最近公司项目要做app。由于开发时间较短,并且要出web,android和ios三个版本,经过考虑后决定尝试用Hybrid App的开发方式。说到Hybrid App(混合应用),什么是混合应用?
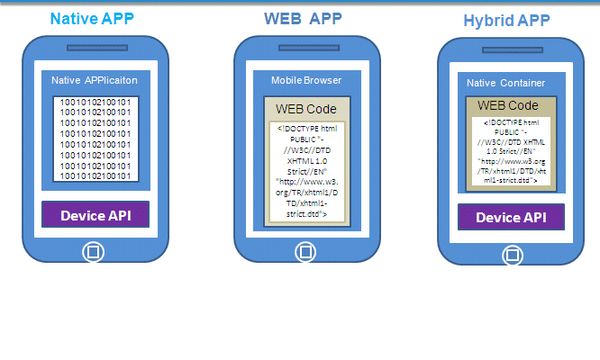
混合应用(Hybrid App)相当于是利用Web开发技术编写的原生应用,如HTML5、CSS、JavaScript都是进入原生容器(Native Container)的比较常用的语言,原生应用包含了一个链接到HTML文件的WebView隐藏浏览器。而使用Cordova、PhoneGap或其他类似的解决方案,不但使整合HTML和原生代码成为可能,甚至不费吹灰之力便能做到,也让在应用商店中部署App更加容易。相信以下这两张图就能很好的说明Hybrid App的优势。
而我采用的Ionic Framework更是Hybrid App中的佼佼者。首先他又很漂亮的ui,并且是基于现在非常流行的Angularjs,因此他拥有非常优异的性能。并且将主流的Cordova API或者Cordova插件封装为AngularJS扩展,使用非常方便。还有开源的Icon Font库和异常活跃的在线社区进行讨论。对了,还拥有强大的命令行功能(基于nodejs)。
使用Ionic首先需要安装nodeJS https://nodejs.org/en/ 这是nodeJs的下载地址。然后使用NPM(NPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。)安装最新的Cordova 和 Ionic 。
$ npm install -g cordova ionic
然后可以通过 使用Ionic官方提供的现成的应用程序模板,或一个空白的项目创建一个Ionic应用。
$ ionic start myApp tabs
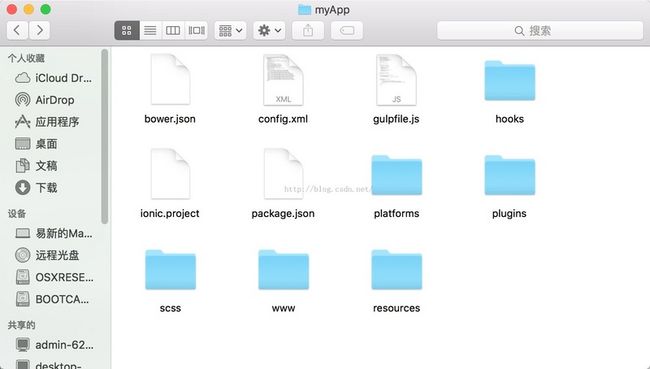
这里我选择的是tabs的模版。运行后可以看到项目已经自动构件出来了。
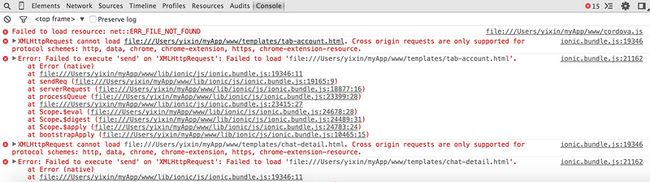
这里可以看到自动构件的myApp的项目结构。进入www目录后打开我们的index.html页面。发现报错,如下图。
这里是由于引用了AngularJs的路由导致出现跨域问题。这里可以选择把项目部署在服务器环境下或者屏蔽掉现代浏览器的安全设置。
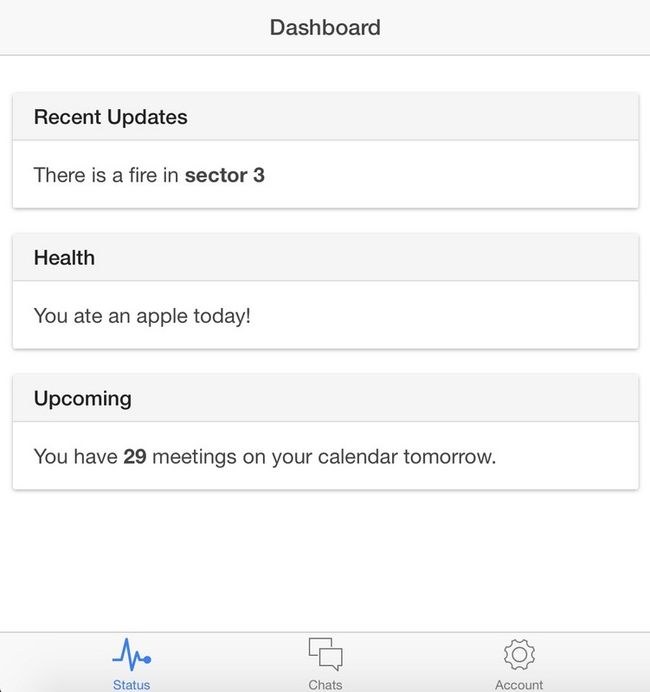
以google浏览器为例:打开终端,输入下面命令:open -a "Google Chrome" --args --disable-web-security或者在windows环境下修改chrome的快捷方式"C:\Program Files\Google\Chrome\Application\chrome.exe" --args --disable-web-security 在后面添加--args --disable-web-security 。这时候再打开index.html就可以看到显示正常了。怎么样这ui美如画吧。
到此时,ionic的项目构件就完成了。接下来就是构建和运行ionic应用。以构件android项目为例:
$ cd myApp
$ ionic platform add android
$ ionic build android
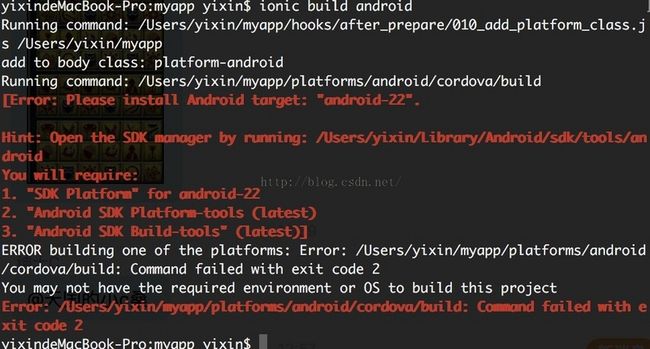
$ ionic emulate android很多小伙伴们到了ionic build android这步的时候可能会报错。
这里是因为安卓sdk的版本过低。需要更新安卓的sdk。如果没有安卓环境的可以去安装android studio。
http://www.androiddevtools.cn 首先在这里下载jdk环境windows安装比较简单,但是mac环境下由于我升级的系统是Mac osx el capitan由于不是原版的mac导致jdk识别不了osx el capitan 报了Oracle 的Java 要求mac os x 10.7.3或更高版本
这里需要将idk的包用命令pkgutil --expand /Volumes/JDK\ 8\ Update\ 05/JDK\ 8\ Update\ 05.pkg /tmp/JDK8.unpkg 解压出来。然后修改其中的名为:Distribution的文件中的
function pm_install_check() {
if(!(checkForMacOSX('10.7.3') == true)) {
my.result.title = 'OS X Lion required';
my.result.message = 'This Installer is supported only on OS X 10.7.3 or Later.';
my.result.type = 'Fatal';
return false;
}
return true;
}
方法。将pm_install_check()直接改为return true;就可以绕过检测进行安装了。
然后下载android studio。还是在之前的网站http://www.androiddevtools.cn ,安装完成后更新安卓的sdk。然后再执行,成功执行!。
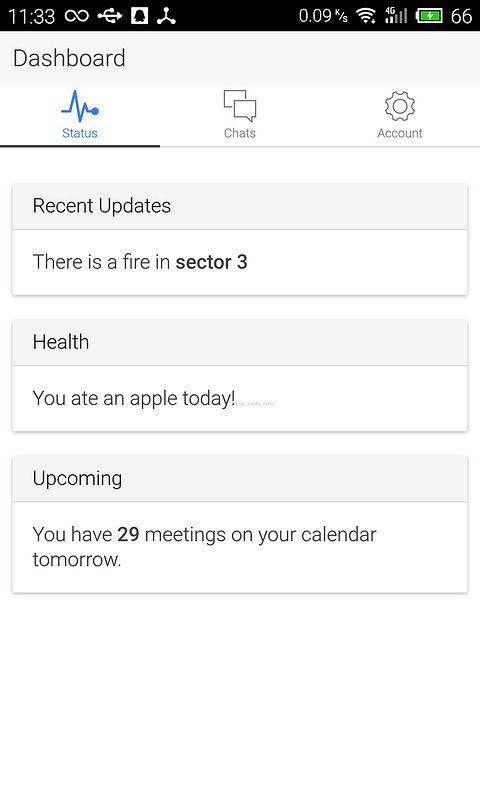
$ ionic build android最后连接上手机开启调试模式运行 ,运行成功!
$ ionic run android