微信小程序数据绑定
在实际的开发中,数据大部分都是来自后台,比如我们创建微信小程序获取个人头像和名字,今天就学习下数据绑定,在官方文档中:
视图层 View
框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。
将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。
WXML(WeiXin Markup language) 用于描述页面的结构。
WXS(WeiXin Script) 是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
WXSS(WeiXin Style Sheet) 用于描述页面的样式。
组件(Component)是视图的基本组成单元
WXML
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
用以下一些简单的例子来看看 WXML 具有什么能力
数据绑定
WXML 中的动态数据均来自对应 Page 的 data
简单绑定
数据绑定使用 Mustache 语法(双大括号)将变量包起来,可以作用于
数据绑定在wxml中可以作用于标签属性或者标签上 如果是作用于在标签属性上必须加上 "" 号
组件属性(需要在双引号之内)
比如:
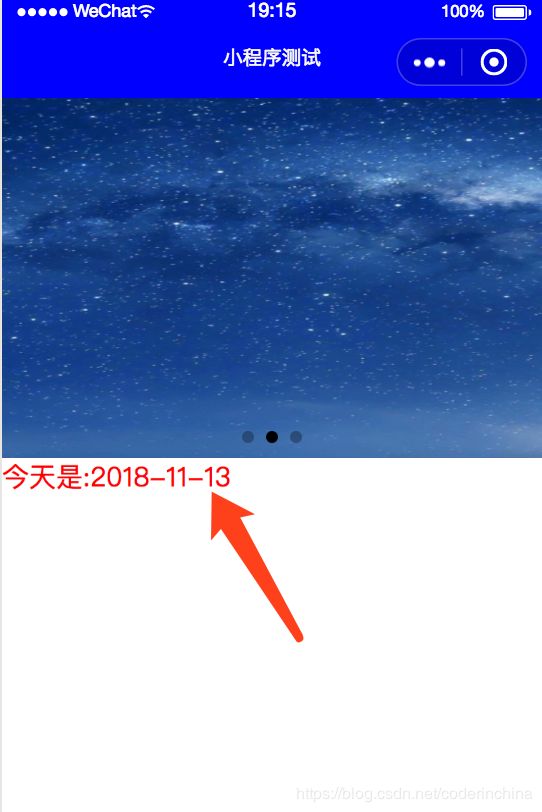
我们的Page data:
data: {
date:"2018-11-13"
},
那么最终的UI显示是:
控制属性(需要在双引号之内)
比如控制某个标签是否显示:
那么只需要我们在data下配置condition变量即可
data: {
date:"2018-11-13",
condition :false
},
这样这个text标签就不会显示了.
关键字(需要在双引号之内)
true:boolean 类型的 true,代表真值。
false: boolean 类型的 false,代表假值。
特别注意:不要直接写 checked="false",其计算结果是一个字符串,转成 boolean 类型后代表真值
运算
可以在 {{}} 内进行简单的运算,支持的有如下几种方式
三元运算
Hidden 算数运算
{{a + b}} + {{c}} + d Page({
data: {
a: 1,
b: 2,
c: 3
}
})这样view的内容为3+3+d
逻辑判断
字符串运算
{{"hello" + name}} Page({
data:{
name: 'MINA'
}
})数据路径运算
{{object.key}} {{array[0]}} Page({
data: {
object: {
key: 'Hello '
},
array: ['MINA']
}
})组合
也可以在 Mustache 内直接进行组合,构成新的对象或者数组
数组
{{item}} Page({
data: {
zero: 0
}
}) 最终组合成数组[0, 1, 2, 3, 4]。
对象
Page({
data: {
a: 1,
b: 2
}
}) 最终组合成的对象是 {for: 1, bar: 2}
也可以用扩展运算符 ... 来将一个对象展开
Page({
data: {
obj1: {
a: 1,
b: 2
},
obj2: {
c: 3,
d: 4
}
}
})最终组合成的对象是 {a: 1, b: 2, c: 3, d: 4, e: 5}。
如果对象的 key 和 value 相同,也可以间接地表达
Page({
data: {
foo: 'my-foo',
bar: 'my-bar'
}
}) 最终组合成的对象是 {foo: 'my-foo', bar:'my-bar'}
注意:上述方式可以随意组合,但是如有存在变量名相同的情况,后边的会覆盖前面,如
Page({
data: {
obj1: {
a: 1,
b: 2
},
obj2: {
b: 3,
c: 4
},
a: 5
}
}) 最终组合成的对象是 {a: 5, b: 3, c: 6}
注意: 花括号和引号之间如果有空格,将最终被解析成为字符串
{{item}}
等同于
{{item}}