--save 和 --save-dev 的作用和区别简单描述
这是一个使用npm时的基本的问题;
简单来说: 使用命令 --save 或者说不写命令 --save ,都会把信息记录到 dependencies 中;
dependencies 中记录的都是项目在运行时需要的文件;
使用命令 --save-dev 则会把信息记录到 devDependencies 中;
devDependencies 中记录的是项目在开发过程中需要使用的一些文件,在项目最终运行时是不需要的;
也就是说我们开发完成后,最终的项目中是不需要这些文件的;
具体含义通过实例来看:
我在 f 盘下新建一个delete322 文件夹,然后进入这个文件夹,是个空的目录;
然后通过npm init 命令创建出一个 package.json 文件;
操作如下:
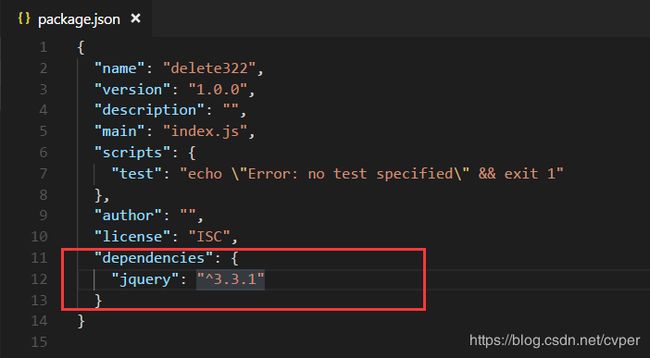
我们打开这个package.json 文件(这个文件记录了项目的相关信息):
我们在上面的基础上下载一个jquery 试一试: 使用命令 npm install jquery ,
我们再次打开这个package.json 文件,发现在 dependencies 中有了我们下载的文件信息记录;
但是这里我们没有使用 --save 命令,原因是默认使用 --save ;
下面再下载一个 less 试一试: npm install less --save-dev
我们看到 devDependencies中出现了我们下载的 less 的记录信息;
注意写法: --save-dev 前面两个横杠,后面一个;
所以,如果只是在开发过程中需要的工具或者文件我们 使用 --save-dev 即可;
如果是项目运行必须的文件,那么就使用 --save就好了;
记住这两点即可;