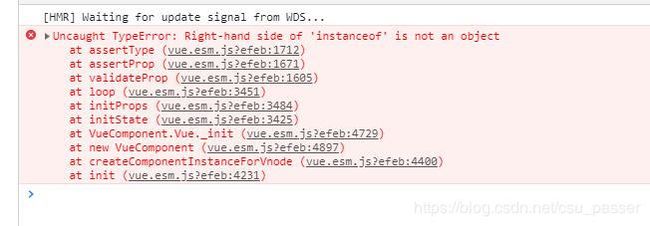
Vue: vue.esm.js?efeb:1712 Uncaught TypeError: Right-hand side of 'instanceof' is not an object
Bug
Debug
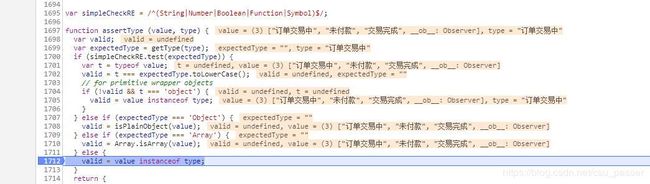
用chrome在提示出问题的地方打上断点,发现出现下面这样的情况:

回忆一下,type是自己设置props时设置的类型。而这里发现type不是一个Object,而是“订单交易中”。检查一下自己的源码:
props:{
shopName:String,
status:Number,
state:['订单交易中','交易完成','未付款'],
products:Array,
orderId:String,
time:String
}
vue的源码认为props中初始化的数组里面的值应该是type(/String/Object…),这里错误的将其初始化成普通的数组,因而导致错误!
Solution
此处state不能够在props中初始化,只能在default中设置初始值:
state:{
type:Array,//源码中的type
default(){
return ['订单交易中','交易完成','未付款'];
}
},