- 设计模式之建造者模式(通俗易懂--代码辅助理解【Java版】)
ok!ko
设计模式设计模式建造者模式java
文章目录设计模式概述1、建造者模式2、建造者模式使用场景3、优点4、缺点5、主要角色6、代码示例:1)实现要求2)UML图3)实现步骤:1)创建一个表示食物条目和食物包装的接口2)创建实现Packing接口的实体类3)创建实现Item接口的抽象类,该类提供了默认的功能4)创建扩展了Burger和ColdDrink的实体类5)创建一个Meal类,带有上面定义的Item对象6)创建一个MealBuil
- 【无标题】
2401_84102689
2024年程序员学习java
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 思维导图-ProcessOn
佛系猿
今天介绍一款特别好用的流程图、思维导图软件ProcessOn用途:在线画流程图、思维导图、UI原型图、UML、网络拓扑图、组织结构图等各种模板供你选择image支持团队协作支持不同格式下载image更多查看官网最后附上做的效果图:image
- CentOS下php安装mcrypt扩展
天咋哭了
(以下步骤均为本人实际操作,可能与你的安装方法有所区别,但我会尽量排除疑惑)大致步骤(1)安装mcrypt,(2)安装php对mcrypt的扩展,(3)重启apache(1)、确认你的linux没有安装mcrypt库,如果已安装,跳过安装步骤[root@test-206~]#yumlistinstalled|grepmcryptlibmcrypt.x86_642.5.8-4.el5.centosi
- CSDN的Markdown编辑器语法
THE MATRIX-HZB
Markdown编辑器使用编辑器
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 【软件设计师真题】下午题第五大题---面向对象程序设计
【云轩】
软件设计师职场和发展
系列文章目录1.【软考之软件设计师】PPT课件2.【软考之软件设计师】学习笔记3.【软件设计师真题】下午题第一大题—数据流图设计4.【软件设计师真题】下午题第二大题—数据库设计5.【软件设计师真题】下午题第三大题—UML分析与设计6.【软件设计师真题】下午题第四大题—算法设计7.【软件设计师真题】下午题第五大题—面向对象程序设计先占个空,码字中数据库设计的考点和上午考题的考点重叠,只是考查方式不同
- 模型驱动架构 (MDA)
青铁
模型驱动开发EMF开发软件开发架构RationalProgramming元模型MDA
模型驱动架构(MDA)是OMG提出的一种新的软件开发模式。该方法将软件开发完全基于所谓的“元模型”。我们可以接触到的元模型包括UML,SysML,SPEM或CWM。通常公认的元建模包含四层体系结构:元元模型(metametamodel)M3元模型(metamodel)M2模型(model)M1用户对象(userobject)M0元元建模层(meta-metamodling)构成了元建模(metam
- WebStorm 配置 PlantUML
weijia_kmys
其他webstormideuml
1.安装PlantUML插件在WebStorm插件市场搜索PlantUMLIntegration并安装,重启WebStorm使插件生效。2.安装GraphvizPlantUML需要Graphviz来生成图形。使用Homebrew安装Graphviz:打开终端(Terminal)。确保你已经安装了Homebrew。如果没有,请先安装Homebrew,可以在Homebrew官网获取安装命令。在终端中输
- error while loading shared libraries: libmysqlclient.so.18
进击的CJR
linuxadb
这个错误提示表示在运行程序时,找不到libmysqlclient.so.18共享库文件。为了解决这个问题,你可以按照以下步骤进行操作:确认是否安装了MySQL开发库:首先,确保你的系统已经安装了MySQL开发库。可以使用以下命令来检查:yumlistinstalled|grepmysql-devel如果没有安装,可以使用以下命令来安装:sudoyuminstallmysql-devel确认共享库文
- 请简述Philippe Kruchten 4+1视图模型与Rational 4+1视图模型的区别和联系?
不开心不写代码!
笔记
请简述PhilippeKruchten4+1视图模型与Rational4+1视图模型的区别和联系?Kruchten4+1视图模型包括逻辑视图物理视图场景视图开发视图与标准模型的对应关系:与UML的对应关系:逻辑视图对应功能模型(静态:类图对象图动态:活动图状态图交互图)物理视图对应框架模型(静态:部署图动态:活动图状态图交互图)场景视图对应结构模型(静态:用例图动态:活动图状态图交互图)开发视图对
- 设计模式-桥接模式
W_Meng_H
设计模式设计模式桥接模式
桥接模式UML类图:桥接模式通常包含以下角色:抽象类(Abstraction):定义了抽象类的接口,维护一个指向实现对象的引用。扩展抽象类(RefinedAbstraction):扩展抽象类,实现抽象类中的业务逻辑,可以覆盖或扩展抽象类的方法。实现接口(Implementor):定义了实现类的接口,不继承抽象类。实现所有与抽象类相关的操作,这些操作定义在抽象类中。具体实现类(ConcreteImp
- chapter06 面向对象基础 知识点Note
月下绯烟
Java开发语言java
文章目录前言类的设计属性和行为对象的内存解析(堆栈方法区)类的成员之一变量(属性)field类的成员之二方法method对象数组方法重载overload可变个数的形参语法糖方法的值传递机制递归关键字packageimportMVC设计模式import导入面向对象特征之一封装类的成员之三构造器JavaBeanUML类图前言`面向对象封装面向对象是软件开发中的一种编程风格和开发范式,除了面向对象,还有
- 状态模式
虎三呀
模式定义当一个对象内在状态改变时允许其改变行为,这个对象看起来像改变了其类。UML类图简单案例背景:使用空调遥控器时候,当空调处于开启状态遥控器按键才会做一些操作,否则按任何键都是不起作用的。publicinterfaceKTState{publicvoidtemperatureUp();publicvoidtemperatureDown();}publicclassKTOffStateimple
- c++原型模式
程序员小吕666
#设计模式c++
c++原型模式简介特点缺陷代码使用场景简介UMl特点可以在程序运行时(对象属性发生了变化),得到一份内容相同的实例,但之间还不会相互干扰。缺陷使用场景跟拷贝构造相似度很高,能用拷贝构造(注意考虑深浅拷贝)解决不用非得搞设计模式。注意但是使用了原型模式就是不想暴露给用户对象创建过程。只能通过clone来获取对象的拷贝。和工厂模式可以搭配,隐藏对象的创建细节。代码#include#includeusi
- 【软件设计】常用设计模式--策略模式
秦哈哈
软件设计设计模式策略模式
软件设计模式(三)策略模式(StrategyPattern)1.概念2.模式结构3.UML类图4.实现方式C#示例步骤1:定义策略接口步骤2:实现具体策略类步骤3:实现上下文类步骤4:使用策略模式Java示例步骤1:定义策略接口步骤2:实现具体策略类步骤3:实现上下文类步骤4:使用策略模式5.优点6.缺点7.应用场景8.与其他模式的比较小结策略模式变体和实际应用场景1.变体变体1:组合模式与策略模
- 【装饰器模式】设计模式系列: 动态扩展功能的艺术(实战案例)
无理 Java
#设计模式装饰器模式设计模式结构型设计模式后端java面试
文章目录Java设计模式系列:深入理解装饰器模式1.引言设计模式简介装饰器模式的定义装饰器模式的应用场景为什么使用装饰器模式2.装饰器模式的设计UML类图解释接口与抽象类的选择UML和时序图3.装饰器模式的核心概念组件接口(Component)具体组件(ConcreteComponent)装饰器(Decorator)具体装饰器(ConcreteDecorator)4.装饰器模式的优点与缺点优点缺点
- 初识Java设计模式学习
「已注销」
Java设计模式eclipsejava设计模式springstruts
Title:Java设计模式学习Author:ychhh_文章目录@[toc]设计模式概述设计模式目的七大原则单一职责原则接口隔离原则依赖倒转原则(面向接口编程)里氏替换原则开闭原则迪米特法则合成复用原则UML类图设计模式基本概念单例模式饿汉式懒汉式双重检查静态内部类枚举类单例模式注意工厂模式简单工厂模式工厂方法模式抽象工厂模式原型模式建造者模式适配器模式对象适配器接口适配器(缺省适配器模式)桥接
- Kafka学习
nlhkfcdxb
kafka学习分布式
1、kafka集群配置①需要提前配置zookeeper环境②配置环境变量,与Java类似③配置server.properties文件#服务器序号broker.id=numlisteners=PLAINTEXT://IP:9092#文件缓存目录log.dirs=/usr/kafka/data#zookeeper链接zookeeper.connect=host1:2181,host2:2181,hos
- VScode安装plantUML和graphviz的安装MAC
疯狂的牛
uml
brewinstallgraphviz解决方法1:brewupdate通过指令测试:dot-v同时配置了graphviz环境变量(但是对与画图没什么影响,以后可以不用配置)subl~/.bash_profileexportGRAPHVIZ_DIR=/opt/homebrew/Cellar/graphviz/5.0.1/binexportPATH=$PATH:$GRAPHVIZ_DIR:$MAVEN
- Java面向对象编程——新手必看
_S_Q
后端服务Javajavapython开发语言
文章目录Java面向对象编程博客一、面向对象编程的四大基本原则二、示例程序:动物类继承与多态1.创建一个新的Java项目2.编写代码3.运行程序三、继承与多态的深度解析四、总结Java面向对象编程博客面向对象编程(OOP)是Java的核心概念之一,它通过封装、继承和多态来帮助开发者构建模块化和可维护的代码。本篇博客将通过示例程序、UML类图,以及使用IntelliJIDEA的实践,详细讲解Java
- 计算机三级数据库---基础篇
沐硕
数据库
适合考前14天以上的小伙伴按照以下章节进行详细学习第一章数据库应用系统开发方法选择题第二章需求分析选择题第三章数据库结构设计(自底向上)选择题第四章数据库应用系统功能设计与实现选择题第五章UML与数据库应用系统填空+选择第六章高级数据查询填空题第七章数据库及数据库对象大题第八章数据库后台编程技术填空题第九章安全管理选择题第十章数据库运行维护与优化填空+选择第十一章故障管理选择题第十二章备份与恢复数
- C++ 设计模式——中介者模式
不是仙人的闲人
#C++设计模式c++设计模式中介者模式
C++设计模式——中介者模式C++设计模式——中介者模式1.主要组成成分2.逐步构建中介者模式步骤1:创建中介者接口步骤2:创建同事类步骤3:实现具体同事类步骤4:实现具体中介者步骤5:客户端使用3.中介者模式UML图UML图解析4.中介者模式的优点5.中介者模式的缺点6.中介者模式适用场景完整代码C++设计模式——中介者模式中介者模式(MediatorPattern)是一种行为型设计模式,它允许
- 初探UML(User-Mode-Linux)
stxinu
UbuntuLinuxkernelumllinux运维ubuntukernel
由标题我们已经知道这里要说的UML不是“统一建模语言”,而是“用户模式的Linux”,使用它有什么好处呢?让我们先保留点神秘感,一步一步学习,通过实践来感悟它的魅力。实验环境:电脑一台(装有Ubuntu13.10系统,Kernel版本为3.11.0-12-generic,64位)下面将通过UML环境的搭建、GDB调试、网络测试这3个方面来了解下UML:一.搭建UML实验环境1.下载LinuxKer
- 2024年8月31日CSDN自动提示的用法
常家壮
Windows大闸蟹CSDNmarkdown用法笔记经验分享
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 【个人机房系统重构】——开篇
JanneyTan
机房收费系统
在写这篇博文之前,机房个人重构已经断断续续地开始了两个月了,还是想写一下这两个月来对机房的认识和心路历程。个人机房收费系统重构是对软件工程实践的一个阶段,是对三层进行初步实践的一个阶段。同时也是对第一遍机房收费系统的重构和改进,是对第一遍机房收费系统中暴露出来的问题进行修正。这一阶段是将之前所学的数据库设计、UML、设计模式、三层运用于实践的阶段,熟悉VS的开发环境,是真正使用面向对象语言做的第一
- C++ 设计模式——状态模式
不是仙人的闲人
#C++设计模式c++设计模式状态模式
C++设计模式——状态模式C++设计模式——状态模式1.主要组成成分2.逐步构建状态模式1.状态接口定义2.具体状态类实现3.上下文类的实现4.主函数3.状态模式UML图状态模式UML图解析4.状态模式的优点5.状态模式的缺点6.状态模式的适用场景完整代码1.Monster.h2.Monster.cpp3.MonsterStatus.h4.MonsterStatus.cpp5.main.cppC+
- Draw.io 24.7.5 (制作流程图) 便携版
SM2263XT
draw.io流程图windows电脑
Draw.io是一个很好用的免费的流程图绘制工具。你可以利用raw.io绘制一系列的图表、图示或图形,包括流程图、UML类图、组织结构图、泳道图、E-R图、文氏图等等,适用于商务、工程、电气、网络设计、软件设计等诸多领域的专业绘图。该版本已授权,可以免费使用全部功能。软件截图:使用说明:1、将压缩文件解压到某固定位置,不要随意移动。2、解压后,双击start_draw.bat来运行软件下载地址:d
- C++ 设计模式之桥接模式
写代码的小恐龙er
#设计模式(C++版本Java版本)c++设计模式桥接模式
【声明】本题目来源于卡码网(题目页面(kamacoder.com))【提示:如果不想看文字介绍,可以直接跳转到C++编码部分】【简介】什么是桥接模式桥接模式(BridgePattern)是⼀种结构型设计模式,它的UML图很像⼀座桥,它通过将【抽象部分】与【实现部分】分离,使它们可以独⽴变化,从⽽达到降低系统耦合度的⽬的。桥接模式的主要⽬的是通过组合建⽴两个类之间的联系,⽽不是继承的⽅式。举个简单的
- 23种设计模式之一— — — —装饰模式详细介绍与讲解
倾听一世,繁花盛开
Java设计模式设计模式javaeclipse
装饰模式详细讲解一、定义二、装饰模式结构核心思想模式角色模式的UML类图应用场景模式优点模式缺点实例演示图示代码演示运行结果一、定义装饰模式(别名:包装器)装饰模式(DecoratorPattern)是结构型的设计模式,它允许在运行时动态地向对象添加新的职责或功能,同时保持对象的原始类不变。通过使用装饰器模式,可以在不修改现有代码的基础上扩展对象的功能,二、装饰模式结构核心思想1.动态扩展:在不改
- 设计模式反模式:UML图示常见误用案例分析
hai40587
设计模式uml
设计模式反模式:UML图示常见误用案例分析在软件开发过程中,设计模式(DesignPatterns)作为解决常见设计问题的最佳实践,被广泛地应用于提升代码质量和系统可维护性。然而,当这些设计模式被误用或滥用时,它们可能会转变为反模式(Anti-Patterns),导致系统架构的复杂性增加,甚至引发一系列问题。特别是在使用UML(统一建模语言)图示时,这些误用表现得尤为明显。本文将通过几个具体的案例
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla
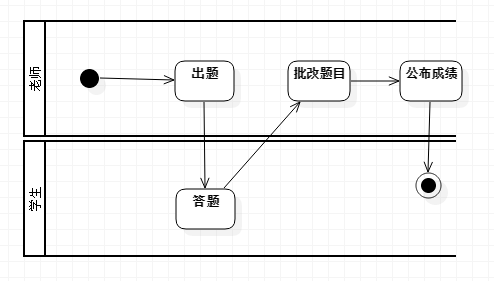
 (黑色实心圆)表示,一个活动图最多有一个初始状态
(黑色实心圆)表示,一个活动图最多有一个初始状态
 (空心圆圈内包含一个黑色实心圆圈)来表示,一个活动图可以有一个或者多个结束状态,需要兼顾图形的美观和易读性
(空心圆圈内包含一个黑色实心圆圈)来表示,一个活动图可以有一个或者多个结束状态,需要兼顾图形的美观和易读性 (圆角矩形)表示。有些UML画图工具可能会区分活动和动作(不可再细分的活动),在我所使用的StarUML中是没有区分的
(圆角矩形)表示。有些UML画图工具可能会区分活动和动作(不可再细分的活动),在我所使用的StarUML中是没有区分的


 (黑色实心圆)表示,同活动图
(黑色实心圆)表示,同活动图 (黑色圆圈嵌套黑色实心圆)表示,同活动图
(黑色圆圈嵌套黑色实心圆)表示,同活动图 (圆角矩形)表示,外观上同活动图中的活动,文字描述上有所不同,状态一般用“形容词或者名词”等可以表示状态的短语
(圆角矩形)表示,外观上同活动图中的活动,文字描述上有所不同,状态一般用“形容词或者名词”等可以表示状态的短语 (带箭头的实线)表示,同活动图中的Control Flow。转换分两种:从一个状态指向另一个状态的Transition和从状态指向状态自身的Self Transition。转换上的描述表示触发状态转换的动作,一般使用“[主语]动语宾语”的句式(同活动图中活动的描述)
(带箭头的实线)表示,同活动图中的Control Flow。转换分两种:从一个状态指向另一个状态的Transition和从状态指向状态自身的Self Transition。转换上的描述表示触发状态转换的动作,一般使用“[主语]动语宾语”的句式(同活动图中活动的描述)

 (空心矩形)来表示
(空心矩形)来表示