将图片加压到zip中,再使用JSZip和Egret将图片显示出来.
核心代码 :
/**
* 将ArrayBuffer转化为Base64
* @param {ArrayBuffer} $buffer
* @param {smallLib.TYPE_IMAGE_FORMAT2ZIP} $img_ty (默认 : TYPE_IMAGE_FORMAT2ZIP = TYPE_IMAGE_FORMAT2ZIP._PNG)
* @returns {string}
*/
public static arrayBufferToBase64( $buffer : ArrayBuffer , $img_ty : TYPE_IMAGE_FORMAT2ZIP = TYPE_IMAGE_FORMAT2ZIP._PNG) : string {
let bytes : Uint8Array = new Uint8Array( $buffer );
const addFormat : Function = ( $base64 : string ) : string =>{
const $base_foramt : string = `data:image/{0};base64,${$base64}`;
switch($img_ty){
case TYPE_IMAGE_FORMAT2ZIP._PNG: return $base_foramt.replace(`{0}` , `png`);
case TYPE_IMAGE_FORMAT2ZIP._JPG: return $base_foramt.replace(`{0}`,`jpg`);
case TYPE_IMAGE_FORMAT2ZIP._JPEG: return $base_foramt.replace(`{0}`,`jpeg`);
case TYPE_IMAGE_FORMAT2ZIP._BMP: return $base_foramt.replace(`{0}`,`bmp`);
case TYPE_IMAGE_FORMAT2ZIP._WEBP: return $base_foramt.replace(`{0}`,`webp`);
}
};
if( egret.Capabilities.runtimeType != egret.RuntimeType.WXGAME ){
let binary : string = '';
let len : number = bytes.byteLength;
for (let i = 0; i < len; i++) {
binary += String.fromCharCode( bytes[ i ] );
}
return addFormat(window.btoa( binary ));
}else{
return addFormat(wx.arrayBufferToBase64(bytes));
}
}
/**
* 通过Base64获得图片的纹理信息
* @param {string} $base64
* @returns {egret.Texture}
*/
public static getTextureByBase64( $base64 : string ) : egret.Texture{
let img = new Image();
img.src = $base64;
let texture : egret.Texture = new egret.Texture();
let bitmapdata : egret.BitmapData = new egret.BitmapData(img);
texture._setBitmapData(bitmapdata);
return texture;
}
/**
* 图片的格式
* @author Husz
*/
export enum TYPE_IMAGE_FORMAT2ZIP{
_PNG = 0,
_JPG = 1,
_JPEG = 2,
_BMP = 3,
_WEBP = 4
}测试 : egret引擎版本:5.2.6
一,测试环境:
①,将bg.jpg加压到bg.zip,将egret_icon.png加压到egret_icon.zip
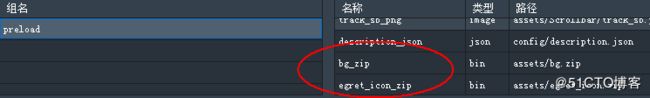
②,将2个zip文件加到default.res.json中 , 并且删除掉bg_jpg和egret_icon.png
二,代码(修改了Main.ts中的createGameScene())如下:/=============================================================================/
/**
* 创建场景界面
* Create scene interface
*/
protected createGameScene(): void {
// let sky = this.createBitmapByName("bg_jpg");
// this.addChild(sky);
let stageW = this.stage.stageWidth;
let stageH = this.stage.stageHeight;
// sky.width = stageW;
// sky.height = stageH;
let $$$zip : JSZip = new JSZip( RES.getRes("bg_zip") );
let $$$buffer : ArrayBuffer = $$$zip.file("bg.jpg").asArrayBuffer();
let $$$base64 : string = smallLib.CommonTool.arrayBufferToBase64($$$buffer,smallLib.TYPE_IMAGE_FORMAT2ZIP._JPG);
let $$$sky : eui.Image = new eui.Image();
$$$sky.source = $$$base64;
$$$sky.width = stageW;
$$$sky.height = stageH;
this.addChild($$$sky);
let topMask = new egret.Shape();
topMask.graphics.beginFill(0x000000, 0.5);
topMask.graphics.drawRect(0, 0, stageW, 172);
topMask.graphics.endFill();
topMask.y = 33;
this.addChild(topMask);
$$$zip = new JSZip(RES.getRes("egret_icon_zip"));
$$$buffer = $$$zip.file("egret_icon.png").asArrayBuffer();
$$$base64 = smallLib.CommonTool.arrayBufferToBase64($$$buffer,smallLib.TYPE_IMAGE_FORMAT2ZIP._PNG);
// $$$base64 = this.arrayBufferToBase64($$$buffer);
//let $$$texture : egret.Texture = this.getTextureByBase64($$$base64);
let $$$icon : eui.Image = new eui.Image();
$$$icon.source = $$$base64;
$$$icon.x = 26;
$$$icon.y = 33;
let $$$bitmapdata : egret.BitmapData = egret.BitmapData.create('arraybuffer', $$$buffer);
let _______texture : egret.Texture = new egret.Texture();
_______texture.bitmapData = $$$bitmapdata;
let $$$bitmap2Icon : egret.Bitmap = new egret.Bitmap(_______texture);
$$$bitmap2Icon.x = 26;
$$$bitmap2Icon.y = 33;
this.addChild($$$bitmap2Icon);
// let icon: egret.Bitmap = this.createBitmapByName("egret_icon_png");
// this.addChild(icon);
// icon.x = 26;
// icon.y = 33;
let line = new egret.Shape();
line.graphics.lineStyle(2, 0xffffff);
line.graphics.moveTo(0, 0);
line.graphics.lineTo(0, 117);
line.graphics.endFill();
line.x = 172;
line.y = 61;
this.addChild(line);
let colorLabel = new egret.TextField();
colorLabel.textColor = 0xffffff;
colorLabel.width = stageW - 172;
colorLabel.textAlign = "center";
colorLabel.text = "Hello Egret";
colorLabel.size = 24;
colorLabel.x = 172;
colorLabel.y = 80;
this.addChild(colorLabel);
let textfield = new egret.TextField();
this.addChild(textfield);
textfield.alpha = 0;
textfield.width = stageW - 172;
textfield.textAlign = egret.HorizontalAlign.CENTER;
textfield.size = 24;
textfield.textColor = 0xffffff;
textfield.x = 172;
textfield.y = 135;
this.textfield = textfield;
let button = new eui.Button();
button.label = "Click!";
button.horizontalCenter = 0;
button.verticalCenter = 0;
this.addChild(button);
button.addEventListener(egret.TouchEvent.TOUCH_TAP, this.onButtonClick, this);
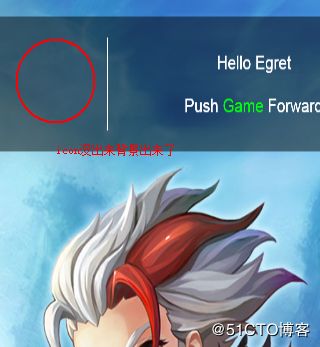
}三:结果
①,在chrome下
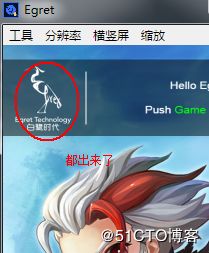
②,在Launch Wing Player下
注意 : egret.BitmapData.create方法
四:结论
① : 使用eui.Image 直接接收base64(string)不存在兼容问题
② : 使用egret.Texture 可能在某些浏览器上无法显示
解决方案:
let $zip : JSZip = new JSZip( RES.getRes("egret_icon_zip") );
let buffer : ArrayBuffer = $zip.file("egret_icon.png").asArrayBuffer();
let base64 : string = this.arrayBufferToBase64(buffer);
//base64 = "data:image/png;base64," + base64;
//使用arraybuffer
let $bitmapData : egret.BitmapData = egret.BitmapData.create("arraybuffer" , buffer , (data : egret.BitmapData) : void =>{
const $texture : egret.Texture = new egret.Texture();
$texture.bitmapData = data;
let $bitBit : egret.Bitmap = new egret.Bitmap($texture);
$bitBit.x = 350;
$bitBit.y = 600;
this.addChild($bitBit);
});
//使用base64
let $bitmapData_base64 : egret.BitmapData = egret.BitmapData.create("base64" , base64, (data : egret.BitmapData) : void => {
const $texture : egret.Texture = new egret.Texture();
$texture.bitmapData = data;
let $bitBit : egret.Bitmap = new egret.Bitmap($texture);
$bitBit.x = 250;
$bitBit.y = 800;
this.addChild($bitBit);
});注意 : egret.BitmapData.create("base64" , base64, 参数base64不要加入 :~~ //base64 = "data:image/png;base64," + base64;~~
SpriteSheet的妙用
/**
* 以下示例演示了使用 SpriteSheet 处理合并后的大图。
* 可以配合 RES 模块进行加载,RES模块封装了对 SpriteSheet 的使用。
*/
class SpriteSheetExample extends egret.DisplayObjectContainer {
public constructor() {
super();
this.startLoad();
}
private startLoad():void {
//创建 ImageLoader 对象
var loader:egret.ImageLoader = new egret.ImageLoader();
//添加加载完成侦听
loader.addEventListener(egret.Event.COMPLETE, this.onLoadComplete, this);
var url:string = "resource/assets/egret_icon.png";
//开始加载
loader.load(url);
}
private onLoadComplete(event:egret.Event):void {
var loader:egret.ImageLoader = event.target;
//获取加载到的纹理对象
var bitmapData:egret.BitmapData = loader.data;
//创建纹理对象
var texture = new egret.Texture();
texture.bitmapData = bitmapData;
//创建 SpriteSheet 对象
var spriteSheet:egret.SpriteSheet = new egret.SpriteSheet(texture);
egret.log(spriteSheet.getTexture("part1"));//null
//创建一个新的 Texture 对象
spriteSheet.createTexture("part1", 0, 0, 100, 100);
egret.log(spriteSheet.getTexture("part1"));//egret.Texture
}
} 