闭包在循环事件绑定中的应用场景描述:在页面上有3个button按钮,当点击每个按钮时输出当前按钮的索引值,要求用循环来绑定每个按钮的事件,看下面的代码。button1button2button3varbuttons=document.querySelectorAll('button');for(vari=0;i
刷题前必学!二叉树!用JavaScript学数据结构与算法
JavaScript算法与数据结构-HowieCong务必要熟悉JavaScript使用再来学!一、树是什么?数据结构中的树,对于现实世界中的树简化——树根抽象为“根节点”,树枝抽象为“边”,树枝的两个端点抽象为“结点”,树叶抽象为“叶子结点”计算机中的树如下:二、树的重点树的层次计算规则:根结点所在的那一层为第一层,其子节点为第二层,以此类推结点和树的高度计算规则:叶子结点高度为1,每向上一层
JavaScript-闭包
tuoluoo
JavaScript学习javascript
闭包概念在JS中,变量的作用域属于函数作用域,在函数执行后作用域就会被清理、内存也随之回收,但是由于闭包是建立在一个函数内部的子函数,由于其可访问上级作用域的原因,即使上级函数执行完,作用域也不会随之销毁,这时的子函数——也就是闭包形成:函数中嵌套函数作用:函数内部调用外部变量、构造函数的私有属性、延长变量生命周期优点:希望一个变量长期存在内存中、模块化代码避免全局变量的污染、私有属性缺点:无法回
自助洗车小程序开发方案详解
ALLSectorSorft
小程序服务器数据库微信小程序
自助洗车小程序开发设计详细扩写一、系统架构设计(一)技术栈选型1.前端:微信小程序(原生开发):直接基于微信官方提供的开发框架,能充分利用微信的原生能力,如小程序的启动速度快、与微信生态的无缝衔接等。开发过程中可使用微信开发者工具进行代码编写、调试和预览,通过WXML(类似HTML)、WXSS(类似CSS)和JavaScript构建用户界面和交互逻辑。例如利用微信原生的组件库,快速搭建出美观且符合
正则表达式
yuren_xia
前端技术后端技术正则表达式javajavascript
正则表达式(RegularExpression)是一种用于描述字符模式的规则,主流语言对其都有良好的支持。文章目录一、元字符二、常见校验1、校验数字的表达式2、校验字符的表达式3、特殊需求表达式三、JavaScript中使用正则表达式四、在java中使用正则表达式一、元字符正则表达式中有许多元字符,它们具有特殊的含义:1、字符类相关点号(.)匹配除换行符之外的任意单个字符。例如,在表达式a.b中,
React Native
svygh123
问题解决过程编程jsreactnativereact.jsjavascript
ReactNative是一个用于构建原生移动应用的框架,它使用JavaScript和React(一个用于构建用户界面的JavaScript库)来开发iOS和Android平台的应用程序。ReactNative由Facebook开发并维护,并且是开源的。特点跨平台开发:ReactNative允许开发者使用相同的代码库为多个平台(如iOS和Android)编写应用,极大地提高了开发效率。热重载:开发者
VScode使用小技巧
前端CV攻城狮
vscodejavascript前端
代码片段快捷键设置设置位置:文件—首选项—用户代码片段----搜javaScript,进入JavaScript.json,自定义快捷键(setting→ConfigureUserSnippets→JavaScripts.json)例:log快速输入console.log()"Printtoconsole":{"prefix":"log","body":["console.log('$1')"],"
数据监控工具Mixpanel的简易使用教程
alankuo
大数据
Mixpanel的使用教程如下:注册与准备创建账号:访问Mixpanel官方网站,按照提示填写相关信息创建账号。登录后,在项目设置中可以获取项目密钥。了解基本概念:明确事件、用户属性等基本概念。事件是用户在应用中的操作,如点击按钮、完成注册等;用户属性是描述用户特征的信息,像年龄、城市、会员等级等。集成SDKWeb应用:在HTML文件中引入MixpanelJavaScriptSDK。在页面的标签内
基于jsp+servlet+mysql实现增删改查
蟹黄味汉堡
mysqlservletjsp
#声明单纯记录学习计算机当中所遇到的问题把解决问题的方法分享给大家希望大佬不要喷我这个小白#链接mysql数据库publicclassBaseDao{publicConnectiongetConnection()throwsClassNotFoundException,SQLException{//url里的demo4为数据库名称Stringurl="jdbc:mysql://localhost:
最新网络安全-跨站脚本攻击(XSS)的原理、攻击及防御_xsstrike原理
2401_84239830
程序员web安全xss安全
XSS的类型反射型XSS/不持久型XSS存储型XSS/持久型XSS基于DOM的XSS常用Payload与工具XSS扫描工具Payloadsscript标签类结合js的html标签伪协议绕过危害防御简介跨站脚本攻击(全称CrossSiteScripting,为和CSS(层叠样式表)区分,简称为XSS)是指恶意攻击者在Web页面中插入恶意javascript代码(也可能包含html代码),当用户浏览网
智慧树刷课插件常见问题解决方案
姬虹俪Humble
智慧树刷课插件常见问题解决方案zhihuishu智慧树刷课插件,自动播放下一集、1.5倍速度、无声项目地址:https://gitcode.com/gh_mirrors/zh/zhihuishu1.项目基础介绍本项目是一个开源的智慧树刷课插件,旨在帮助用户自动化观看智慧树教学视频。该插件能够自动播放下一集视频、提供1.5倍速播放以及无声播放的功能。主要使用的编程语言为JavaScript和HTML
Vue懒加载
充气大锤
前端性能优化vue.js前端javascript学习笔记前端框架性能优化
一、什么是懒加载在Vue中实现懒加载(LazyLoading)通常是为了优化应用的性能,尤其是在加载大型应用或组件时。懒加载可以帮助减少初始加载时间,只在用户需要时才加载特定的代码块或组件。二、懒加载的几种方式方法1:使用动态导入(DynamicImports)你可以使用JavaScript的动态导入语法来懒加载组件。例如,如果你想懒加载一个名为MyComponent的组件,你可以这样做://在组
JavaScript性能优化:DOM操作优化实战
lifire_H
JavaScript性能优化javascript性能优化开发语言
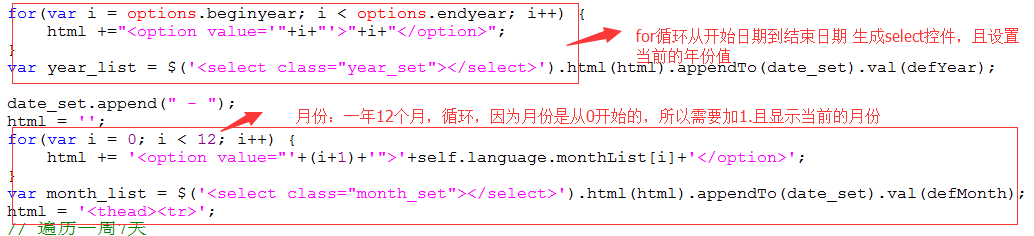
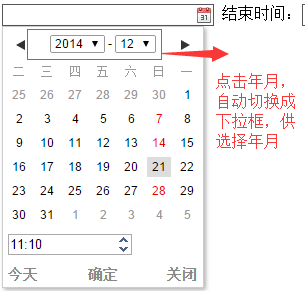
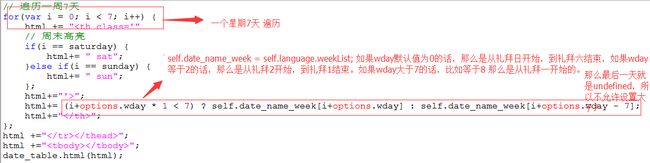
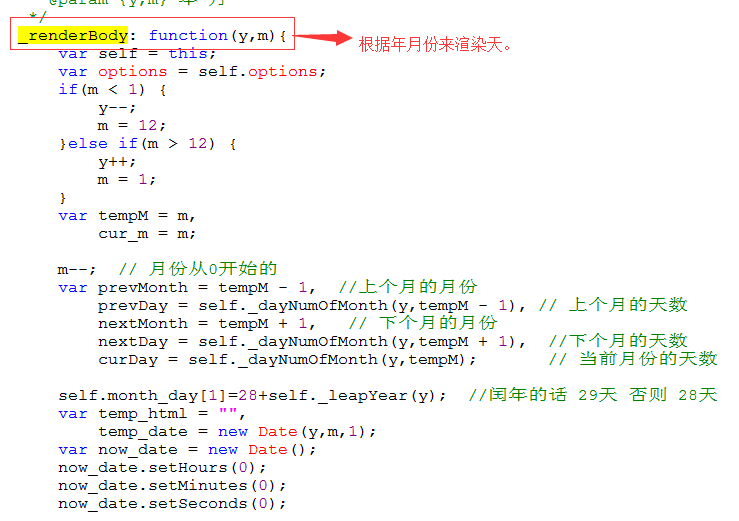
JavaScript性能优化:DOM操作优化实战一重排与重绘的代价问题场景用户点击按钮后,需要动态生成一个包含10,000个选项的下拉列表,但界面出现长达5秒的冻结。错误代码示例functioncreateList(){constul=document.getElementById("myList");for(leti=0;i{item.addEventListener("click",handl
TypeScript基础类型详解:与JavaScript的对比与核心价值
念九_ysl
typescriptjavascripttypescript前端
TypeScript作为JavaScript的超集,最大的特性是引入了静态类型系统。本文将基于TypeScript官网内容,解析其基础类型设计,并与ES/JavaScript进行对比,揭示类型系统的实际价值。一、基础类型全景图1.原生类型的强化JavaScript原生类型:boolean、number、string、undefined、null、symbol、bigintTypeScript完全保
鸿蒙全栈开发 D2
GH小杨
harmonyos华为
课程目标掌握ArkTS基础语法与核心概念理解声明式UI开发范式能独立开发简单鸿蒙应用组件建立规范的代码编写习惯第一部分:初识ArkTS1.1语言全景认知JavaScriptTypeScriptArkTS鸿蒙生态手机平板智能穿戴关键特征解析:类型安全:编译时检查错误(演示类型错误案例)UI即代码:通过代码直接描述界面(对比传统XML布局)一次开发:同一套代码适配不同设备尺寸1.2开发环境初体验Dev
【 <一> 炼丹初探:JavaWeb 的起源与基础】之 Servlet 与 JSP 的协作:MVC 模式的雏形
Foyo Designer
java改行学it程序人生经验分享开发语言servletmvc
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、Servlet和JSP:一对
Jsp和Servlet有什么不同
sevevty-seven
javaservlet开发语言
JSP(JavaServerPages)和Servlet都是JavaWeb开发中常用的技术,它们的主要区别在于用途和实现方式不同。以下是JSP和Servlet的详细对比:1.主要用途Servlet:主要用于处理业务逻辑,例如接收请求、处理数据、响应数据等。它偏向于后台的逻辑处理,并不擅长直接生成HTML页面。JSP:主要用于生成动态页面内容,偏向于表现层。它允许直接在HTML中嵌入Java代码,通
Vue3中动态Ref的魔法:绑定与妙用
内向的小农
vue.jsjavascript前端
前言在Vue3的开发过程中,动态绑定Ref是一项非常实用的技术,特别是在处理复杂组件结构和动态数据时。通过动态绑定Ref,我们可以更灵活地访问和操作DOM元素或组件实例,实现更高效的交互和状态管理。本文将详细介绍如何在Vue3中实现动态Ref的绑定,并通过实例展示其妙用。一、Vue3中的Ref概述在Vue3中,Ref是一个用于创建响应式数据的API。通过Ref,我们可以将普通的JavaScript
《踩坑与填坑:细数早期 Vue2 项目那些事儿,附一手优化经验》
内向的小农
vue.js
前端实现导入文件的步骤(运用vue.js—导入)1,利用inputtype=file原生属性绑定change事件2,为触发按钮绑定事件导入3、按钮绑定的事件中触发inputchange事件```javascript//导入表格`在这里插入代码片`asyncimportData(){this.$refs.userImport.click()},4,清空inputflie文件(element.oute
深度解析前端页面性能优化
冬冬小圆帽
前端性能优化
1.优化页面加载性能1.1减少HTTP请求问题:过多的HTTP请求会增加页面加载时间。解决方案:合并CSS和JavaScript文件。使用CSSSprites合并小图标。使用字体图标(如FontAwesome)代替图片图标。代码示例:合并CSS和JavaScript1.2使用CDN加速静态资源加载问题:静态资源加载速度受服务器地理位置影响。解决方案:将静态资源(如图片、CSS、JavaScript
第八课:性能优化与高并发处理方案
deming_su
Nodejs性能优化node.jsnginx
Node.js作为一种基于事件驱动、非阻塞I/O模型的JavaScript运行环境,广泛应用于高并发、实时性强的应用开发。然而,随着业务需求的不断增长,如何在Node.js中高效地处理大量并发请求、优化性能,成为了开发者必须面对的重要课题。本文将详细介绍Node.js性能优化与高并发处理的几种关键方案,包括使用Cluster模块多进程优化、Redis缓存加速数据查询、负载均衡与Nginx反向代理,
datagrid数据及echarts图表导出到Excel
飞舞花下
导包:org.apache.poipoi3.9org.apache.poipoi-ooxml3.9org.apache.poipoi-scratchpad3.9jsp页面中datagrid显示的数据及echarts图表显示的代码(包含在form表单中),算了,还是贴上整个jsp算了。统计分析行政区划:示范评级:导出查询清空/***系统页面加载后初始化处理.*/$(function(){$("tab
【Javascript网页设计】在线图片画板案例
Netsuite + 影刀
Javascript案例javascript
代码如下:在线画板body{text-align:center;font-family:Arial,sans-serif;margin:20px;}.toolbar{margin-bottom:10px;}canvas{border:2pxsolid#000;cursor:crosshair;}button{margin:5px;padding:8px15px;border:none;backgr
Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
[Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL