web-html5(一)
【任务1-1】实现Q-Walking E&S购物列表页面中的菜单导航栏。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>漫步时尚广场-购物列表title>
<link href="css/show.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/shoppingCart.js">script>
<script type="text/javascript" src="js/hotAdvise.js">script>
head>
<body>
<div class="nav_bg">
<div class="nav_content">
<ul class="nav">
<li ><a href="shoppingIndex.html" class="white">首页a>li>
<li class="nav_active" ><a href="shoppingShow.html" class="white">最新上架a>li>
<li>品牌活动li>
<li>原厂直供li>
<li>团购li>
<li>限时抢购li>
<li>促销打折li>
ul>
div>
div>
body>
html>![]()
【任务1-2】实现Q-Walking E&S购物列表页面中的左侧导航栏。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>漫步时尚广场-购物列表title>
<link href="css/show.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/shoppingCart.js">script>
<script type="text/javascript" src="js/hotAdvise.js">script>
head>
<body>
<ul class="menu">
<li ><span class="title">女装span>li>
<li><span class="red_dot">span><a href="#" >上衣a><span class="right_arrow">span>li>
<li><span class="red_dot">span><a href="#" >下装a><span class="right_arrow">span>li>
<li><span class="red_dot">span><a href="#" >连衣裙a><span class="right_arrow">span>li>
<li><span class="red_dot">span><a href="#" >内衣a><span class="right_arrow">span>li>
<li><span class="title">男装span>li>
<li><span class="red_dot">span><a href="#" >T恤a><span class="right_arrow">span>li>
<li><span class="red_dot">span><a href="#" >短裤a><span class="right_arrow">span>li>
<li><span class="red_dot">span><a href="#" >衬衫a><span class="right_arrow">span>li>
<li><span class="title">童装span>li>
<li><span class="red_dot">span><a href="#" >上衣a><span class="right_arrow">span>li>
<li><span class="red_dot">span><a href="#" >裤子a><span class="right_arrow">span>li>
<li><span class="title">运动span>li>
<li><span class="red_dot">span><a href="#" >运动裤a><span class="right_arrow">span>li>
<li><span class="red_dot">span><a href="#" >跑步鞋a><span class="right_arrow">span>li>
ul>
body>
html>【任务1-3】实现Q-Walking E&S购物列表页面中的商品展示区。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>漫步时尚广场-购物列表title>
<link href="css/show.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/shoppingCart.js">script>
<script type="text/javascript" src="js/hotAdvise.js">script>
head>
<body>
<div class="middle">
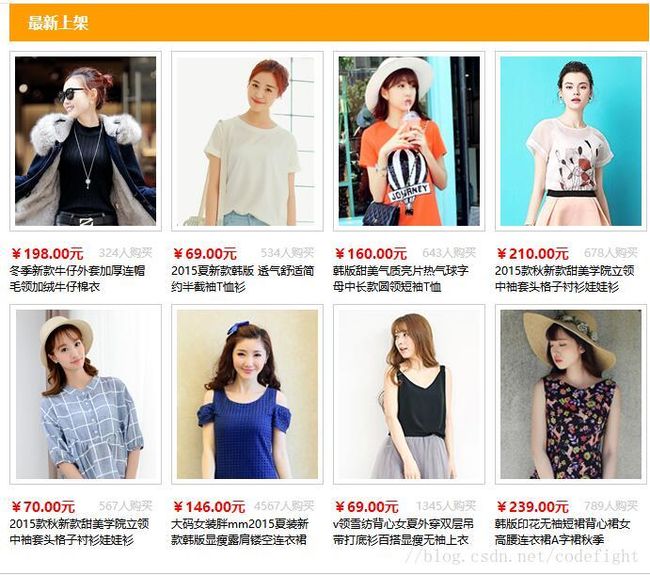
<h1 class="pic_title">最新上架h1>
<div class="pic_list">
<dl>
<div><a href="shoppingDetail.html" target="_blank"><img src="images/shopshow/yifu1.jpg" />a>div>
<dt><span class="price">¥198.00元span><span class="font12">324人购买span>dt>
<dd>冬季新款牛仔外套加厚连帽毛领加绒牛仔棉衣dd>
dl>
<dl>
<div><img src="images/shopshow/yifu2.jpg" />div>
<dt><span class="price">¥69.00元span><span class="font12">534人购买span>dt>
<dd>2015夏新款韩版 透气舒适简约半截袖T恤衫dd>
dl>
<dl>
<div><img src="images/shopshow/yifu3.jpg" />div>
<dt><span class="price">¥160.00元span><span class="font12">643人购买span>dt>
<dd>韩版甜美气质亮片热气球字母中长款圆领短袖T恤dd>
dl>
<dl>
<div><img src="images/shopshow/yifu4.jpg" />div>
<dt><span class="price">¥210.00元span><span class="font12">678人购买span>dt>
<dd>2015款秋新款甜美学院立领中袖套头格子衬衫娃娃衫dd>
dl>
<dl>
<div><img src="images/shopshow/yifu5.jpg" />div>
<dt><span class="price">¥70.00元span><span class="font12">567人购买span>dt>
<dd>2015款秋新款甜美学院立领中袖套头格子衬衫娃娃衫dd>
dl>
<dl>
<div><img src="images/shopshow/yifu6.jpg" />div>
<dt><span class="price">¥146.00元span><span class="font12">4567人购买span>dt>
<dd>大码女装胖mm2015夏装新款韩版显瘦露肩镂空连衣裙dd>
dl>
<dl>
<div><img src="images/shopshow/yifu7.jpg" />div>
<dt><span class="price">¥69.00元span><span class="font12">1345人购买span>dt>
<dd>v领雪纺背心女夏外穿双层吊带打底衫百搭显瘦无袖上衣dd>
dl>
<dl>
<div><img src="images/shopshow/yifu8.jpg" />div>
<dt><span class="price">¥239.00元span><span class="font12">789人购买span>dt>
<dd>韩版印花无袖短裙背心裙女 高腰连衣裙A字裙秋季 dd>
dl>
div>
body>
html>【任务1-4】实现Q-Walking E&S购物列表页面中的版权区域。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>漫步时尚广场-购物列表title>
<link href="css/show.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/shoppingCart.js">script>
<script type="text/javascript" src="js/hotAdvise.js">script>
head>
<body>
<div class="foot_line">div>
<p align="center" class="padding-top">Copyright 2015-2020 Q- Walking Fashion E&S 漫步时尚广场(QST教育)版权所有<Br/>
中国青岛 高新区河东路8888号 青软教育集团 咨询热线:400-658-0166 400-658-1022 p>
<p align="center"><img src="images/foot_pic.jpg">p>
<div class="clear">div>
div>
body>
html>完整代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>漫步时尚广场-购物列表title>
<link href="css/show.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/shoppingCart.js">script>
<script type="text/javascript" src="js/hotAdvise.js">script>
head>
<body>
<div class="top_bg">
<div class="top_content">
<div class="floatl"><img src="images/star.jpg">收藏 | HI,欢迎来订购 !<a href="../manageadmin/login.html" class="orange">[请登录]a> <a href="../register/register.html" class="orange"> [免费注册]a>div>
<div class="floatr">客户服务<img src="images/arrow.gif"> 网站导航<img src="images/arrow.gif">
<div class="xl">
<div class="droparrow" onclick="showCar()"><span class="shopcart">span>我的购物车
<span class="orange">0span>件<img src="images/arrow.gif"/>div>
<div class="dropdown" id="dropdown" style="display: none"
ondrop="drop(event)" ondragover="allowDrop(event)">
<ul class="shop_pic">
ul>
div>
div>
div>
div>
div>
<div class="clear">div>
<div class="logo"><a href="../index.html"><img src="images/logo.jpg" >a><img src="images/banner.jpg" class="floatr ">div>
<div class="nav_bg">
<div class="nav_content">
<ul class="nav">
<li ><a href="shoppingIndex.html" class="white">首页a>li>
<li class="nav_active" ><a href="shoppingShow.html" class="white">最新上架a>li>
<li>品牌活动li>
<li>原厂直供li>
<li>团购li>
<li>限时抢购li>
<li>促销打折li>
ul>
div>
div>
<div class="main">
<ul class="menu">
<li ><span class="title">女装span>li>
<li><span class="red_dot">span><a href="#" >上衣a><span class="right_arrow">span>li>
<li><span class="red_dot">span><a href="#" >下装a><span class="right_arrow">span>li>
<li><span class="red_dot">span><a href="#" >连衣裙a><span class="right_arrow">span>li>
<li><span class="red_dot">span><a href="#" >内衣a><span class="right_arrow">span>li>
<li><span class="title">男装span>li>
<li><span class="red_dot">span><a href="#" >T恤a><span class="right_arrow">span>li>
<li><span class="red_dot">span><a href="#" >短裤a><span class="right_arrow">span>li>
<li><span class="red_dot">span><a href="#" >衬衫a><span class="right_arrow">span>li>
<li><span class="title">童装span>li>
<li><span class="red_dot">span><a href="#" >上衣a><span class="right_arrow">span>li>
<li><span class="red_dot">span><a href="#" >裤子a><span class="right_arrow">span>li>
<li><span class="title">运动span>li>
<li><span class="red_dot">span><a href="#" >运动裤a><span class="right_arrow">span>li>
<li><span class="red_dot">span><a href="#" >跑步鞋a><span class="right_arrow">span>li>
ul>
<div class="middle">
<h1 class="pic_title">最新上架h1>
<div class="pic_list">
<dl>
<div><a href="shoppingDetail.html" target="_blank"><img src="images/shopshow/yifu1.jpg" />a>div>
<dt><span class="price">¥198.00元span><span class="font12">324人购买span>dt>
<dd>冬季新款牛仔外套加厚连帽毛领加绒牛仔棉衣dd>
dl>
<dl>
<div><img src="images/shopshow/yifu2.jpg" />div>
<dt><span class="price">¥69.00元span><span class="font12">534人购买span>dt>
<dd>2015夏新款韩版 透气舒适简约半截袖T恤衫dd>
dl>
<dl>
<div><img src="images/shopshow/yifu3.jpg" />div>
<dt><span class="price">¥160.00元span><span class="font12">643人购买span>dt>
<dd>韩版甜美气质亮片热气球字母中长款圆领短袖T恤dd>
dl>
<dl>
<div><img src="images/shopshow/yifu4.jpg" />div>
<dt><span class="price">¥210.00元span><span class="font12">678人购买span>dt>
<dd>2015款秋新款甜美学院立领中袖套头格子衬衫娃娃衫dd>
dl>
<dl>
<div><img src="images/shopshow/yifu5.jpg" />div>
<dt><span class="price">¥70.00元span><span class="font12">567人购买span>dt>
<dd>2015款秋新款甜美学院立领中袖套头格子衬衫娃娃衫dd>
dl>
<dl>
<div><img src="images/shopshow/yifu6.jpg" />div>
<dt><span class="price">¥146.00元span><span class="font12">4567人购买span>dt>
<dd>大码女装胖mm2015夏装新款韩版显瘦露肩镂空连衣裙dd>
dl>
<dl>
<div><img src="images/shopshow/yifu7.jpg" />div>
<dt><span class="price">¥69.00元span><span class="font12">1345人购买span>dt>
<dd>v领雪纺背心女夏外穿双层吊带打底衫百搭显瘦无袖上衣dd>
dl>
<dl>
<div><img src="images/shopshow/yifu8.jpg" />div>
<dt><span class="price">¥239.00元span><span class="font12">789人购买span>dt>
<dd>韩版印花无袖短裙背心裙女 高腰连衣裙A字裙秋季 dd>
dl>
div>
<h1 class="pic_title">品牌活动h1>
<ul class="pic_list2">
<script type="text/javascript">
var images=["dress1.jpg","dress2.jpg","dress3.jpg","dress4.jpg"];
var contents=["独家定制 V 双层欧根纱里衬 色织时装料大牌范蓬蓬长裙","夏季新款 子域D5656E 简约通勤腰带修身大摆短袖连衣裙","爱美斯 2015夏季优雅显瘦大摆长裙 中长款复古印花淑女裙","亿婷2015夏女装新品显瘦飘逸黑白竖条纹阔腿裤七分裤裙"];
for(var i in images){
var goodsInfo="
"