Android使用Material Design实现悬浮按钮
前言
本文是对《Android第一行代码》第十二章《最佳UI体验——Material Design实战》中关于悬浮按钮实现的学习和记录,主要内容包括——
- FloatingActionButton控件
- Snackbar控件
- CoordinatorLayout布局
其实关于悬浮按钮的实现十分简单,Design Support库中做了大量的封装,只需要运用以上3个基础控件就可以完成一个最简单的悬浮球样式了。实际上,目前关于Android悬浮球的实现方案挺多的,网上可以找到很多酷炫的悬浮球实现方式。
悬浮按钮
立面设计是Material Design设计中一个非常重要的思想,在官方的示例中,最简单且具有代表性的立面设计就是悬浮按钮了。本节是对悬浮按钮以及其交互提示的学习和总结。
- FloatingActionButton控件
FloatingActionButton可以直接实现一个悬浮球的效果,我们修改activity_main.xml中的代码,如下:
<androidx.drawerlayout.widget.DrawerLayout
...
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:background="?attr/colorPrimary"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:popupTheme="@style/ThemeOverlay.AppCompat.Light">
androidx.appcompat.widget.Toolbar>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_gravity="end|bottom"
android:layout_margin="16dp"
android:src="@drawable/ic_done"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
FrameLayout>
...
androidx.drawerlayout.widget.DrawerLayout>
为了更好的显示效果,使用src属性给悬浮球添加一个图标,具体效果如下:

可以观察到,这个悬浮球周围有一定阴影效果,以及点击的时候会有一些动态效果,这是FloatingActionButton自带的属性。但这个悬浮球什么都做不了,我们还需要一个Snackbar来实现相关操作。
- Snackbar控件
Snackbar与Toast十分类似,不同的是,Toast只能向用户传递信息,Snackbar是一个可交互的控件。我们在MainActivity.java中添加代码:
public class MainActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
...
FloatingActionButton fab = findViewById(R.id.fab);
fab.setOnClickListener(v->{
Snackbar.make(v,"Add data.", Snackbar.LENGTH_SHORT)
.setAction("Undo", w->{
Toast.makeText(MainActivity.this, "undo add data", Toast.LENGTH_SHORT).show();
}).show();
});
}
...
}
在FloatingActionButton控件中添加一个Snakbar控件,然后通过setAction方法实现具体的操作,该方法声明如下——
public Snackbar setAction(CharSequence text, final OnClickListener listener)
其中,text是文本内容,listenter对应点击事件。
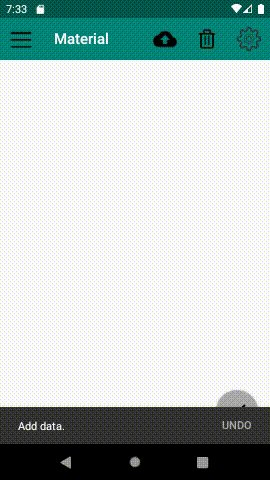
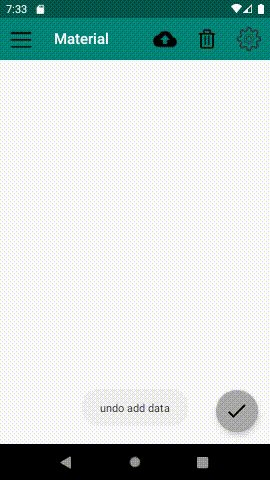
最终实现效果如下:

显然这种效果并不完美,弹出的Undo操作遮挡了悬浮球,这不是我们想要的,好在Design Support库提供了一种叫做CoordinatorLayout的布局解决了这个问题。
- CoordinatorLayout布局
CoordinatorLayout与FrameLayout十分类似,甚至可以看做是一个加强版的FrameLayout,它既是Design Support提供的一种布局,那必然也能与其他Design控件相得益彰,不妨来看activity_main文件——
androidx.appcompat.widget.Toolbar>
androidx.coordinatorlayout.widget.CoordinatorLayout>
<com.google.android.material.navigation.NavigationView
.../>
androidx.drawerlayout.widget.DrawerLayout>
由于这里只将FrameLayout改成了CoordinatorLayout,因此中间的代码略去,效果如下:
终于不那么违和了。
本文Demo的完整源代码:https://github.com/zzuljs/MaterialDesign
