小程序卡卡卡?用这个方法后,渲染速度提升三倍!
作者 | 蟹老板
责编 | 伍杏玲
四大项目,挑战Python全栈工程师?
https://edu.csdn.net/topic/python115?utm_source=cxrs_bw
最近有用户反馈我们的小程序很卡,打开商品列表需要四五秒时间,于是我决定对小程序做个全面的性能优化。
要做性能优化,必须先理清以下三个关键点:
-
产生性能问题的关键点
-
度量性能指标
-
寻找解决方案
在阅读案例分析前,我们先了解下小程序的工作原理和性能关键点。
工作原理
小程序的视图层目前使用WebView作为渲染载体,而逻辑层是由独立的 JavascriptCore作为运行环境。在架构上,WebView和JavascriptCore都是独立的模块,并不具备数据直接共享的通道。
当前,视图层和逻辑层的数据传输,实际上通过两边提供的 evaluateJavascript所实现。
即用户传输的数据,需要将其转换为字符串形式传递,同时把转换后的数据内容拼接成一份JS脚本,再通过执行JS脚本的形式传递到两边独立环境。
而evaluateJavascript的执行会受很多方面的影响,数据到达视图层并不是实时的。
性能关键点
1. 频繁 setData
在我们分析过的一些案例里,部分小程序会非常频繁(毫秒级)的setData,其导致了两个后果:
-
Android下用户在滑动时会感觉到卡顿,操作反馈延迟严重,因为JS线程一直在编译执行渲染,未能及时将用户操作事件传递到逻辑层,逻辑层亦无法及时将操作处理结果及时传递到视图层。
-
渲染有出现延时,由于WebView的JS线程一直处于忙碌状态,逻辑层到页面层的通信耗时上升,视图层收到的数据消息时距离发出时间已经过去了几百毫秒,渲染的结果并不实时。
2. 每次setData传递大量新数据
由setData的底层实现可知,我们的数据传输实际是一次 evaluateJavascript脚本过程,当数据量过大时会增加脚本的编译执行时间,占用WebView JS线程。
3. 后台态页面进行setData
当页面进入后台态(用户不可见),不应该继续去进行setData,后台态页面的渲染用户是无法感受的,另外后台态页面去setData也会抢占前台页面的执行。
度量性能指标
我们在优化性能时,指标是非常重要的。没有指标,就没法知道优化的点是否有效。不能单凭感觉去优化,要根据指标反馈,明确优化的成果。同时,优化就像个无底洞,要注意投入产出比。
用户反馈的卡顿,要么就是JS执行消耗资源过多导致处理器没响应,要么是UI渲染消耗资源过多,导致UI没法响应用户操作。
通过查看代码,我们并没有消耗大量计算资源的业务逻辑,但是出现了UI反复操作和抢占资源的现象。
如何度量呢?
可以利用setData的第二个参数,传入Callback函数,统计渲染时长。代码如下:
let startTime = Date.now()
this.setData(data, () => {
let endTime = Data.now()
console.log(endTime - startTime, '渲染时长')
})
案例分析
检查点:是否频繁地去setData
检查结果:存在
产生原因:Redux中监听的是整个Store,只要Store变化,就会执行setData操作,这就意味着页面无关的数据改变,也会触发该页面执行setData操作,但是这个操作是无意义的。
问题代码:
// 对整个store进行subscribe。变化就执行handleChange
this.unsubscribe = this.store.subscribe(handleChange.bind(this, options));
function handleChange(options) {
...省略代码
const state = this.store.getState()
const mappedState = mapState(state, options);
this.setData(mappedState)
}
解决方案:
方法一:只监听当前页面用到的Store中的部分数据,只有该部分数据变化,才setData(Store没提供单个数据的监听,如果自己修改Redux实现,难度较大,同时修改太底层,容易出不可预料的异常)。
方法二:判断页面数据与需要更新数据是否相同,如果相同,不做操作(这个方案成本比较低,就用它吧)。
代码实现:
// 如果更新的数据和页面数据相同,不做操作。
function handleChange(options) {
...省略代码
const state = this.store.getState()
const mappedState = mapState(state, options);
// 如果更新的数据和页面数据相同,不做操作。
if (mappedState === this.prevState) return // 新加入代码
this.setData(mappedState)
// 保存上一次数据
this.prevState = mappedState // 新加入代码
}
如果Store数据毫秒级变化怎么办,例如更新购物车的同时,还更新了购物数量,能不能把两次变化合并起来?
Store的数据是共享的,最后一次的更新就是最新的数据,可以采用节流器对请求进行合并。
clearTimeout(this.setDataTMO)
this.setDataTMO = setTimeout(() => {
this.setData(mappedState)
}, 50); // 时间可以看情况调整
检查点:每次 setData 都传递大量新数据
检查结果:存在
产生原因:
-
页面存在引用没用到的Store数据。
-
后端返回数据直接进入Store,后端接口返回冗余字段。
问题代码:
connect(state => ({
member: state.member,
mycoupon: state.mycoupon,
guessLikeList: state.recommend.guessLikeList,
locationInfo: state.common && state.common.locationInfo, //可删除
selectedseller: state.home.selectedseller,//可删除
carts: state.carts.carts,//可删除
...state.common
}))
解决方案:
-
方法一:删除页面无用的Connect (老业务在使用,修改存在风险,通过后续迭代优化)。
-
方法二:请求后端接口后,拿到数据进行优化处理再把数据传入Store(成本较高)。
检查点:后台态页面进行 setData
检查结果:存在
产生原因:Redux 的 connect 设计与小程序有差异
问题代码:
function onLoad(options) {
...省略部分代码
if(shouldSubscribe){
this.unsubscribe = this.store.subscribe(handleChange.bind(this, options));
handleChange.call(this, options)
}
}
function onUnload() {
...省略部分代码
// 页面onUnload时,才解除监听
typeof this.unsubscribe === 'function' && this.unsubscribe()
}
小程序生命周期中,onUnload会在页面销毁时执行,例如A->B->C->D 的跳转,A页面一直在监听Store的变化,如果D页面修改数据,会造成ABC页面也执行setData操作,抢占了D的资源,因此造成卡顿。
解决方案:
-
方法一: 后台状态的页面在setData时直接return(目前采用该方法)。
-
方法二:当页面隐藏时,移除监听。
代码实现:
// 因为在后台的页面setData会抢占前台资源,所以在后台的页面不要执行setData操作
if (this.route !== _getActivePage().route) return
由于在后台的页面数据没法更新,如果D页面修改A引用的数据,就会出现A引用旧数据问题,所以在onShow的时候做一次同步。
// 后台的页面切换到前台的时候,做一次数据同步
function onShow(options) {
if(shouldSubscribe){
handleChange.call(this, options)
}
if (typeof _onShow === 'function') {
_onShow.call(this, options)
}
}
指标测试
说了那么多,我们来测试下优化的效果吧。
测试平台:iPhone7、三星S7 、小程序开发工具
测试流程:首页 -> 配送到家 -> 加入购物车 -> 结算 ->查看订单
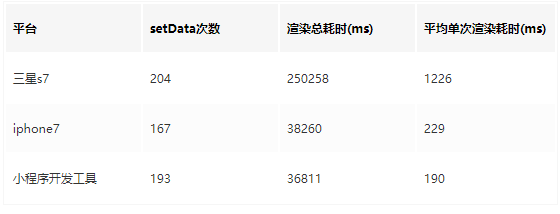
测试指标:调用setData次数,渲染总耗时,平均单次渲染耗时
未优化指标:
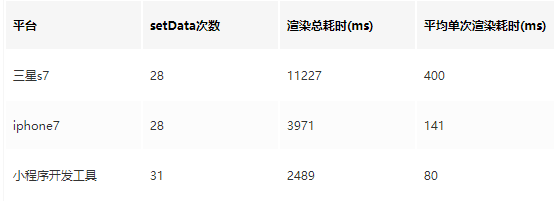
优化后指标:
差异对比:
总结:
-
优化后setData次数平均下降150次。
-
渲染耗时越是卡顿的机器,收益越大,三星S7平均每次渲染耗时降低826ms。
作者简介:蟹老板,一个喜欢研究数据与交互的前端开发
原文链接:https://juejin.im/post/5b67b07ef265da0fa21aa51a
声明:本文为作者投稿,版权归对方所有。
好学,高效的Python,薪资也这么高:
https://edu.csdn.net/topic/python115?utm_source=cxrs_bw
#本文作者也在这里哦~#
![]()
热 文 推 荐
那些简历造假拿 Offer 的程序员,后来都怎么样了?
京东末位淘汰 10% 高管:稳定不是常态,淘汰才是
985 毕业的那个大龄码农被裁了 | 程序员有话说
郑州没有互联网 | 畅言
K8S安全军规101:对CNCF最佳实践的扩充
为什么说稳定币才是诺奖得主哈耶克想要的非国家货币?
☞月入5万,程序员夫人们过上"贵妇"生活了吗?
“扔瓶子”有套路?日本高中生开发机器人,手残党们有救了
史上最难的一道Java面试题
print_r('点个好看吧!');
var_dump('点个好看吧!');
NSLog(@"点个好看吧!");
System.out.println("点个好看吧!");
console.log("点个好看吧!");
print("点个好看吧!");
printf("点个好看吧!");
cout << "点个好看吧!" << endl;
Console.WriteLine("点个好看吧!");
fmt.Println("点个好看吧!");
Response.Write("点个好看吧!");
alert("点个好看吧!")
echo "点个好看吧!"
![]() 喜欢就点击“好看”吧
喜欢就点击“好看”吧