一、Snap.svg是什么
从主要功能上说,Snap.svg.js 是一个操纵 SVG 节点/制作 SVG 动画的框架,简单点理解可以看下面文字:
Snap.svg 是一个可以使你操纵 SVG 资源和 jQuery 操作 DOM 一样简单的类库
——译自官网
拿 Snap.svg (下文简称 Snap ) 和 jQuery (下文简称 JQ ) 来做对比最合适不过,很可能作者也是参考了 JQ 的 API 设计,那么它们的相似程度有多高呢?请看下面的对比表:
| / | context(上下文) | 选择器 | 事件绑定 | 节点操作 | 属性操作 | 链式写法 |
|---|---|---|---|---|---|---|
| Snap | svg | Snap.select(‘circle’) | el.click(…)/el.touchend(…) | after()/remove()/append() | attr() | svg.paper.circle(50,50,40).attr({fill:”#f00”}); |
| JQ | document | jQuery(‘div’) | el.click(…) | after()/remove()/append() | attr() | elem.addClass(‘hide’).remove(); |
在 JQ 中,可操作的最外层 DOM 边界是 document 。而在 Snap 的概念里,可操作的最外层的节点是 svg ,svg 节点的选择、事件绑定都需要在这个上下文里完成。
在上面的对比图可以看出很多 JQ 的影子,无论是选择器、事件绑定、节点操作等等,都是非常的类似 JQ ,有 JQ 基础的同学基本可以半天掌握 Snap 的全部 API。
二、Snap 的代码结构
笔者根据 Snap 的 API 制作了上面的图表,并且简单标注了注释方便大家理解,可以重点关注一下 Element 和 Paper 这两个类。
1. Element
这个部分是节点操作相关的方法集,也是该类库最基础的部分。
1 |
// 选择节点 |
1 |
// 事件绑定 |
更多方法请参考文后 API 资料。
2. Paper
这部分是画图相关的方法集,这是几乎每个动画框架都有的部分,类似于createjs的Graphics。
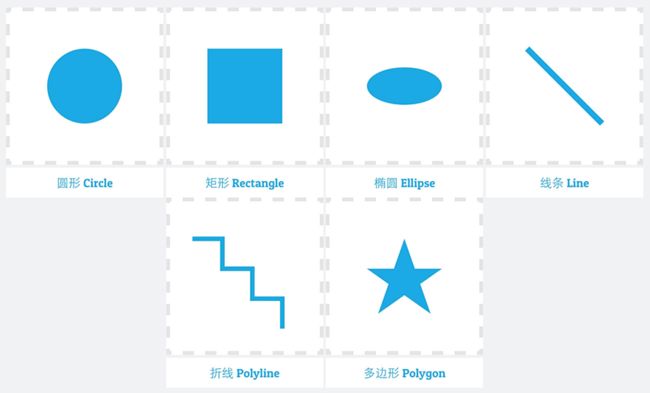
SVG 有6种基本图形:矩形、圆形 、椭圆、线条、折线、多边形。还有另外一种:路径(path),path 是最复杂的一种绘图方式,它可以绘制复杂的图形——当然6种基本图形也不在话下。而关于基本图像与 path 之间的转换,可以参考本站的另外一篇文章:聊聊 SVG 基本形状转换那些事。
Paper 方法集主要可以绘制6种基本图形(节点),以及文本(节点)、图片(节点)、渐变等。
1 |
// 画一个圆 |
3. Snap 工具方法
Snap下有不少实用工具,比如 Snap.ajax、Snap.format模板、颜色格式转换和插件方法等。
1 |
// 扩展Snap,为其添加插件方法 |
三、用 Snap 制作动画
1. 制作动画的方法
Snap 的做动画主要有两种方式:
- 使用 Element 里的 animate 方法,Element.animate(attrs, duration, [easing], [callback])
- 使用 Snap 的静态方法,Snap.animate(from, to, setter, duration, [easing], [callback]),这种方法更通用也更强大,指定开始结束值,setter里面可以放置多个节点的动画。
样例:演示Element.animate方法的使用。预览地址点此
1 |
// 动画样例1 |
2. 动画的属性
在 Snap 中,可作为动画的属性有哪些呢?笔者大致分为了几类:
- 简单数值类,如坐标、宽高、opacity、大部分 Paper API 可配置的属性值,甚至滤镜相关的属性。如{x:100} -> {x:200}, {width:0} -> {width:100}
- path 相关动画,如d属性(变形动画)、描边动画、路径跟随动画
- matrix 类,放大缩小、位移、旋转等,和 CSS 的 transform 类似
- 颜色类,颜色变换动画,如 fill、stroke 属性,如{fill:’#f00’} -> {fill:’#f0f’}
样例:颜色变换动画,预览地址点此
1 |
// 动画样例,颜色变化动画 |
四、path & matrix 动画详解
这个小节重点会讲上面第2小节提到的 path、matrix 相关动画方式,以及和 CSS 的 transform 动画的异同。
1. path 动画
1). path 变形动画
这种类型的动画非常强大。上文已提到基本图形和 path 是可以相互转换的,所以基本图形间的变形动画也是成立的。不仅如此,更复杂的 path 图形,比如波浪、房子、汽车、白云、小icon等,都是可以互相变形。
path 的d属性在 Snap 的解析规则里可以通过一系列的数学运算,动画中通过插值,达到最终态的d值,不过中间的插值计算我们无法干预。
1 |
// 开始态 |
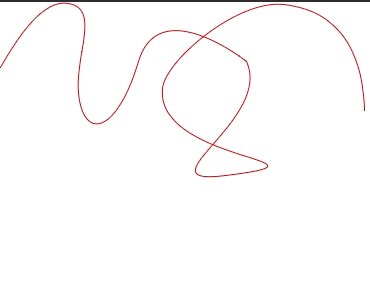
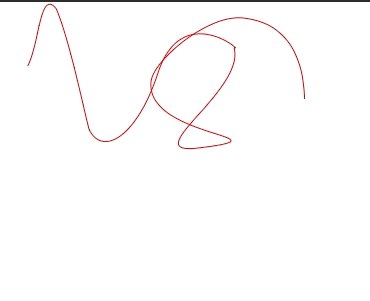
样例:曲线变直线,预览地址点此
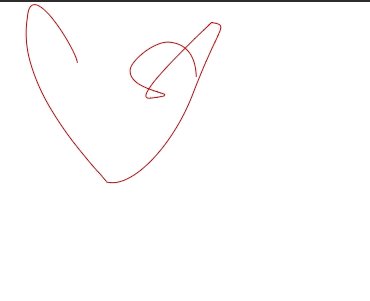
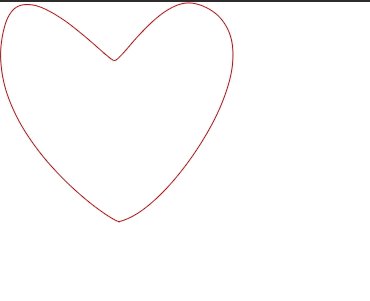
样例:曲线变心形,预览地址点此
2). path 描边动画
这种动画主要用的是 svg 的 stroke-dasharray、stroke-dashoffset 属性,这中动画方式在本站的另外一篇文章有详细介绍,这里不再赘述:三看 SVG Web 动效
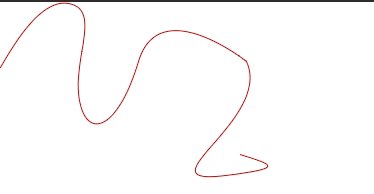
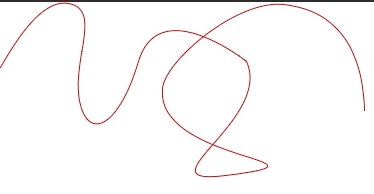
样例:简单曲线描边动画
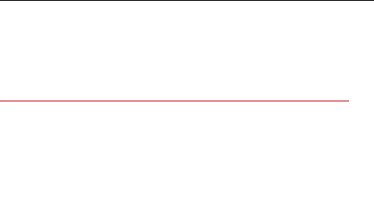
1 |
var path = svg.paper.path({d: 'M0.500,65.500 C18.680,33.758 45.141,-6.797 72.500,2.500 C99.859,11.797 72.148,59.027 79.500,98.500 C86.852,137.973 117.668,128.914 138.500,59.500 C159.332,-9.914 246.500,59.500 246.500,59.500 C273.181,117.750 137.350,184.417 225.500,173.500 C351.137,157.940 155.369,160.617 162.500,86.500 C165.180,58.645 237.169,-2.418 283.500,2.500 C357.654,10.371 363.758,80.355 364.500,109.500', stroke:'#f00', fill: 'rgba(0,0,0,0)'}); |
或者用CSS实现:
1 |
@keyframes demo4 { |
样例:花纹描边。这是codepen上一个复杂的例子——复杂花纹的描边动画,预览地址点此:
3). path 路径跟随动画
这种动画是指一个 svg 节点(基本图形、文本、图片等)沿着轨迹移动的动画,主要适用于模拟交通工具航行轨迹、粒子散开轨迹等。
这种动画的关键之处在于要知道 path 的长度与坐标之间的对应关系,Snap 提供了可供获取path的长度以及根据长度获取位置坐标的 API。结合上面的 Snap.animate 方法,路径跟随动画的制作会变得非常简单。
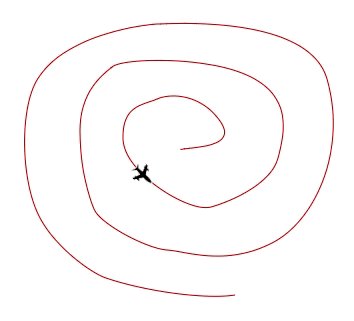
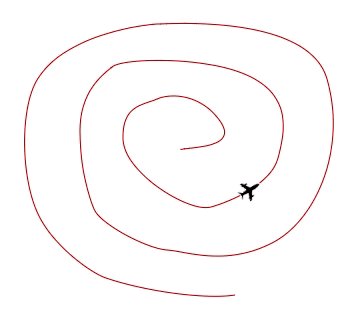
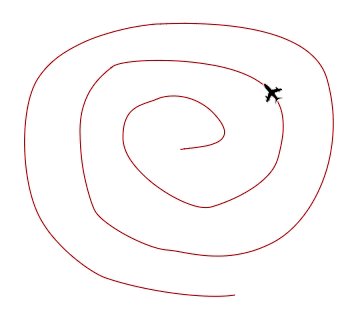
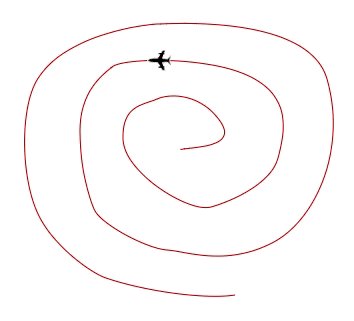
样例:跟随曲线运动的小飞机,预览地址点此:
1 |
var length = Snap.path.getTotalLength(path); // 获取path的长度 |
样例:双12开场动画,这是笔者去年双12做的一个路径跟随动画效果,预览地址点此:
另外,用新的 CSS 属性 motion-path 也可以实现类似效果,但目前支持程度堪忧,只有 PC 的 chrome 以及 Opera、最新的X5内核手机浏览器 支持情况较好。
1 |
@keyframes demo5 { |
预览地址点此(请在最新版 chrome、Opera 或最新的X5内核手机浏览器查看)
2. matrix动画
Snap 的 matrix 动画包含各位熟悉的 translate/scale/rotate/skew 动画,原理和 CSS 的 transform 也几乎一致。
1) matrix简单位移动画,预览地址点此:
1 |
// 简单位移动画 |
1 |
// 位移、旋转复合动画 |
上面两个动画用 CSS 的方式实现代码如下:
1 |
@keyframes demo6 { |
简单位移动画CSS版预览点此;旋转、位移符合动画CSS版预览点此。
五、几个兼容性说明及建议
这部分会说一下笔者在开发过程中遇到的一些兼容性问题以及使用建议。当然还会有更多的笔者没遇到的问题,欢迎各位看官多多评论交流,不吝赐教。
- 总的来说,Snap 的 API 兼容性不错,官网声称兼容 IE9 及以上、Safari、Chrome、Firefox、Opera;而移动设备方面,经笔者测试 iOS、安卓 X5 内核、安卓原生浏览器兼容性都不错,文中的例子除了特殊说明外的都可以执行
- 作用于 svg 节点的 CSS transform 动画在安卓原生浏览器下兼容性不好, X5 则正常
- 在 iOS7 和 8 下 innerHTML 方法不能用于 svg 里
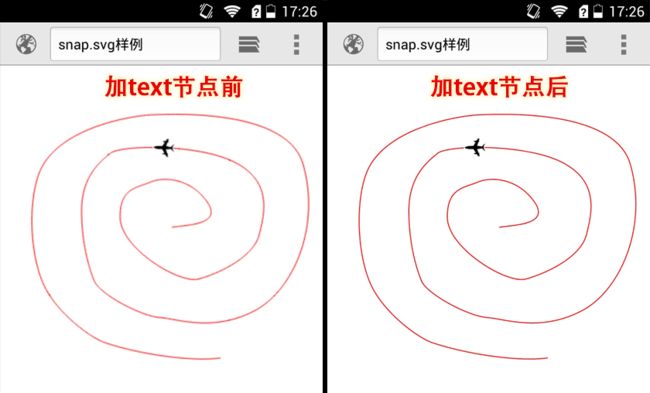
- 安卓原生浏览器绘制 svg 图形很可能会产生渲染模糊的现象(如下图),在 svg 里加上一个 text 节点即可神奇的修复
这样的节点
a 即可修复模糊的问题,但不能 display:none 隐藏
在使用建议方面:
- 一般来说,transform 动画可以优先使用 CSS 的方式实现,但如果需要复杂的分段控制或者更好的兼容性,可以试试 Snap 的 transform&matrix 方式
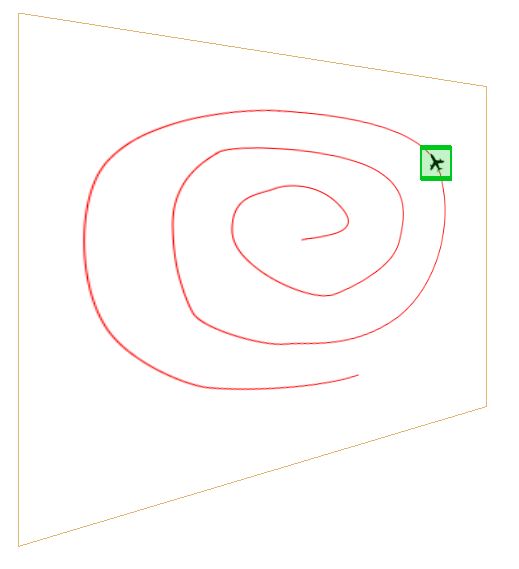
- Snap 的有些动画需要大量计算,虽然 svg 里的节点属于“绝对定位”,动画时一般不会引起重排(参考下图),但在移动设备上也要注意动画元素不宜过多。以 image 动画为例, 经笔者测试,150x150 左右的图片动画节点控制在 10 个左右基本能达到大部分机型的性能要求
- 滤镜类属性在移动设备上不宜做动画
橙色边为 svg 的边界(即渲染层,为了便于查看 svg 节点经过了 transform:rotateY(30deg) ;绿色为重绘部分。可以看出 svg 里的动画元素只会引起重绘,而里面的节点用 translateZ 也并不会新开一个渲染层。
六、参考资料
Snap.svg官网
Web动画API教程5:可爱的运动路径(Motion Path)
张鑫旭:Snap.svg API中文文档兼demo实例页面