- XML的介绍及使用DOM,DOM4J解析xml文件
late summer182
xmljava
1XML简介XML(可扩展标记语言,ExtensibleMarkupLanguage)是一种用于定义文档结构和数据存储的标记语言。它主要用于在不同的系统之间传输和存储数据。作用:数据交互配置应用程序和网站Ajax基石特点XML与操作系统、编程语言的开发平台无关实现不同系统之间的数据交换2XML文档结构王珊.NET高级编程包含C#框架和网络编程等李明明XML基础编程包含XML基础概念和基本作用2.1
- C++ 多线程
lly202406
开发语言
C++多线程引言在计算机科学中,多线程是一种常用的技术,它允许一个程序同时执行多个任务。C++作为一门强大的编程语言,提供了多种多线程编程的机制。本文将详细介绍C++多线程编程的相关知识,包括多线程的概念、线程的创建与同步、互斥锁的使用等。一、多线程的概念1.1什么是多线程?多线程指的是在同一程序中,可以同时运行多个线程,每个线程都是程序的一个执行流。这些线程可以并行执行,从而提高程序的执行效率。
- 记录自己的日常总结与错误
快乐呆橘
mysqlgithubvisualstudiojavaandroid
//1.解决VMware的方法:管理员身份运行cmd->输入netshwinsockreset->重启电脑同时也是windows修复网络问题的一种方法//2.解决spring中tx报错问题:在设置xmlcatalog时要把key改成http://www.springframework.org/schema/tx/spring-tx.xsd//3.解决jsp链接数据库中文乱码问题:首先在mysql端
- C# 语法 vs. C++ 语法:全面对比与核心区别解析
不会编程的程序猿ᅟ
c#c++开发语言
引言C#和C++是两种广泛使用的编程语言,分别由微软和BjarneStroustrup开发。尽管它们都属于C语言家族,但在语法、特性和应用场景上存在显著差异。本文将从多个角度详细对比C#和C++的语法区别,帮助你更好地理解这两种语言的特点。一、语言设计目标1.C#设计目标:C#是一种现代化的、面向对象的编程语言,旨在简化开发过程,提高开发效率。主要应用:Windows应用、Web开发、游戏开发(U
- 为什么编程语言不能无误差的表示十进制数
编程
在编程中,尤其是涉及到数值计算时,十进制数的表示问题是一个常见的技术挑战。虽然我们日常生活中使用的是十进制数,但计算机内部却使用二进制来存储和处理数据。由于十进制和二进制之间存在根本性的差异,编程语言无法无误差地表示十进制数。这一问题不仅涉及到计算机的基本存储方式,还与浮点数的表示精度和计算机的内存管理机制密切相关。在实践中,这种表示误差会影响许多领域的计算,包括财务、科学计算和工程应用。本文将深
- 深度学习在医疗影像分析中的革命性应用
Echo_Wish
人工智能前沿技术深度学习人工智能
深度学习在医疗影像分析中的革命性应用引言医疗影像分析是现代医学中不可或缺的一部分,特别是在疾病诊断和治疗过程中发挥了至关重要的作用。随着深度学习技术的发展,医疗影像分析的效率和准确性得到了显著提升。本文将探讨如何利用深度学习技术,特别是Python编程语言,来优化医疗影像分析,展示具体的代码实例,并举例说明其实际应用效果。深度学习与医疗影像分析深度学习(DeepLearning)是一种基于人工神经
- pycdc 安装和配置指南
左洋蔷Rory
pycdc安装和配置指南pycdcC++pythonbytecodedisassembleranddecompiler项目地址:https://gitcode.com/gh_mirrors/py/pycdc1.项目基础介绍和主要的编程语言项目名称:pycdc项目简介:pycdc是一个用C++编写的Python字节码反编译器和反汇编器。它的目标是帮助开发者将编译后的Python字节码(.pyc文件)
- 百度极速版APP 自动脚本 javascript代码
zaxjb123
dubbo
使用JavaScript编写针对百度极速版APP的自动化脚本通常涉及到使用WebView测试框架,比如Puppeteer或Selenium,这些工具允许你控制一个浏览器或WebView环境,从而与网页或APP中的Web内容进行交互。然而,对于原生APP(如百度极速版)的自动化测试,通常需要使用专门的移动应用自动化框架,如Appium。Appium支持多种编程语言,包括JavaScript。要使用J
- 《从编程小白到人工智能大神:大学新生Python入门攻略》
千帆过尽.
python人工智能
前言在如今这个技术飞速发展的时代,编程已经成为许多大学生不可或缺的技能,尤其是对于人工智能方向的学生来说,编程更是必不可少的一部分。作为一名大三学生,并且专注于Python和人工智能方向,我深知刚开始学习编程时的挑战与迷茫。希望本文能帮助作为大学新生的你们在编程入门的过程中少走弯路,提供一条清晰有效的学习路径。一、编程语言选择作为编程新手,选择一门适合自己的编程语言至关重要。对于希望进入人工智能领
- 咱们一起学C++ 第二百三十三篇之C++容器类与模板的探索
一杯年华@编程空间
咱们一起学习C++c++开发语言springbootstruts
咱们一起学C++第二百三十三篇之C++容器类与模板的探索大家好!C++作为一门强大的编程语言,容器类和模板是其中非常重要的特性。今天咱们就一起来深入学习这两个知识点,希望能和大家一起进步,让我们在C++编程的道路上走得更远!一、容器类的重要性与实际应用场景在C++编程中,容器类扮演着至关重要的角色。我们在编写程序时,经常会遇到需要处理大量数据或者管理多个对象的情况。比如开发一个学生信息管理系统,需
- 深入剖析Java内存管理与垃圾回收:优化程序性能的核心技能
一碗黄焖鸡三碗米饭
Java基础知识全面解析java开发语言后端jvm
深入剖析Java内存管理与垃圾回收:优化程序性能的核心技能在现代Java开发中,内存管理与垃圾回收(GC)是至关重要的议题。良好的内存管理不仅能够有效避免内存泄漏,还能提高程序的性能。Java作为一种高效的编程语言,采用了自动垃圾回收机制(GarbageCollection),大大简化了内存管理。但这并不意味着开发者可以完全忽视内存的管理与优化。本文将深入探讨Java的内存管理机制、堆与栈的概念、
- AnythingLLM 项目安装与配置指南
龙聪山Diane
AnythingLLM项目安装与配置指南anything-llm为开源和闭源的大型语言模型(LLMs)、嵌入器和向量数据库提供开源的ChatGPT体验。在一个应用中提供无限的文档、消息和并发用户,以及权限管理。项目地址:https://gitcode.com/gh_mirrors/an/anything-llm1.项目基础介绍和主要编程语言AnythingLLM是一个全栈应用程序,旨在帮助用户将任
- 3. Python的变量
bai666ai
Python语言入门python开发语言后端人工智能
《Python编程的术与道:Python语言入门》视频课程《Python编程的术与道:Python语言入门》视频课程链接:https://edu.csdn.net/course/detail/27845变量(Variable)变量用于存储数据值。与其它编程语言不同,Python没有用于声明变量的命令。变量是在第一次为其赋值时创建的。变量赋值变量赋值有三部分构成。#变量名赋值符号变量值message
- c#基础入门
懒羊羊我小弟
C#c#linq.net
c#入门一、简介C#是由AndersHejlsberg和他的团队在.Net框架开发期间开发的。C#是一个现代的、通用的、面向对象的编程语言,专为公共语言基础结构(CLI)设计的。CLI由可执行代码和运行时环境组成,允许在不同的计算机平台和体系结构上使用各种高级语言。C#的特点:现代的、通用的编程语言。面向对象。面向组件。容易学习。结构化语言。它产生高效率的程序。它可以在多种计算机平台上编译。.Ne
- TotalSegmentator 安装和配置指南
江望珣Vaughan
TotalSegmentator安装和配置指南TotalSegmentatorToolforrobustsegmentationof>100importantanatomicalstructuresinCTimages项目地址:https://gitcode.com/gh_mirrors/to/TotalSegmentator1.项目基础介绍和主要编程语言项目介绍TotalSegmentator是
- TotalSegmentator:一站式医学影像分割工具
柯江同
TotalSegmentator:一站式医学影像分割工具TotalSegmentatorToolforrobustsegmentationof>100importantanatomicalstructuresinCTimages项目地址:https://gitcode.com/gh_mirrors/to/TotalSegmentator项目基础介绍及编程语言TotalSegmentator是一个强
- 编程语言的深度剖析:从语法到性能优化
大梦百万秋
性能优化
引言随着软件开发的不断进化,编程语言的选择对项目的成功与否具有关键影响。今天的开发者面临着丰富多样的编程语言选择:每一种语言都有独特的优势、特性和适用场景。然而,语言的设计理念、运行机制和优化技巧背后的技术细节却常常被忽视。本文将深入剖析一些现代编程语言的技术性细节,重点关注语法设计、运行时效率、内存管理和性能优化策略。1.语法与设计理念1.1静态类型vs动态类型编程语言通常根据类型系统分为静态类
- [总结] 音视频开发工程师之路
二进制怪兽
音视频音视频
前言音视频开发是一个涉及多个技术领域的复杂方向,涵盖了音频处理、视频渲染、编解码技术、流媒体传输等多个方面。以下是一个简要的学习路线指南,帮助你逐步掌握音视频开发的核心技能。基础知识计算机科学基础:掌握操作系统、计算机网络、数据结构和算法等基础知识。数学基础:了解傅里叶变换、线性代数、信号处理等数学知识,这些是音视频编-解码和处理的基石。编程语言:熟练掌握C/C++,这是音视频开发中最常用的语言;
- Python编程基础教程:量化交易入门
AI天才研究院
AI实战AI大模型企业级应用开发实战大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA
1.背景介绍市场数据信息是每天都在更新,人们对市场变化的快速反应、精准把握、及时行动和判断将成为未来金融领域的一项重要任务。而传统的方式仍然是依赖于传统的报表分析和定期股票投资策略。如何用程序实现量化交易,并且实时跟踪和分析市场数据是本文将要讨论的重点。一般来说,以下五种程序语言被认为是最适合进行量化交易的语言:Python:是一个通用的高级编程语言,具有简单、易学习、可读性强等特点。其中有很多成
- chatgpt赋能Python-python_dag
yakuchrisfor
ChatGptpythonchatgptmatplotlib
PythonDAG学习指南在数据处理和机器学习领域,处理复杂问题通常需要执行多个任务,并按特定顺序执行这些任务。DAG(有向无环图)被用于逻辑顺序的表示,这是标准的处理方式,以及一些技术,如Airflow。这篇文章将为你介绍PythonDAG,并为你提供一个学习指南。什么是PythonDAG?PythonDAG是用Python编程语言创建和处理DAG的框架。由于Python的灵活性、易于学习和使用
- Go语言入门指南
茶颜悅色
golang开发语言后端
Go语言,作为一门现代编程语言,自诞生以来便备受开发者青睐。它以其简洁的语法、高效的性能和强大的并发支持,迅速成为云服务开发、后端开发以及微服务架构中的热门选择。本文将从Go语言的历史背景、特性、安装方法到快速入门等方面进行详细介绍,帮助你快速上手这门语言。一、Go语言的历史背景Go语言(Golang)由Google公司于2007年9月30日启动研发,并在2009年11月10日正式开源。它的设计初
- Python 爬虫功能介绍
chengxuyuan1213_
python爬虫网络爬虫
在当今互联网信息爆炸的时代,数据的获取与分析成为了各行各业不可或缺的一部分。Python,作为一种简洁、易读且功能强大的编程语言,凭借其丰富的库和框架,在数据抓取(即网络爬虫)领域展现了极大的优势。本文旨在介绍Python爬虫的基础功能,帮助初学者快速入门,理解爬虫的基本工作原理及常用技术。一、什么是网络爬虫网络爬虫(WebCrawler),又称网络蜘蛛(WebSpider)或网络机器人(WebR
- Python学习心得体会
yuetouwen
pythonwindows开发语言
一、引言Python作为一种高级编程语言,以其简洁性、易读性和强大的功能在当今的编程领域中占据着重要地位。在学习Python的过程中,我不仅掌握了一种新的编程工具,更深入地理解了编程的思维方式和逻辑结构。二、语法基础与编程环境搭建Python的语法简洁明了,相较于其他编程语言,其代码更接近自然语言。例如,使用缩进来表示代码块,而不是像C或Java那样使用大括号。在学习初期,我快速掌握了变量的定义、
- JSP(学习自用)
文城521
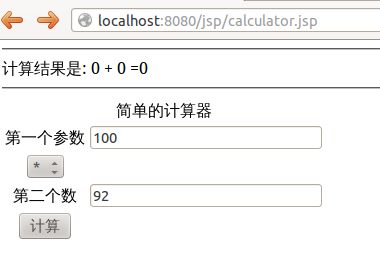
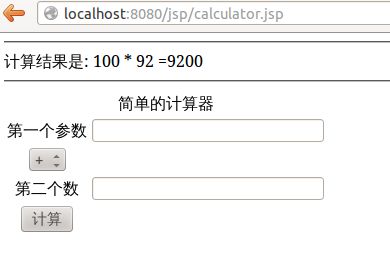
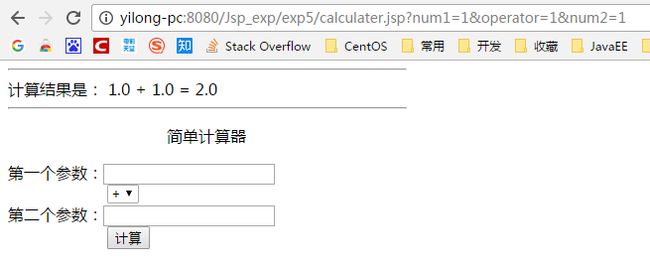
JAVA实训java学习html前端
一、本质JSP解析后就是Servlet类的java代码。二、jsp内嵌java代码1、声明脚本用于声明属性和方法。2、运行脚本相当于在service方法中写代码3、打印脚本用于打印上面两个脚本内声明的变量结果啥的。//页面会显示张三三、jsp内置对象1、request代表客户端的请求。2、response代表服务端的响应。3、session代表客户端当前会话。4、application代表整个We
- java代码走查_java代码开发完成后,代码走查规范
游凯超
java代码走查
代码走查注意事项:1、不变的值,尽量写个常量类2、尽量使用if{}else,不要一直if去判断3、减少循环调用方法查询数据库4、dao层尽量不要用逻辑,尽量在service里写业务逻辑5、金额使用Bigdecimal类型的,0.00这种格式靠右显示6、iframe的弹框,要放到js里,可以缓存,放到jsp里每次都需要加载。7、ajax对应success对应一个error异常,尽量用error,网络
- SQL注入攻击:注释符号(# --)详解与防范 | 网络安全必读
浩策
SQL注入漏洞sqljava数据库网络安全安全架构web安全
目录SQL注入中的注释使用常见的注释符号URL编码中的注释SQL注释的实际应用提示注意:案例1:案例2:---注释案例详解SQL注释的解释解析注入语句:admin'or'1'='1'---1.admin'2.or'1'='1'3.---结果总结SQL注入中的注释使用SQL语言允许使用注释,就像其他编程语言一样。注释通常用于记录查询中的某些部分或忽略查询的一部分。在SQL注入攻击中,注释符号常常被用
- Markdown 到 PowerPoint 转换工具——md2pptx
伍盛普Silas
Markdown到PowerPoint转换工具——md2pptxmd2pptxMarkdownToPowerPointconverter项目地址:https://gitcode.com/gh_mirrors/md/md2pptxmd2pptx是一个开源项目,它可以将Markdown格式的文本转换为PowerPoint演示文稿。该项目主要使用Python编程语言实现。项目基础介绍md2pptx是一个
- LeetCode解决方案集:编程与面试技能提升
徐子贡
本文还有配套的精品资源,点击获取简介:LeetCode是一个编程训练平台,提供了大量编程题目,用于提升开发者的算法技能和面试准备。本文将探讨名为"some-leetcode-solutions"的开源项目,其中包括LeetCode问题的多种编程语言解决方案。这些解决方案由社区成员贡献,可用于学习不同思路和比较语言实现。开源项目遵循开源协议,允许自由使用和修改代码,鼓励知识共享。本文还强调了学习算法
- 流行编程语言全解析:优势、应用与短板
a小胡哦
pythonjavac++c语言javascriptswiftr语言
Python:优势Python以其简洁、易读的语法闻名,新手能快速上手。丰富的库和框架,能极大地提高开发效率。适用领域数据科学与分析:处理和分析大规模数据集,进行数据可视化。典型示例:Google用Python进行数据分析,处理海量数据以支持各种业务决策。机器学习与人工智能:构建和训练模型。典型示例:OpenAI在很多人工智能项目中广泛使用Python,如GPT系列模型的研发。网络爬虫:轻松从网页
- 单片机、嵌入式Linux开发大学自学路径
Oriental Son
嵌入式MCU单片机单片机学习stm32mculinux
笔者所修读的专业为物联网工程,物联网工程是一门新兴的、热门的专业,其所涉及的学科更是又多又杂,既有计算机方向的编程语言(如C、C++、Java、Python等)、数据结构与算法、操作系统、移动端应用开发、机器学习等;软硬结合的方向有数字电路单片机开发、嵌入式Linux开发等;硬件、电路方向有电路分析、数字电路、模拟电路、传感器原理、RFID、FPGA开发等;涉及信号处理的有信号与系统、通信原理等。
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不