是一种常见的设计模式。方法重载允许我们
- 【设计模式】结构型模式:组合模式
KunQAQrz
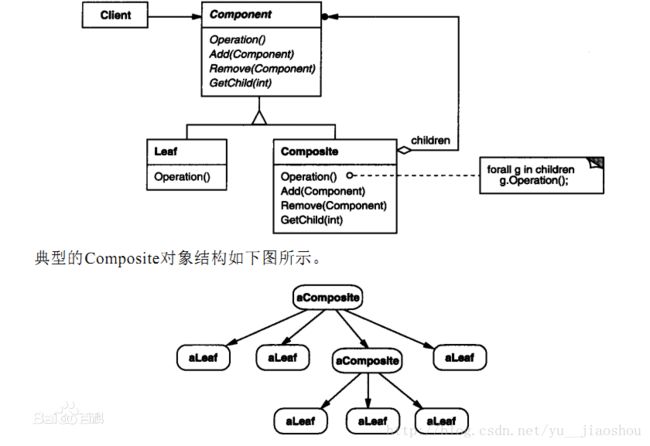
意图使用组合模式可以将对象组合成树状结构,并且能像使用独立对象一样使用它们。组合模式结构在这里插入图片描述组件(Component)接口描述了树中简单项目和复杂项目所共有的操作。叶节点(Leaf)是树的基本结构,它不包含子项目。一般情况下,叶节点最终会完成大部分的实际工作,因为它们无法将工作指派给其他部分。容器(Container)又名“组合(Composite)”是包含叶节点或其他容器等子项目的
- Java高并发编程详解系列-Balking设计模式
nihui123
高并发设计模式java编程语言
导语 在实际操作中当某个线程因为发现其他线程正在进行相同的工作而放弃即将开始的任务,这种情况就被称为是Balking模式,Balking英文的意思是犹豫。在多个线程监控某个共享变量,A线程监控到共享变量发生变化后立即触发某个动作,但是这个这个时候发现了B线程也对该变量开始了行动,这个时候A变量就放弃了准备工作。下面就来详细的讲解一下关于Balking模式什么是Balking模式 在餐厅吃饭的时
- Java高并发编程详解系列-Future设计模式
nihui123
高并发Java高并发Future高并发
导语 假设,在一个使用场景中有一个任务需要执行比较长的时间,通常需要等待任务执行结束之后或者是中途出错之后才能返回结果。在这个期间调用者只能等待,对于这个结果Future设计模式提供了一种凭据式的解决方案。在日常生活中,这种方案也是存在的。例如去洗衣店洗衣服,当你把衣服放到洗衣店,等他洗完需要一段时间,这个时候洗衣店就会给你一凭证,你可以通过这个凭证到时候去取洗好的衣服。这个例子就是生活中的Fu
- 字节跳动面试官亲述:Android开发学会了这些技术,你离大厂不远了
m0_65322636
程序员架构移动开发android
HTTPSHTTP是超文本传输协议,明文传输;HTTPS使用SSL协议对HTTP传输数据进行了加密HTTP默认80端口;HTTPS默认443端口优点:安全缺点:费时、SSL证书收费,加密能力还是有限的,但是比HTTP强多了2、Java基础&容器&同步&设计模式StringBuilder、StringBuffer、+、String.concat链接字符串:StringBuffer线程安全,Strin
- 生产者消费者模式_Labview基础之生产者消费者设计模式(事件)
weixin_39532699
生产者消费者模式
1绪论近期,开了一个QQ群,刚开始的目的也是想多拉写软件相关的大神,有问题的时候也可以交流交流。记得当时有个软件在写的时候遇到了一个棘手的问题,outlook邮箱配置账户密码的问题,到现在也没解决,算了,也不是很迫切。2000人群就留在那里爬虫发单吧!建群以后才发现,原来这一块的小白还挺多,总结起来就一个原因:做这个软件的大多数都不是软件出生,都是因为临时要搭建一个上位机平台,匆匆入门......
- 案例分析:如何用设计模式优化性能7
是小旭啊
fastapi
设计模式就是对常用开发技巧进行的总结,它使得程序员之间交流问题,有了更专业、便捷的方式。比如,我们在《02|理论分析:性能优化有章可循,谈谈常用的切入点》中提到,I/O模块使用的是装饰器模式,你就能很容易想到I/O模块的代码组织方式。事实上,大多数设计模式并不能增加程序的性能,它只是代码的一种组织方式。本课时,我们将一一举例讲解和性能相关的几个设计模式,包括代理模式、单例模式、享元模式、原型模式等
- 重修设计模式-结构型-代理模式
丶白泽
重修设计模式设计模式代理模式系统安全
重修设计模式-结构型-代理模式在不改变原始类代码的情况下,通过引入代理类来给原始类附加功能。代理模式通过创建一个代理对象,使得客户端对目标对象的访问都通过代理对象间接进行,从而可以在不修改目标对象的前提下,增加额外的功能操作,如权限控制、日志记录、事务处理等。代理模式又分为静态代理和动态代理。静态代理(StaticProxy):在程序运行前就已经存在代理类的字节码文件,代理类和委托类的关系在运行前
- 如何利用命令模式实现一个手游后端架构?
隔窗听雨眠
命令模式
命令模式的原理解读命令模式的英文翻译是CommandDesignPattern。在GoF的《设计模式》一书中,它是这么定义的:Thecommandpatternencapsulatesarequestasanobject,therebylettingusparameterizeotherobjectswithdifferentrequests,queueorlogrequests,andsuppo
- 单例模式以及反射对单例模式的破坏及防御
CodeDunkster
单例模式javajavascript
单例模式(SingletonPattern)是一种确保类在应用程序生命周期内只存在一个实例的设计模式。它不仅提供了全局访问点,还能节省内存、控制实例的生命周期。但常见的单例模式实现方式如饿汉式、懒汉式、双重校验锁、静态内部类等,虽然设计良好,但都容易被Java的反射机制所破坏。本文将介绍这些单例实现方式的优缺点、反射如何破坏它们的唯一性,以及如何防御这种破坏。1.单例模式的常见实现方式1.1饿汉式
- Koa2 的洋葱模型是什么?它是如何实现的?
极客李华
Koakoa
Koa2的洋葱模型是什么?它是如何实现的?Koa2的洋葱模型是一种中间件执行流程的设计模式,它允许开发者在请求的处理过程中,按照特定的顺序依次执行一系列中间件函数。洋葱模型的实现基于Koa2框架的特性和原理。下面我将通过一个具体的案例来解释洋葱模型的概念和实现。假设我们有一个简单的Koa2应用,用于处理用户的HTTP请求。首先,我们需要创建一个Koa应用实例:constKoa=require('k
- 设计模式-单例模式
SAO&asuna
设计模式学习设计模式单例模式开发语言
文章目录1.为什么要学习单例模式2.单例模式的类型2.1饿汉式单例2.2懒汉式单例2.2.1一般实现2.2.2sync.once实现2.2.3sync.Mutex实现2.2.4原子引用2.2.5极致性能优化3单例模式的优缺点1.为什么要学习单例模式单例模式,就是在整个进程的过程中,只会存在一个实例。这样做的好处主要是两个:访问控制:访问控制也就是只有这一个口子可以得到该实例,一般是通过全局变量达到
- 深入解析C++单例模式:从基础到线程安全的高效实现
shuai_258
c++全套攻略c++c++多线程开发语言c++qt
引言在C++开发中,单例模式(SingletonPattern)是一种常见且重要的设计模式。它确保类的实例在整个程序生命周期中唯一,并提供一个全局访问点。这在日志管理、配置管理等场景中尤为常见。本篇博客将带你深入了解单例模式的实现原理,并介绍如何在多线程环境下实现线程安全的单例模式。什么是单例模式?单例模式是一种设计模式,其核心思想是确保某个类只能有一个实例,并提供一个全局的访问点。其应用场景包括
- 漫谈设计模式 [17]:状态模式
AI让世界更懂你
设计模式状态模式python
引导性开场菜鸟:老鸟,我最近在写一个项目,遇到一个问题。我们有一个订单系统,不同的订单状态需要执行不同的操作。现在代码里充满了各种if-else语句,维护起来好痛苦。有没有什么好的解决办法?老鸟:你这个问题很常见,很多人都会遇到类似的痛点。你有没有听说过状态模式?菜鸟:状态模式?好像听过,但不太了解。老鸟:没关系,我们可以一步步来。先讲讲你现在的实现方式吧。渐进式介绍概念菜鸟:好的,我现在是这样写
- Java基础 --- 多线程&JUC,以及一些常用的设计模式总结
lzhlizihang
java设计模式
文章目录一、多线程1、线程和进程的区别2、创建多线程的四种方式3、集合中的线程安全二、设计模式1、单例模式2、装饰者模式(IO流缓冲流)3、适配器模式4、模板模式一、多线程1、线程和进程的区别进程是操作系统资源分配的基本单位,而线程是处理器任务调度和执行的基本单位,一个进程可以运行多个线程多进程:操作系统中同时运行的多个程序多线程:在同一个进程中同时运行的多个任务2、创建多线程的四种方式Runna
- 【系统架构设计师】解释器模式
Evaporator Core
解释器模式python开发语言
解释器模式(InterpreterPattern)是一种行为型设计模式,它定义了文法的表示,并定义了一个解释器,该解释器使用该表示来解释语言中的句子。在解释器模式中,通常包括一个抽象语法树(AbstractSyntaxTree,AST),用于表示输入的语言文法,以及一系列的解释器类,每个类对应文法中的一个符号或符号的组合。解释器模式主要适用于那些需要将一个语言中的句子解释成程序可以理解的另一种形式
- 设计模式-分离接口(Separated Interface)
workflower
设计方法设计模式课程设计设计规范开发语言软件需求
在一个包中定义接口,而在另一个包中实现这个接口,两个包是分离的。背景为了减少部件之间的耦合程度改进设计质量,可以将类分组并组织成包,并限定包之间的依赖关系。但有时可能需要调用与包之间一般性依赖关系有冲突的方法,此时可以在一个包中定义接口,在另一个包中实现它。运行机制核心思想利用了:实现类对接口存在依赖关系,反之不然。其他包可以只依赖于接口包,而与实现包没有依赖关系。可以采用独立的包将接口与实现链接
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod