搭建 Laravel +Vue + Element 框架
Laravel 版本:5.7
Vue 版本:2.5
前提:在此之前我们已经搭建好了支持 Laravel 5.7 的框架,如果有不明白的地方可以参考往期文章
安装依赖
laravel中是自带vue的依赖的,执行
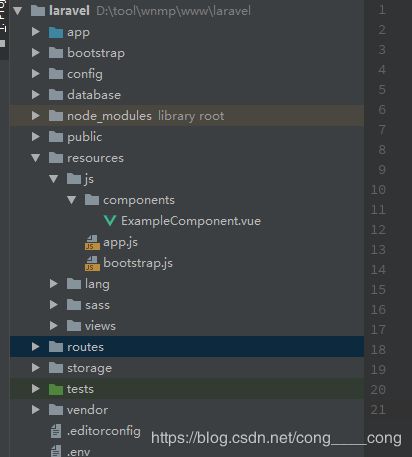
cnpm install //cnpm淘宝镜像,npm的速度比较慢,速度慢的请换源安装完成后,项目中将会多一些文件
ExampleComponent.vue 是系统创建的一个 vue 例子
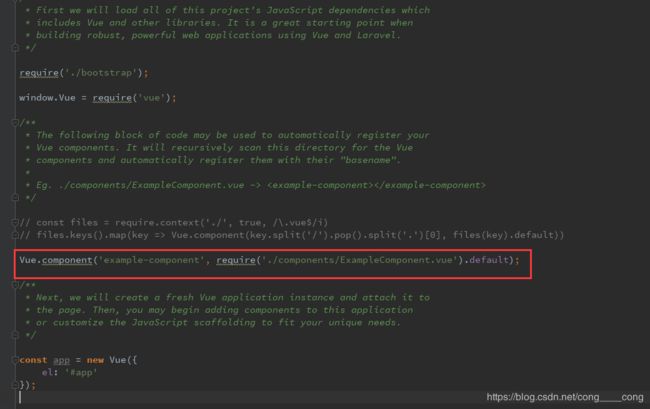
查看 app.js ,发现在里面引入了 事例组件
在 resources 文件夹中的 view 文件夹 创建 index.blade.php
在其中输入
Laravel
注:
是防止CSRF攻击
在 router 中的 web.php 修改路由为
Route::get('/', function () {
return view('index');
});执行命令
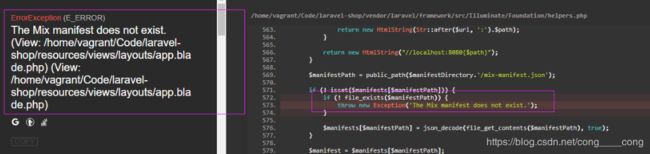
npm run dev可能会出现如下错误
这是因为没有安装 Laravel Mix ,执行下面的命令进行安装
npm install --no-bin-links然后运行
// 运行所有 Mix 任务...
npm run dev
// 运行所有 Mix 任务并缩小输出..
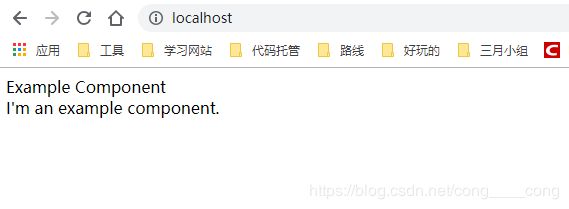
npm run production看到如下界面证明 vue 已经安装好了
安装 Element-UI
cnpm i element-ui -s看到如下结果说明安装成功
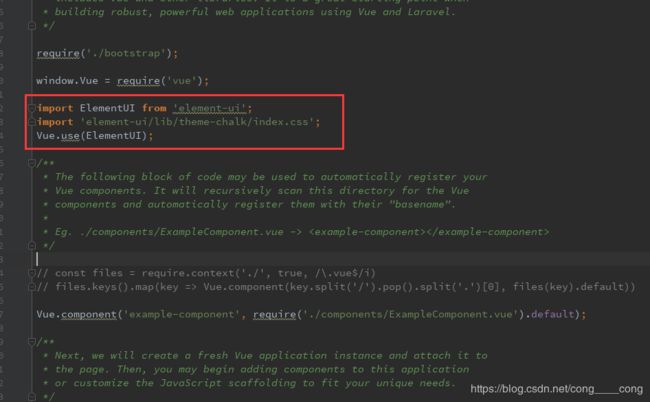
引入 element 组件,修改 resources/js/app.js 文件中加入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI); 修改 ExampleComponent.vue 文件 在文件中任意添加一个 element 组件
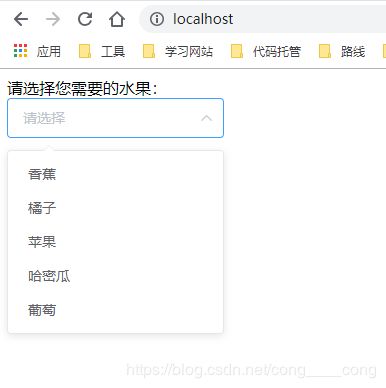
请选择您需要的水果:
执行命令
npm run dev运行结果如下,说明 Element 组件已经成功添加至项目中
配置 Vue-router
安装 vue-router
npm install vue-router –save-dev然后再 resources/js 创建 router.js 和 App.vue 文件
再 App.vue 中添加下面的内容
在 router.js 中添加如下内容
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
export default new VueRouter({
saveScrollPosition: true,
routes: [
{
name:"index",
path:'/',
component: resolve =>void(require(['./components/ExampleComponent.vue'], resolve))
},
]
})修改 app.js 文件
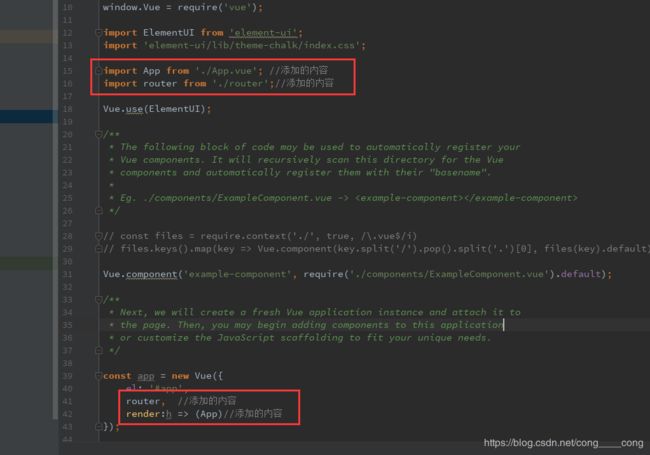
添加如下内容
import App from './App.vue'; //添加的内容
import router from './router';//添加的内容
router, //添加的内容
render:h => (App)//添加的内容修改结果为,红框为添加的内容
查看结果为 localhost/#/ 说明 vue-router 安装成功
至此安装已经全部结束了,如果在安装中有遇到问题,请留言告诉我,我会第一时间给你帮助