ionic3 全局变量的定义方法
在编程中少不了会使用到全局变量,今天谈到的是ionic3和angular4配合使用搭建app时用到的全局变量的方式,具体的搭建方法如下:
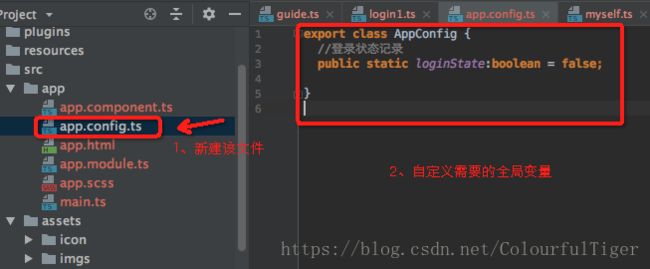
1)直接在app中新建一个config.ts文件
2)在需要使用全局变量的组件中这样引用
import {AppConfig} from "../../app/app.config”;在组件中的使用方式:AppConfig.xx;也可以用来改变某一值。
console.log(AppConfig.loginState);当然这种方式也是有弊端的,本人最初是拿着这个例子来写登录注册页面,但是发现,全局变量在页面没有刷新重新加载时,一切都是按照最初设计的方式的运行,但是一旦页面被刷新,全局变量就恢复默认值,不具有存储的作用,故本案例只是讲述怎样去在这个框架中结合全局变量来开发,而不是推荐用这种方法来实现变量保存之类的,
若需要具有保存功能的方法,则可以使用localStorage来存储,其相关用法如下:
(1)存储:localStorage.setItem(key,value); 如果key存在时,更新value
(2)获取:localStorage.getItem(key); 如果key不存在返回null
(3)删除:localStorage.removeItem(key); 一旦删除,key对应的数据将会全部删除
(4) 全部清除:localStorage.clear(); 会清除所有localStorage对象保存的数据,销毁所有数据