小白入门:创建vue项目,并安装vux
1、首先安装node,这个在网上下载然后傻瓜式安装即可。安装完成后,打开命令行工具,输入node -v,如果显示版本信息就说明安装成功了。
2、命令行输入npm install -g cnpm --registry=http://registry.npm.taobao.org ,安装淘宝镜像安装相关依赖,命令行输入cnpm -V,出现版本号说明安装成功。
3、输入命令npm install webpack -g,安装webpack,命令行输入webpack -V,出现版本号说明安装成功。
4、输入命令 npm install -g vue-cli,安装vue-cli脚手架构建工具,安装完成即可,输入命令行vue -V,出现版本号说明安装成功。
5、选择一个文件夹作为项目路径,我是自己在D盘新建了一个文件夹。
![]()
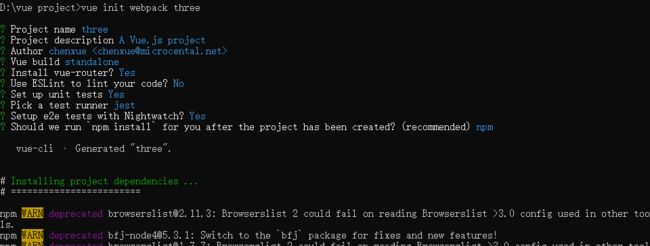
6、然后输入 vue init webpack 项目名称 ,我自己取的项目名称是three。
![]()
安装的时候会有很多问题,基本都是enter,或者选择yes,但是之前看到另外一个博客,博主建议use Eslint to lint your code选项选择no。
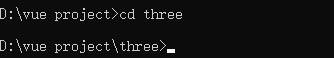
7、安装完成后,进入项目,cd three。
如果只是想要一个vue项目,那么安装就结束了,之后可以进入项目,输入npm run dev 就可以运行项目了
![]()
然后在浏览器中输入上面的那个网址,比如:http://localhost:8081。就可以看到vue的默认界面了。
8、如果想要用到vux,那么,首先输入 npm install 下载,如果下载很久没有成功就输入cnpm install。
9、然后输入 npm install vux --save ,直接安装或更新,这个可以参考vux的官方文档(https://doc.vux.li/zh-CN/install/npm.html)。
10、然后输入 npm install vux-loader --save-dev 安装vux-loader,必须要安装,这个官方文档里面没有提到,但是很重要!!!
我之前就是没有安装这个,然后在用vux的组件的时候就老是报错。
11、然后输入npm install less less-loader --save-dev ,安装less-loader,这个是用以正确编译less源码,否则会出现 ' Cannot GET / ' 。
12、然后输入 npm install yaml-loader --save-dev ,安装yaml-loader,以正确进行语言文件读取。
13、安装完了后,就按照官方的文档,在build/webpack.base.conf.js里参照如下代码进行配置:
const vuxLoader = require('vux-loader')
const webpackConfig = originalConfig // 原来的 module.exports 代码赋值给变量 webpackConfig
module.exports = vuxLoader.merge(webpackConfig, {
plugins: ['vux-ui']
})官方文档说的不是很详细,作为一个纯小白,一开始也是配错了的。下面是我后来配置成功了的webpack.base.conf.js文件的全部代码 :
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vueLoaderConfig = require('./vue-loader.conf')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
const vuxLoader = require('vux-loader')
const webpackConfig = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
},
node: {
// prevent webpack from injecting useless setImmediate polyfill because Vue
// source contains it (although only uses it if it's native).
setImmediate: false,
// prevent webpack from injecting mocks to Node native modules
// that does not make sense for the client
dgram: 'empty',
fs: 'empty',
net: 'empty',
tls: 'empty',
child_process: 'empty'
},
}
module.exports = vuxLoader.merge(webpackConfig, {
plugins: ['vux-ui']
})然后基本就安装配置完了,现在就可以用vux的一些组件了!!!