iOS布局可以xib文件布局,也可以代码布局,代码布局一般使用第三方框架masonry
可以用pods导入masonry,在需要使用的文件里导入头文件#import
1.masonry使用
masonry使用时,必须是在控件被addSubView之后在才能使用masonry布局约束,不然程序会崩
equalTo 等于
mas_equalTo 等于 参数:一般传入确定值
offset 偏移值
greaterThanOrEqualTo 大于或等于
lessThanOrEqualTo 小于或等于
make.top.equalTo(self.contentView).offset(8);等同 make.top.equalTo(self.contentView.mas_top).offset(8);
例:
if (!_typeLab) {
_typeLab = [[UILabel alloc] init];
_typeLab.text = @"类型";
_typeLab.textColor = [UIColor orangeColor];
_typeLab.font = [UIFont systemFontOfSize:12];
[self.contentView addSubview:_typeLab];
[self.typeLab mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(self.contentView).offset(8);
make.left.equalTo(self.contentView).offset(8);
make.height.mas_equalTo(40);
}];
}
2.当两个label在同一行
if (!_typeLab) {
_typeLab = [[UILabel alloc] init];
_typeLab.text = @"类型";
_typeLab.textColor = [UIColor orangeColor];
_typeLab.font = [UIFont systemFontOfSize:12];
[self.contentView addSubview:_typeLab];
[self.typeLab mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(self.contentView).offset(8);
make.left.equalTo(self.contentView).offset(8);
make.height.mas_equalTo(40);
}];
}
if (!_nameLab) {
_nameLab = [[UILabel alloc] init];
_nameLab.font = [UIFont systemFontOfSize:12];
_nameLab.text = @"名称名称名称名称名称名称名称名称名称名称名称名称名称名称名称名称名称名称名称";
[self.contentView addSubview:_nameLab];
[self.nameLab mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(self.contentView).offset(8);
make.left.equalTo(self.typeLab.mas_right).offset(8);
make.right.equalTo(self.contentView).offset(-8);
make.height.mas_equalTo(40);
}];
}
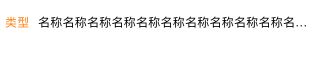
这里先定义typeLab 当nameLab内容过长,会压缩nameLab,nameLab显示不全,typeLab显示全
因为在默认情况下,我们没有设置各个布局的优先级,那么它就会优先显示左边的label,左边的完全显示后剩余的空间都是右边的label,如果整个空间宽度都不够左边的label的话,那么右边的label没有显示的机会了。
3.当多个约束有冲突
if (!_typeLab) {
_typeLab = [[UILabel alloc] init];
_typeLab.text = @"类型";
_typeLab.textColor = [UIColor orangeColor];
_typeLab.font = [UIFont systemFontOfSize:12];
[self.contentView addSubview:_typeLab];
[self.typeLab mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(self.contentView).offset(8);
make.left.equalTo(self.contentView).offset(8);
make.height.mas_equalTo(40);
}];
}
if (!_nameLab) {
_nameLab = [[UILabel alloc] init];
_nameLab.font = [UIFont systemFontOfSize:12];
_nameLab.text = @"名称名称";
[self.contentView addSubview:_nameLab];
[self.nameLab mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(self.contentView).offset(8);
make.left.equalTo(self.typeLab.mas_right).offset(8);
make.right.equalTo(self.contentView).offset(-8);
make.height.mas_equalTo(40);
}];
}
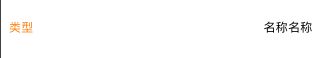
这里 make.left.equalTo(self.typeLab.mas_right).offset(8);与make.right.equalTo(self.contentView).offset(-8);有冲突 因为nameLab内容短,这两个约束不可能同时满足,但代码先执行左边约束make.left.equalTo(self.typeLab.mas_right).offset(8),后执行右边约束make.right.equalTo(self.contentView).offset(-8),后执行的右边约束会覆盖左边约束
当nameLab改成如下
[self.nameLab mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(self.contentView).offset(8);
// make.left.equalTo(self.typeLab.mas_right).offset(8);
make.right.equalTo(self.contentView).offset(-8);
make.left.equalTo(self.typeLab.mas_right).offset(8);
make.height.mas_equalTo(40);
}];
make.left.equalTo(self.typeLab.mas_right).offset(8);与make.right.equalTo(self.contentView).offset(-8);有冲突 因为nameLab内容短,这两个约束不可能同时满足,但代码先执行右边约束make.right.equalTo(self.contentView).offset(-8),后执行左边约束make.left.equalTo(self.typeLab.mas_right).offset(8), 有冲突就后执行的左边约束会覆盖掉右边约束
4.使用代码设置优先级
以下两个约束是固有的约束
Content Hugging Priority: 该优先级表示一个控件抗被拉伸的优先级。优先级越高,越不容易被拉伸,默认是251。
Content Compression Resistance Priority: 该优先级和上面那个优先级相对应,表示一个控件抗压缩的优先级。优先级越高,越不容易被压缩,默认是750
如果我们现在的需求是优先显示右边的label,左边的label内容超出的省略,这时就需要我们调整约束的优先级了。
默认情况下两边的label的Content Hugging和Content Compression优先级都是一样的,为了让右边的label完全显示,那么我们需要增大右边label的抗压缩级,或者减小左边label的抗压缩级,总之是得让右边的抗压缩级大于左边的label,这样才能让右边的label内容优先显示。
UIView中设置抗压或者抗拉伸的优先级的方法:
(UILayoutPriority)contentHuggingPriorityForAxis:(UILayoutConstraintAxis)axis NS_AVAILABLE_IOS(6_0);
(void)setContentHuggingPriority:(UILayoutPriority)priority forAxis:(UILayoutConstraintAxis)axis NS_AVAILABLE_IOS(6_0);
(UILayoutPriority)contentCompressionResistancePriorityForAxis:(UILayoutConstraintAxis)axis NS_AVAILABLE_IOS(6_0);
(void)setContentCompressionResistancePriority:(UILayoutPriority)priority forAxis:(UILayoutConstraintAxis)axis NS_AVAILABLE_IOS(6_0);
在初始化label里面添加代码:
[leftLabel setContentCompressionResistancePriority:UILayoutPriorityDefaultLow forAxis:UILayoutConstraintAxisHorizontal];
或者
[rightLabel setContentCompressionResistancePriority:UILayoutPriorityRequired forAxis:UILayoutConstraintAxisHorizontal];
UILayoutPriority类型实际上就是float类型,只要设置右边的比左边的大就可以。
例:
if (!_leftRemarkLab) {
_leftRemarkLab = [[UILabel alloc] init];
_leftRemarkLab.font = [UIFont systemFontOfSize:12];
_leftRemarkLab.textColor = [UIColor orangeColor];
_leftRemarkLab.text = @"描述描述描述描述描述描述描述描述描述描述描述描述描述描述";
[self.contentView addSubview:_leftRemarkLab];
}
if (!_rightLab) {
_rightLab = [[UILabel alloc] init];
_rightLab.font = [UIFont systemFontOfSize:12];
_rightLab.text = @"123344555656651";
[self.contentView addSubview:_rightLab];
[_leftRemarkLab mas_makeConstraints:^(MASConstraintMaker *make) {
make.bottom.equalTo(self.contentView).offset(-8);
make.left.equalTo(self.contentView).offset(8);
make.height.mas_equalTo(40);
make.right.lessThanOrEqualTo(self.rightLab.mas_right).offset(-8);
}];
[_rightLab mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.equalTo(self.leftRemarkLab);
make.right.equalTo(self.contentView).offset(-8);
make.left.greaterThanOrEqualTo(self.leftRemarkLab.mas_right).offset(8);
}];
//设置抗压优先级的值高
// [_rightLab setContentCompressionResistancePriority:UILayoutPriorityRequired forAxis:UILayoutConstraintAxisHorizontal];
//设置抗压优先级的值低
[_leftRemarkLab setContentCompressionResistancePriority:UILayoutPriorityDefaultLow forAxis:UILayoutConstraintAxisHorizontal];
}
参考:https://www.cnblogs.com/junhuawang/p/5691302.html