PPT设计中,总是会用到各式各样的文字技巧。
比如我们熟悉的双色字、穿插字、三维文字、笔画拆分的文字、渐隐字、这些文字看起来很酷,也非常具有设计感,而且在PPT中也非常容易完成。
如果你之前还不知道这些字体如何在PPT中设计,那么这篇文章显然值得你认真看看。
↑抖音类双(多)色字
↑穿插字
↑三维堆砌字
↑笔画拆分字
下面我就依次来说说对应的文字如何设计,需要注意什么?设计的要点是什么?
01双色类文字
双色类文字在PPT中设置,可以用简单到令人看一遍就会的程度,你可以理解为三类文本框文字,重合叠加在一起的视觉效果。
完成这类双多色字体效果时,最大的重点就是找好字体的颜色,字体颜色建议采用对比色,色调上对比越明显效果越好。
其次就是将字体重叠时,记得调整好不同文本框间的角度。这类字体表现非常激进大胆,请结合合适的场景,比如当前的年会场景搭配这类字体,显然非常不错。
02 穿插类文字
穿插类文字之所以看起来有穿插的效果,离不开好的图片。
这里首先推荐使用PNG无背景图片,如果你一时不知道从哪里去找这类PNG图片,我推荐给你一个网站觅元素。
当有了好的图片后,你要做的就是利用层级的关系,将文字与图片结合,形成这类穿插的效果。
如何去理解这里的层级关系,不用多说,你只需要看下面的动图拆解,就能明白其中的奥秘。
通过动图拆解,我相信你能明白层级的意思了。
但是有时候,我们不一定能找到符合标准的PNG透明图片,那么这里就推荐利用第二种方法来制作这类文字的效果。
第二类方法就是利用文字渐变,采用文字渐变隐去文字末尾下方的颜色,让文字看起来与图片融合,具体看下面的图片的案例。
↑大概就是这个意思
为了配图匆忙做了一个,细节还可以再提升
这里的文字就采用文字渐变,隐去了文字末尾的颜色。
具体做法,就是选中这个文本框中的文字,使用右键设置文字效果格式,采用渐变填充,按照效果调整渐变颜色,最后一个颜色设置透明度为100%即可。
就是这么简单,动图拆解,你就会明白了。
03 三维效果类文字
三维类文字效果,看起来很炫酷,但其实在PPT中只需要动用两个参数即可。
那么什么是三维效果类文字,在我们之前出过的《字言字语》作品中,就运用了这类字体,如果你还没有看过。
推荐阅读-有哪些「高级感」的中文/英文/日文字体 ? - 演示之家陈龙的回答 - 知乎 https://www.zhihu.com/question/56297876/answer/575155744
当然你也可以搜索关注演示之家PPT,后台回复《字言字语》获得PPT字体文件。
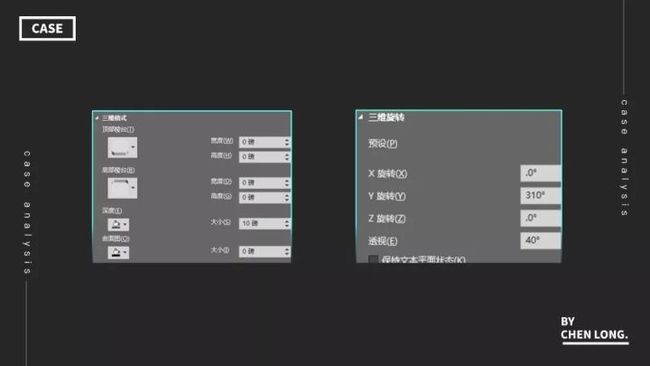
在这份文件中,其中下面这页文字的呈现设计就采用了三维类文字效果。
初一看,好像这类文字设计起来应该很复杂,其实我要告诉你的是,在PPT中只需要调整两个数据,这类文字效果马上就会。
这两个参数就是三维格式+三维旋转,选中文本框文字后,调出三维格式菜单,调整深度为10磅,再调整三维旋转Y轴与透视,最终效果就如图所示。
看起来很酷具有设计感的三维文字效果,简单到正如一看就会了。
一旦掌握了这类三维旋转字的设计技巧与思维,做出下面这类文字效果,于你而言则变得轻松至极了。
04笔画拆分类文字
如果你平时留心观察优秀的设计趋势与设计作品,对这类笔画拆分类的效果应该是记忆深刻,具体什么意思,比如下面这些:
简单说,就是将文字打碎,并将部分笔画模糊或者改变颜色,又或者将笔画无规则的展示在页面中,形成文字笔画类背景效果。
那么这样的效果如何在PPT中完成呢?不借助第三方插件的情况下,最好用的方法当然是布尔运算。
以奔驰发布会中动中有静这四个字为例。
首先新建一组文本框,将这四个字敲进去,而后创建一个形状,选中形状与文本框,利用格式中合并形状功能,进行拆分,动图效果演示给你看。
打碎了文字后,你要做的就是改变部分偏旁部首的颜色,或者任意移动到页面中作为页面背景展示效果。
整个过程,我用动图演示一遍,大概就是下面这个意思。
另外,office中自带的合并形状(布尔运算)功能,有很多可以探索的可能性,比如用渐变色的形状与文字结合,则会一秒改变整个文字颜色气质。
05渐隐字
什么是渐隐字?
渐隐字文字效果是指使用文字双色渐变填充,而且把相邻的文字位置做适当紧凑调整,从而使整体上呈现文字的其中一个部分若隐若现的视觉效果,如图所示。
这类渐隐字如何设计,其实早在去年我就写过一篇文章-三种最流行的PPT设计风格,这样做
这篇文章里有详细的制作步骤,这里就不再展开。
另外一个延伸的思考,如果将三维旋转的设置方法运用到渐隐字中,效果会比单一的字体阴影效果看起来更加饱满,各位不妨试试。
PPT中字体的呈现设计思维与技巧,远不止上面这些,后面还会有另一篇,看到这里的你,是不是顿时感觉这几类字体利用PPT完成,也不是很难了。