- 买被子怎么挑选材质?什么材质的被子质量好
高省张导师
在冬天的时候,很多朋友都比较怕冷,所以说在冬天的时候选择合适的被子是很重要的,有些被子可能会不太舒服也不够保暖,被子的选择也是有技巧的哦!那么大家都知道该怎么选择被子吗?接下来小编就带大家一起去了解一下什么材质的被子最舒服以及买什么被子最好最实用,一起跟小编去了解一下吧!大家好,我是高省APP最大团队,【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码5
- 运营商级对接方案:FreeSWITCH+IMS的网关健康监控与负载均衡实践
derek2026
部署实践服务器运维信息与通信
运营商级对接方案:FreeSWITCH+IMS的网关健康监控与负载均衡实践一、功能概述在对接运营商IMS系统的过程中,通常会提供多个信令地址以实现高可用性。本文档描述了如何在FreeSWITCH中配置两个SIP网关地址,实现以下功能:负载均衡:外呼时自动轮询使用两个SIP网关地址。健康检查:系统自动检测SIP网关是否可用。故障剔除:自动跳过当前不可用的SIP网关,仅使用健康状态的地址进行外呼。二、
- 原来80%以上公司的股权设计都存在弊端,答案在这里!
自运行机制
股权激励,作为一种长效激励机制,被一些学者誉为“金手铐”并受到青睐和追捧。然而,国内企业所实行的股权激励,大多存在着种种缺陷,信手拈来,比比皆是。目前常见的股权激励的各种弊端首先,股权激励一般只覆盖到企业高管和少数技术骨干,可一个企业效益的提升,并不仅仅是极少数高管的事情,而是包括管理层、中低层管理者和一线员工的共同努力。厚此薄彼,难免打击积极性。其次,企业高管持股后,工作动力反而下降。因为对于这
- 大唐奇案:辩机之死
叶知秋老师
《新唐书》有载“会御史劾盗,得浮屠辩机金宝神枕,自言主所赐。初,浮屠庐主之封地,会主与遗爱猎,见而悦之,具帐其庐,与之乱,更以二女子从遗爱,私饷亿计。至是,浮屠殊死,杀奴婢十余。”作为语文老师,虽然不能做到信达雅,简单翻译一下还是可以的:正逢御史审问小偷,得到辩机和尚的金宝神枕,辩机说是高阳公主赏赐的。起初,辩机在高阳公主的封地结庐居住,正好碰到高阳公主和房遗爱外出打猎,高阳公主看见辩机很是喜悦,
- Python 现代时间序列预测第二版(五)
绝不原创的飞龙
默认分类默认分类
原文:annas-archive.org/md5/22eab741fce9c15dfad894ecf37bdd51译者:飞龙协议:CCBY-NC-SA4.0第十七章:概率预测及更多在整本书中,我们学习了生成预测的不同技术,包括一些经典方法,使用机器学习以及一些深度学习架构。但我们一直在关注一种典型的预测问题——为连续时间序列生成点预测,并且没有层级关系且历史数据足够丰富。我们之所以这样做,是因为这
- TextControl文档只读设置
有时候我们需要对文档内容进行写保护,如果是对文档全部内容都只能读,我们可以对TextControl进行以下设置:textControl1.EditMode=TXTextControl.EditMode.ReadAndSelect;//或者textControl1.EditMode=TXTextControl.EditMode.ReadOnly;复制代码有些时候我们的需求可能会更复杂一些,可以允许用
- 有声读书主播是怎么赚钱的?有声读书主播的赚钱之道
高省APP大九
随着有声书市场的蓬勃发展,有声读书主播这一职业逐渐走进大众的视野,成为许多人实现灵活就业和增收的新途径。那么,有声读书主播是如何赚钱的呢?本文将详细探讨这一问题。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,2000万用户信赖的四年老平台,稳定可靠。高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。蓓蓓导师高省邀请码110000,注册送2皇冠会员
- 《情商3-情商比技能更重要》2021-08-03
对牛弹什么琴
如何进行自我管理,怎样为人处世。人如果善于控制情绪和抑制冲动,善于激励自己努力,运用同理心,善于社交,情商会随之提升。个人特质:主动精神、同理心、适应能力、说服力情商不是温和儒雅,有时候需要直言不讳,情商不是放纵个性,而是管理情绪。有些人有同理心,但是不善于排解负面情绪。善于察言观色,但是不善于人际交往(感觉说的就是我啊)管理自己的情绪,克服困难,团队合作与领导能力,组建团队与应变能力,革新能力与
- 【SpringMVC】MyBatis多表操作与注解开发
abboo
一、多表操作1.一对一查询想象一下你在淘宝,在购买东西后会有个订单支付的页面,下单后用户和订单就关联起来了,同时订单有一个唯一的编号叫订单号。用户表和订单表的关系为,一个用户有多个订单,一个订单只从属于一个用户一对一查询的需求:查询一个订单,与此同时查询出该订单所属的用户即order对user是一对一的,反过来,user对order是一对多的1.1建一张order表DROPTABLEIFEXIST
- 2019-03-14 随笔1 关于旅行
Chen_0556
“旅行是最劳顿、最麻烦,叫人本相毕现的时候。经过长期的旅行而不彼此讨厌的人,才可以结交。”透过旅行这件小事,你不仅可以深度了解一个人的性格、三观乃至品性,两个人的关系也可以在旅途中加以磨合。我们谁也不可能一生只爱一人,你总要经历一些无疾而终的感情,慢慢变得成熟、懂事,然后在一个恰如其分的时间点,遇见想要相守一生的人。他总会出现,或早或晚,生命中属于你的,从来都不会缺席。失去一段感情并不可惜,勉强在
- 人的价值就是能让别人生活得更有价值——读荆志强老师的书有感
花婆婆
最近读了荆志强老师的专著《快乐地做教育》,前言就提到:教育的本真,就是通过激励为学生赋能,帮助学生产生足够的“自我效能感”,让学生主动获取知识技能、培育情感态度;帮助学生建立自主深度学习的能力。荆志强老师倡导的“赋能教育”主要从两个方面建构:激励型课堂、自主化管理。其中,他还谈到生本教育的学习观:学习是生命成长的过程,它是人自身的一种需要,而不是外在压力的结果。教育的一切行为都应该是为了满足儿童的
- 三个人的婚姻我选择退出(江秋瑜vs林诀vs许念念)短篇言情小说&全集免费阅读
桃子爱阅读
三个人的婚姻我选择退出(江秋瑜vs林诀vs许念念)短篇言情小说&全集免费阅读主角:江秋瑜vs林诀vs许念念简介:我的三十岁生日宴上,老公林诀和女兄弟深情拥吻。我冷眼旁观,林诀当着所有人的面训斥我。“兄弟间的玩闹罢了,你是什么封建残留吗?我和念念要有事早有了,哪轮得到你!”----阅读全文小说内容请翻阅文章最底部---第一章我的三十岁生日宴上,老公林诀和女兄弟深情拥吻。我冷眼旁观,林诀当着所有人的面
- 唐树源老师:《个人信息保护法》对企业的影响及风险防范
唐树源老师
#欢迎邀请授课(线上/线上,时间时长、内容等均可定制调整)以下仅供参考!【课程背景】《个人信息保护法》已于2021年11日1日正式施行。随着信息时代的到来,信息已成为公认的金矿,掌握越多的信息越能够达到理想的目标,然而并非所有个人信息均允许采集。针对个人信息的收集、存储、使用、加工、传输、提供、公开、删除等需要法律法规予以明确。各类企业作为《个人信息保护法》中的信息处理者,在提供企业服务过程中合法
- 睿是信息携手Arctera,深化服务中国市场,共筑数据管理新未来
科技云报道
安全架构
睿是信息携手Arctera,深化服务中国市场,共筑数据管理新未来2025年6月23日,为了更加深入服务中国大陆地区的广大用户,上海睿是信息科技有限公司(以下简称“睿是信息”)与全球数据管理领域的领导者Arctera,双方正式达成战略合作,自2025年7月7日起,睿是信息正式成为Arctera中国区独家总代理,全面负责Arctera在中国地区的运营、销售和技术支持服务。此次合作标志着双方将携手深化服
- 【重磅】瑞数信息蝉联IDC中国AI赋能私有云WAF市场份额Top2!
科技云报道
人工智能
近日,国际数据公司IDC正式发布《IDC中国AI赋能的Web应用防火墙硬件市场份额,2024:合规需求带动市场反弹,LLM-WAF成为未来市场新增量》和《IDC中国AI赋能的云Web应用防火墙市场份额,2024:大模型全行业渗透,LLM-WAF带来市场新增量》系列报告。报告针对2024年中国Web应用防火墙市场的规模、增长速度、主要玩家、市场与技术的发展趋势等内容进行了详细研究。报告显示,2024
- 618风控战升级,瑞数信息“动态安全+AI”利剑出鞘
科技云报道
安全人工智能
每年的618电商促销季,都是各大电商平台和商家的兵家必争之地。数以亿计的消费者涌入线上平台,期待已久的优惠券、秒杀商品如潮水般涌现,海量交易在瞬间达成,无疑是一场商业狂欢。然而,在这场狂欢背后,自动化程序以毫秒级速度疯狂扫货囤积优惠券;AI驱动的拟人化攻击绕过传统规则引擎,以每秒数十万次的恶意请求冲击服务器;恶意API调用窥探用户数据,欺诈交易如影随形,这些隐形威胁正蚕食着电商生态的安全根基。面对
- 备份系统也能成为“核心设施”?瑞数信息给出了一套“有韧性”解题思路!
科技云报道
网络安全人工智能
在数字化转型的浪潮中,分布式数据库正逐步取代传统架构,成为企业关键系统的“地基”。但随之而来的,是一系列备份与恢复的新挑战:数据碎片化、故障定位困难、恢复时间冗长,甚至在关键时刻“有备无用”。尤其在当下这个“勒索频发、业务上云、系统高并发”的环境中,传统灾备系统显然无法满足企业对稳定性、恢复速度与风险应对能力的更高要求。“数据韧性”由此成为企业的新焦点。所谓数据韧性,是指企业在面对故障、攻击、操作
- 周六的一天
觉醒悟
早上奶奶来了,她做饭我打扫卫生,这期间闺女也帮忙带弟弟给我扫扫地,及时给予她口头表扬。11点多我们就吃饭了,闺女很遵守规则,拖延了一会儿就停下手机游戏一起吃饭。吃完饭很积极的就换衣服准备两点半上形体课。这样积极说明她很期待也很喜欢。中午我带着弟弟睡觉姐姐一会就要提醒我送她,怎么送了?姐姐上课弟弟睡觉,我只好请我邻居阿姨家里我家看着点儿子,我赶紧骑车把闺女送去上课,还好不远来回15分钟就够了,中间我
- 《社会理论和社会结构》笔记2之孔德“大脑卫生原则” 2022-05-14
定投的奇迹
看到社会学家孔德的‘’大脑卫生原则”读出了自我。面对很多读书建议:拿到一本书,要看前言、目录、前序、后序、他人评价,我一直很排斥,奉行自己的读书原则:读书直奔正文。因为我不要别人以为是如何,我不要别人怎么说,我要的是我自己看完原文之后,我自己怎么想。然后再看前言、目录、前序、后序、他人评价,通过比较,看到我的视野的狭窄,我的看问题的不深刻,从而获得成长。虽然一直这样做,但没有看到所谓大咖这方面的观
- 2021-09-18铭记历史 勿忘国耻 努力奋进 自我超越
茗森谈感悟
九·一八事变,又称奉天事变、柳条湖事件。是1931年9月18日日本驻中国东北地区的关东军突然袭击沈阳,以武力侵占东北的事件。九·一八事变是由日本蓄意制造并发动的侵华战争,是日本帝国主义企图以武力征服中国的开端,是中国抗日战争的起点,标志着中国局部抗战的开始,揭开了第二次世界大战东方战场的序幕。我们作为中国人一定要铭记这段历史,勿忘国耻。从另一个角度看,落后就会挨打。我们国人整体上是非常勤奋,自力更
- linux内核驱动第一课(基于RK3568)
学习Linux驱动需要以下基础知识:C语言编程:掌握C语言是开发Linux驱动程序的基本要求。操作系统原理:了解操作系统的基本概念和原理,如进程管理、内存管理、中断处理等。Linux内核:熟悉Linux内核的结构和工作机制,了解内核模块的编写和加载方法。硬件知识:了解目标硬件平台的基本结构和工作原理。(学习过stm32更佳)学习路径1、搭建环境(交叉编译,VIM,tftp,nfs,下载工具)2、驱
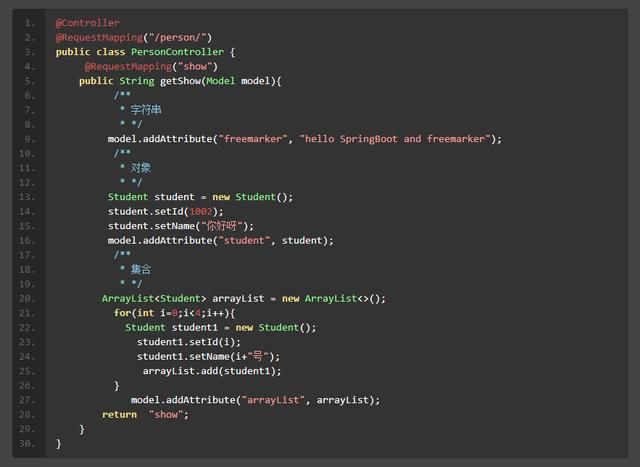
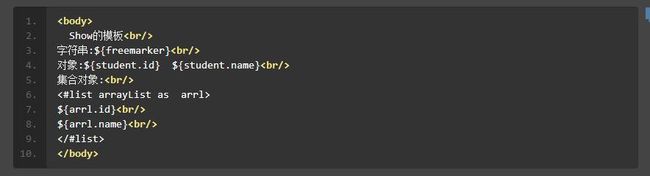
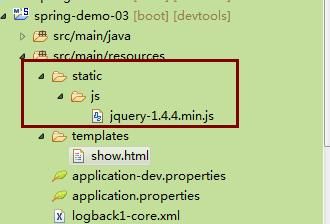
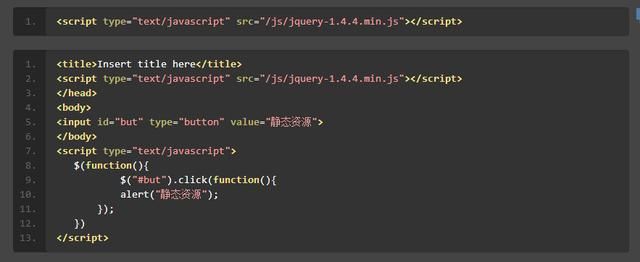
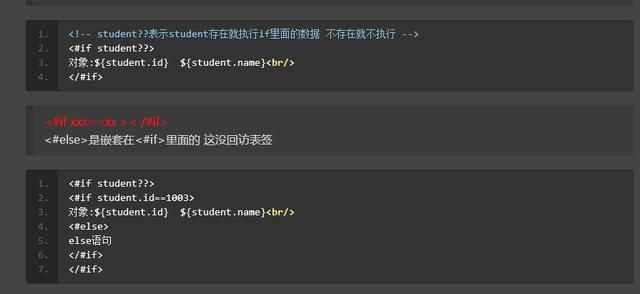
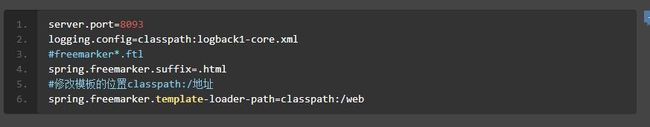
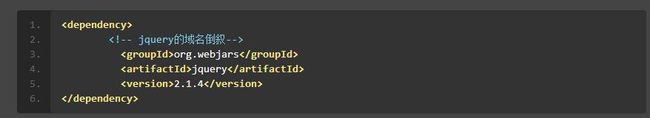
- java 结合 FreeMarker 和 Docx4j 来生成包含图片的 docx 文件
liangblog
Java生产环境全栈开发Java进阶javapython开发语言
使用FreeMarker生成HTML,然后通过Docx4j将HTML转换为.docx文件;步骤1.添加依赖确保你的项目中包含了FreeMarker和Docx4j的依赖。以下是Maven的pom.xml示例:
- linux正则提取字符串,正则表达式 – shell脚本 如何使用正则表达式提取字符串...
weixin_39747577
linux正则提取字符串
使用bashregularexpressions:re="http://([^/]+)/"if[[$name=~$re]];thenecho${BASH_REMATCH[1]};fi编辑–OP要求解释语法。Regularexpressionsyntax是一个很大的话题,我无法在这里全面解释,但我会尝试解释足够的理解这个例子。re="http://([^/]+)/"这是存储在bash变量中的正则表达
- linux git 命令补全,linux命令自动补全工具bash-completion,自动补全git、Docker、kubenetes等命令...
什么是命令自动补全在Linux命令行中,当输入字符后,按Tab键,Shell就会列出以这些字符开头的所有可用命令,如果只有一个命令匹配到,按一次Tab键就自动将这个命令补全。如果输入pass,此时按Tab键,因为以pass开头的命令只有passwd这个命令,Shell就会自动补全passwd命令。另外如果输入的字符匹配多个命令则会列出所有可用的命令,比如,如果输入do,此时按Tab键Shell就会
- D201博远班小作家读写成长营:《钓鱼趣事》
花小径
每个人都有一个五彩缤纷的童年,记忆里有趣的事情一定数不胜数。不过,那次钓鱼在我心中依旧记忆犹新,现在我就和大家分享一下吧。那是一个阳光明媚的周末,完成作业后,在我的苦苦哀求下,爸爸终于答应带我去钓鱼。准备好渔具、鱼饵,我们开心地出发了。一条清澈见底的小河,四周青山环绕,河岸有一片绿油油的草地,草地上还点缀着五颜六色的野花,这景色实在太美丽了,我和爸爸情不自禁地在草地上滚来滚去。开始准备钓鱼了,因为
- 人间三月
乃毅
想把笑容印在这春天的画里。这个早春的三月,尽管感觉还有一丝的寒意,但春已不觉间挤进了季节的门槛,带着些许的微温,漾开了人们脸上的一丝笑意。三月的细语随淌,化了柳梢的轻柔,燕子的呢喃,春光的明媚。古人说:“三月桃花,两人一马,明日天涯”。三月,是一个浪漫的时节。二月时分,寒冷还在依依惜别,春风还未吹盛繁花。三月不同是,“好雨知时节,当春乃发生”,春水如潮,桃花烂漫,丛林尽染,春光旖旎。人间三月天,春
- 娱乐主播怎样吸引大哥,讲讲我的经验
糖葫芦很甜
在当今这个多元化的网络直播时代,娱乐主播作为连接观众与虚拟世界的桥梁,其吸引并维护“大哥”(即忠实且高消费能力的粉丝)的能力显得尤为重要。免费加入,一对一指导扶持↓作为一名有经验的娱乐主播,我深知要在这个竞争激烈的行业中脱颖而出,不仅需要独特的个人魅力,还需要一系列策略与技巧。以下是我根据亲身经历总结的几点经验,希望能为同行们提供一些启发。真诚是吸引任何人的基石。在直播中,主播应勇于展现真实的自我
- 一些碎碎念
俗素人
花开的声音最近很长一段时间都没有再写过东西了,盯着空白半天也不知道该打些什么字,脑袋空空的。天天在宿舍教室餐厅三点一线的生活,日子略显枯燥无味,自然也就没有留心观察享受生活,少了很多可供记录的素材。这一阵子看的书也比较少了,上一周从图书馆借回来的一本小说,到现在还是在角落里吃灰。电子书的书架上张爱玲的书,这几天也没有打开过,甚至现在没有了想买书的欲望。之前写了两篇文章投稿,稿子出去之后就再没了音讯
- 看抖音停不下来怎么办......
读书千本
今天翻看手机的app使用时间统计,发现用在微信上的时间是以前的好几倍。而时间之所以翻了好几倍是因为最近喜欢刷视频号。没想到卸载了抖音,又掉入了微信视频号的陷阱,还真是逃都逃不掉……刷短视频太容易上瘾了。每个短视频都只有短短几十秒或几分钟,然后一个接一个的让人应接不暇,根本不给大脑停下来思考的时间。整个过程大脑都被本能和情绪劫持,理智脑根本没有启动的机会,然后不知不觉几个小时就过去了......喜欢
- 成功的标志,不是看一个人所在的高度,而是看他跌到谷底的反弹力
楚梦雨晨
这几年不管是自己,还是看到身边的人,或是看到几个创业有着一定影响力的人倒下,让我感触太多和太深。人生真的是巅峰时给你享尽人间繁华与嚣张,意气风发;失意时,给你卑微到尘埃,受尽人间的冷暖,想死的心都有。也许这就是人性吧,巅峰时,高朋满座;失意时,门前无人问津。可巴顿将军在很久之前说过:“衡量一个人成功的标志,不是看他登到顶峰的高度,而是看他跌到谷底的反弹力。”其实,没有哪个人的人生是一帆风顺的,越是
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?