BootstrapTable冻结表头(一)
BootstrapTable冻结表头,使用别人写的 JS,这种方法表头置顶后就不会动了。改正一个隐含的bug就是拉动滚定条时表头与数据列不对应。还有一种方法 BootstrapTable冻结表头(二)
bootstrap-table-fixed-header的js和css下载
链接:https://pan.baidu.com/s/1d8qB1bldjhLEWQp6jsMBOQ 提取码:r57g
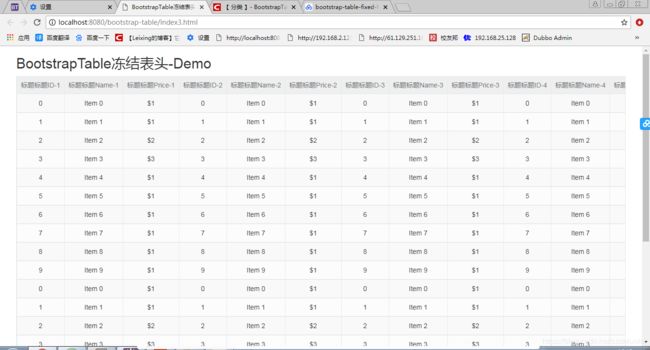
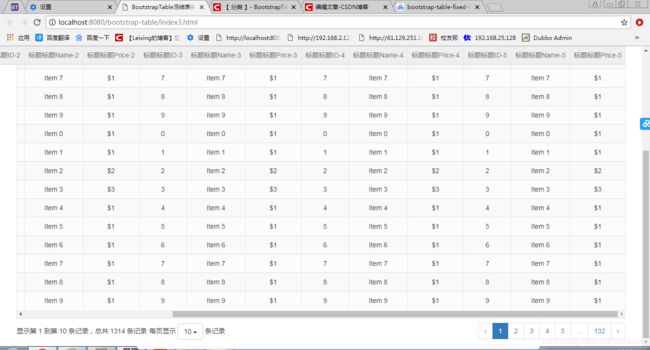
一、冻结表头效果:
二、冻结表头demo
使用时要注意的有注释,共5条
BootstrapTable冻结表头-Demo
BootstrapTable冻结表头-Demo
标题标题ID-1
标题标题Name-1
标题标题Price-1
标题标题ID-2
标题标题Name-2
标题标题Price-2
标题标题ID-3
标题标题Name-3
标题标题Price-3
标题标题ID-4
标题标题Name-4
标题标题Price-4
标题标题ID-5
标题标题Name-5
标题标题Price-5
data4.json
{
"code": 0,
"total": 1314,
"message": "success",
"array" :
[
{
"id": 0,
"name": "Item 0",
"price": "$1"
},
{
"id": 1,
"name": "Item 1",
"price": "$1"
},
{
"id": 2,
"name": "Item 2",
"price": "$2"
},
{
"id": 3,
"name": "Item 3",
"price": "$3"
},
{
"id": 4,
"name": "Item 4",
"price": "$1"
},
{
"id": 5,
"name": "Item 5",
"price": "$1"
},
{
"id": 6,
"name": "Item 6",
"price": "$1"
},
{
"id": 7,
"name": "Item 7",
"price": "$1"
},
{
"id": 8,
"name": "Item 8",
"price": "$1"
},
{
"id": 9,
"name": "Item 9",
"price": "$1"
},
{
"id": 0,
"name": "Item 0",
"price": "$1"
},
{
"id": 1,
"name": "Item 1",
"price": "$1"
},
{
"id": 2,
"name": "Item 2",
"price": "$2"
},
{
"id": 3,
"name": "Item 3",
"price": "$3"
},
{
"id": 4,
"name": "Item 4",
"price": "$1"
},
{
"id": 5,
"name": "Item 5",
"price": "$1"
},
{
"id": 6,
"name": "Item 6",
"price": "$1"
},
{
"id": 7,
"name": "Item 7",
"price": "$1"
},
{
"id": 8,
"name": "Item 8",
"price": "$1"
},
{
"id": 9,
"name": "Item 9",
"price": "$1"
}
]
}