MPAndroidChart库使用详解——LineChart
介绍:
MPAndroidChart是一款基于Android的开源图库,具有着很好的扩展性,兼容Android 2.2 ( API 8 ) 和以上
- 支持线状图、柱状图、散点图、烛状图、气泡图、饼状图和蜘蛛网状图
- 支持缩放、拖动(平移)、选择和动画
一、引入AS项目
这里以github上目前最新版本V3.0.1为例:
在Project级别的build.gradle中添加如下代码:
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}在app级别的build.gradle中添加如下代码:
dependencies {
compile 'com.github.PhilJay:MPAndroidChart:v3.0.1'
}二、使用
使用 LineChart, BarChart, ScatterChart, CandleStickChart, PieChart, BubbleChart or RadarChart可以在xml中定义通过id获得,也可以通过Java代码直接创建,下面我们分别来看这两种创建方式:
1.通过xml布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dip">
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
RelativeLayout>然后,通过id获得:
LineChart chart = (LineChart) findViewById(R.id.chart);2.通过Java代码创建
// programmatically create a LineChart
LineChart chart = new LineChart(Context);这里需要注意的是,如果没有在布局中定义需要加入到布局中
// get a layout defined in xml
RelativeLayout rl = (RelativeLayout) findViewById(R.id.relativeLayout);
rl.add(chart); // add the programmatically created chart三、chart样式
当创建好一个chart后,就可以为该chart设置样式,包括chart的缩放,chart视图窗口的边距和加载动画,X/Y轴标签的样式、显示的位置、坐标轴的宽度、是否可用等,图例的位置、文字大小等等。
下面是一些可以直接在chart上面设置style的方法:
setDragEnabled(boolean b);//启用/禁用平移图表,默认为true
setDoubleTapToZoomEnabled(boolean b);//双击缩放 ,默认true
setTouchEnabled(boolean b);//开启/禁用所有可能和chart的触摸交互,默认为true
setScaleEnabled(boolean b);//启用/禁用缩放图表上的两个轴,默认为true
setDrawGridBackground(boolean b);//开启chart绘图区后面的背景矩形将进行绘制
- setDrawBorders(boolean b);//启用/禁用绘制图表边框
1、setDescription(Description d)用来设置图表描述
//上面左图具有描述设置,默认有描述
Description description = new Description();
description.setText("图表描述");//描述文字
//description.setPosition(50f,50f);//文字位置,默认图表右下角
description.setTextColor(Color.BLUE);//描述文字字体颜色
chart.setDescription(description);//设置图表描述
//右图,隐藏图表描述
chart.getDescription().setEnabled(false);//隐藏图表描述
2.enableGridDashedLine(float lineLength, float spaceLength, float phase) : 启用网格线的虚线模式中得出,比如像这样“ - - - - - - ”
- “lineLength”控制虚线段的长度
- “spaceLength”控制线之间的空间
- “phase”controls the starting point.
四、X/Y轴绘制
AxisBase是XAxis和YAxis的父类,XY轴两者有着相似的地方,这里着重来看X轴
4.1、X轴
XAxis xAxis = lineChart.getXAxis();//获取x轴
//xAxis.setDrawAxisLine(true);//绘制X轴,默认为true
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);//设置x轴位置,有四个属性。可以说是上下两个位置,只不过轴标签分为轴线内外,感兴趣的可以自己试试
//禁用x轴,设置为false后该轴任何部分都不会绘制,所以即使再设置xAxis.setDrawAxisLine(true);也不会被绘制
//xAxis.setEnabled(false);
xAxis.setDrawGridLines(true);//绘制网格线,默认为true
xAxis.setGridColor(Color.BLUE);//设置该轴的网格线颜色。
xAxis.setGridLineWidth(5f);// 设置该轴网格线的宽度。左图为在X轴上绘制网格线并对网格线颜色宽度进行设置,代码如下:
XAxis xAxis = chart.getXAxis();
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);//设置x轴位置
xAxis.setDrawGridLines(true);//绘制网格线,默认值可以不写
xAxis.setGridLineWidth(5f);// 设置该轴网格线的宽度。
xAxis.setAxisLineColor(Color.GREEN);//设置轴线的轴的颜色。右图为不绘制网格线
XAxis xAxis = chart.getXAxis();
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);//设置x轴位置
xAxis.setDrawGridLines(true);//不绘制网格线4.1.2 轴线设置

在4.1.1右图的代码上面加上下面的代码就如上图所示:
xAxis.setAxisLineColor(Color.GREEN);//设置轴线的轴的颜色。
xAxis.setAxisLineWidth(5f);//设置该轴轴行的宽度。4.13 轴标签设置
4.1.2图示中的轴标签”数据0,数据1,数据2…”设置如下:(这里我们的轴标签总共有6个)
xAxis.setDrawGridLines(false);//绘制网格线
xAxis.setDrawLabels(true);//绘制该轴标签
xAxis.setTextColor(Color.RED);// 设置轴标签的颜色。
xAxis.setTextSize(11f);//设置轴标签的文字大小。
//xAxis.setTypeface(Typeface tf);// 设置轴标签的 Typeface。通过setValueFormatter来转换轴标签,
xAxis.setValueFormatter(new IAxisValueFormatter() {
@Override
public String getFormattedValue(float value, AxisBase axis) {
int i = (int)value;
return "数据"+i;
}
});
同样可以在这里对数据进行别的处理,比如保留一位小数。
我们来看如何让X轴显示多少个标签(注意这里所有的点都显示),
比如:我们一共有6个坐标点对映着6个X轴标签

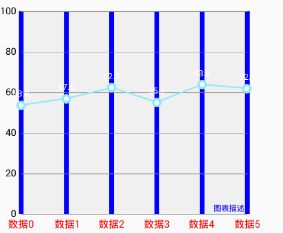
如上图,我们设置:
xAxis.setLabelCount(2);//设置x轴显示的标签个数但是,需要注意的是,这里的个数它并不是一个绝对意义上的值,是在总标签数可以整除设置标签数的情况下。当所设置的标签数导致间隔不能均分的情况下chart会按照自己的一种方式来展示
那么,我们该如何设置当前窗口只展示固定的坐标点个数,剩余的通过滑动展现出来?这个时候可以使用chart的一个方法:chart.setVisibleXRangeMaximum(float f),该方法表示最大的展示区域,即显示不超过改值的点。需要注意的是必须在setData(data);后才生效
4.14设置数据
设置数据是通过chart.setData(T data)方法设置的。对于这里的T也即是LineData,LineData有三个构造方法:
public LineData() {
super();
}
public LineData(ILineDataSet... dataSets) {
super(dataSets);
}
public LineData(List dataSets) {
super(dataSets);
} ILineDataSet是一个数据集接口,我们可以通过它的实现类LineDataSet来设置。
LineDataSet的构造为:LineDataSet(List yVals, String label)。
LineDataSet可以理解为我们需要绘制的那条数据线,yVals为坐标数据集,label代表该折线的名称。
Entry代表一个坐标点
下面我们整体串一下:
第一步:先创建坐标点的数据集(这里模拟6个随机数作为y坐标值)
ArrayList poitList= new ArrayList();
for (int i= 0;i<6;i++){
float mult = 30 / 2f;
float val = (float) (Math.random() * mult) + 50;
poitList.add(new Entry(i,val));
} 第二步:将数据集绑定到LineDataSet 上
LineDataSet dataSet= new LineDataSet(poitList, "data 1");
dataSet.setAxisDependency(YAxis.AxisDependency.LEFT);
dataSet.setHighLightColor(Color.RED); // 设置点击某个点时,横竖两条线的颜色
dataSet.setDrawValues(true);//在点上显示数值 默认true
dataSet.setValueTextSize(12f);//数值字体大小,同样可以设置字体颜色、自定义字体等YAxis.AxisDependency.LEFT代表Y轴的左轴,等会再来说
第三步:将dataSet设置给LineData
LineData data = new LineData(dataSet);如果想要绘制多条折线,可以按照第二步创建第二条数据的集合然后再一起设置给LineData。比如:
LineDataSet dataSet1= new LineDataSet(poitList1, "data 1");
LineDataSet dataSet2= new LineDataSet(poitList2, "data 2");
LineData data = new LineData(dataSet1,dataSet2);
第四步:给chart设置
chart.setData(data);4.2、Y轴
YAxis leftAxis = chart.getAxisLeft();//获取左轴
// YAxis rightAxis = chart.getAxisRight();//获取右轴
chart.getAxisRight().setEnabled(false);//隐藏右轴 默认显示
//设置Y轴最大最小值,不设置chart会自己计算
leftAxis.setAxisMinimum(0f);//设置最小值
leftAxis.setAxisMaximum(70f);//设置最大值
leftAxis.setDrawGridLines(true);//绘制网格线 默认为true4.3.限制线
两个轴支持 LimitLines 来呈现特定信息,如边界或限制线。LimitLines 加入到 YAxis 在水平方向上绘制,添加到 XAxis 在垂直方向绘制。 如何通过给定的轴添加和删除 LimitLines:
- addLimitLine(LimitLine l) : 给该轴添加一个新的 LimitLine 。
- removeLimitLine(LimitLine l) : 从该轴删除指定 LimitLine 。
- 还有其他的方法进行 添加/删除操作。
// 设置x轴的LimitLine
LimitLine yLimitLine = new LimitLine(58f,"yLimit 测试");
yLimitLine.setLineColor(Color.RED);
yLimitLine.setTextColor(Color.RED);
leftAxis.addLimitLine(yLimitLine);
// 设置x轴的LimitLine,index是从0开始的
LimitLine xLimitLine = new LimitLine(4f,"xL 测试");
xLimitLine.setLineColor(Color.GREEN);
xLimitLine.setTextColor(Color.GREEN);
xAxis.addLimitLine(xLimitLine)