react-native 中配置极光推送 Android关键详细的说明与截图代码 找不到类Bundle/JPushInterface
react-native 中配置极光推送 Android关键详细的说明与截图代码
找不到类Bundle/JPushInterface
小白一枚 自己学习的总结 如有不对的地方请多包容
我的版本:
"react": "16.2.0",
"react-native": "0.52.2"
安装:
npm install --save jpush-react-native
npm install --save jpush-react-native
## jpush-react-native 1.4.2 版本以后需要同时安装 jcore-react-native
自动配置:
执行npm run configureJPush
//执行自动配置脚本后再执行 link 操作 react-native link
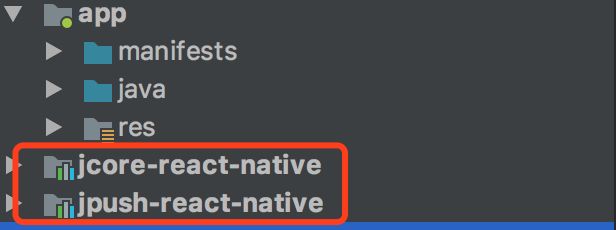
检查一下依赖关系中有没有添加jpush-react-native及jcore-react-native这两个依赖。
react-native Project/Android/app/ build.gradle
检查android项目下的settings.gradle配置有没有包含以下内容:
settings.gradle
检查一下app的AndroidManifest配置,有没有增加部分
。
你的原始项目是/ android / app / AndroidManifest.xml
在Android Studio重新sync一下项目,应该能看到jpush-react-native以及jcore-react-native作为android库项目导进来了。
接下来:
添加JPushPackage
RN 0.29.0以上版本
打开应用程序的MainApplication.java文件,然后加入JPushPackage,
app/ MainApplication.java
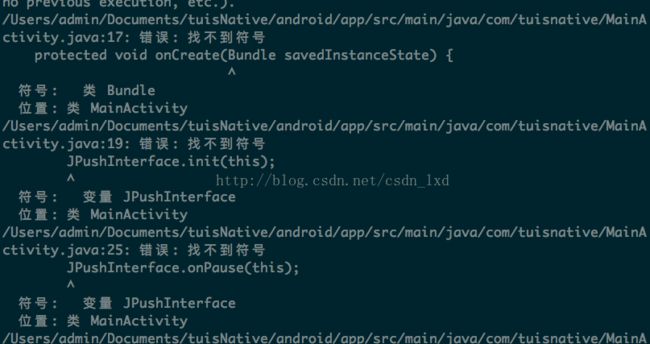
如果运行时在
MainActivity.java文件进行配置的话会有下面的错误 这里不用配置
MainActivity.java文件
一直执行下去,运行app时你会发现有如下错误 (部分)
记住在RN0.29以上版本不需要对MainActivity.java 文件不需要配置 不需要配置 不需要配置
接下来就可以引用了 在android环境下)
import
React
,
{ Component }
from
'react'
import
{
Platform
,
Text
,
View
}
from
'react-native'
import
JPushModule
from
'jpush-react-native'
export default class
App
extends
Component {
componentDidMount
() {
if
(
Platform
.
OS
===
'android'
) {
JPushModule.
initPush
()
}
render()
{
return
(
)
}
}
}
你会发现在极客官网上推送不了信息 (不允许选择目标平台)
接着配置如下:
在应用信息中点击去完成推送设置
在这里进行设置 需要填写
!!包名!! 记住
填写完成后点击下载 Demo 下载完成后解压
打开Android Studio 点击fill->New->import Module 将引用后的文件引入
在这里会提示下载一个JPush SDK点击下载 然后在进行配置(不详细说自己瞎点就ok了)
配置完以后再右侧会多出一个文件夹 选择如下 运行run
你会看到这样一个界面 说明你成功了
然后在运行 app 做到这一步 就可以成功的接收推送信息了
在极客推送中点击 选择android平台
点击推送后
在手机上就可以看到推送的信息了..
剩下的你就可以去看看专门针对react-native的配置文档了API 进行配置了
https://github.com/jpush/jpush-react-native