Qt树形控件QTreeView使用1——节点的添加删除操作
目录:
Qt树形控件QTreeView使用1——节点的操作
Qt树形控件QTreeView使用2——复选框的设置
QTreeView 和 QStandardItemModel的使用
QtreeView是ui中最常用的控件,Qt中QTreeWidget比QTreeView更简单,但没有QTreeView那么灵活(QTreeWidget封装的和MFC的CTreeCtrl很类似,没有mvc的特点)。
1. QStandardItemModel在QTreeView中的使用
使用QTreeView的对应模型是
QStandardItemModel,这个是Qt对应ui界面最有用的模型,它可以用于树形控件、列表控件、表格控件等等和条目有关的控件。
QStandardItemModel用于列表和表格控件还是很好理解的,但是用于树形控件就有点难以理解了,实际上,在树形控件中,
QStandardItemModel也挺简单的。
首先要做的当然是新建一个model对象,可以使用成员变量或者局部变量。成员变量好处是,使用这个model时不用调用函数和进行类型转换,但如果在model销毁时没有对成员变量进行操作就可能发生不可预料的错误。
下面演示局部变量的做法:
QStandardItemModel*
model
=
new
QStandardItemModel(
ui->
treeView_Pro);
QStandardItemModel的父级最好定义,因为这样可以不用你自己销毁,Qt的智能指针机制是非常方便的。
在这里定义了一个它关联的树形控件作为它的父级。
注意:如果这个模型有许多控件公用,那么它的父级最好是这些控件的父级窗口,因为,Qt的父级机制是“老爹死儿子必须先死”,如果控件A和控件B都同时使用模型1,而建立模型1时定义了模型1的控件A为其父级,那么如果控件A销毁时,模型1也会被一起同归于尽,而这时控件B就会发生不可预料的错误了。
1.1 表头添加
表头添加使用
setHorizontalHeaderLabels
函数最为简单
model->setHorizontalHeaderLabels(QStringList()<
上段代码将是添加两个表头,一个为项目名一个为信息,效果如下图:(已经
ui
->
treeView_Pro
->
setModel
(
model
);
)
1.2 给树形视图添加条目
在模型添加好后,说说条目的添加。
QStandardItemModel有setItem函数,用于添加条目,由于这是一个树形控件,传统的树形控件只有最左边才能展开,除了左边的内容,右边的内容是没有展开能力的。添加树形控件的根条目可以使用
appendRow
函数,
setItem也可以。
QStandardItem* itemProject = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_Project")],QStringLiteral("项目"));
model->appendRow(itemProject);
//以下作用同appendRow
//model->setItem(0,0,itemProject);
//model->setItem(0,itemProject);
代码中
m_publicIconMap
是定义好的图标其在之前进行初始化,初始化代码如下:
m_publicIconMap[QStringLiteral("treeItem_Project")] =QIcon(QStringLiteral(":/treeItemIcon/res_treeItemIcon/Project.png"));
m_publicIconMap[QStringLiteral("treeItem_folder")] =QIcon(QStringLiteral(":/treeItemIcon/res_treeItemIcon/folder.png"));
m_publicIconMap[QStringLiteral("treeItem_folder-ansys")] =QIcon(QStringLiteral(":/treeItemIcon/res_treeItemIcon/folder-ansys.png"));
m_publicIconMap[QStringLiteral("treeItem_group")] =QIcon(QStringLiteral(":/treeItemIcon/res_treeItemIcon/group.png"));
m_publicIconMap[QStringLiteral("treeItem_channel")] =QIcon(QStringLiteral(":/treeItemIcon/res_treeItemIcon/channel.png"));
图标:

上段代码的运行效果如图:
下面给这个项目条目下添加一个子项目。
子项目的添加需要操作
QStandardItem
,既是上面代码创建的
itemProject变量。
QStandardItem的appendRow和setChild方法等价于
QStandardItemModel的
appendRow和
setItem
QStandardItem* itemChild = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_folder")],QStringLiteral("文件夹1"));
itemProject->appendRow(itemChild);
//setChild效果同上
//itemProject->setChild(0,itemChild);
上面代码执行后给
itemProject
条目添加了一个行,这一行属于他的子条目,上代码运行效果如下图:
这样就可以随心所欲的添加了。但是第二列的信息怎么添加呢。
其实道理一样,
QStandardItemModel 的
setItem和
QStandardItem的
setChild函数都有关于列的重载,具体看下面的代码:
QStandardItem* itemProject = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_Project")],QStringLiteral("项目"));
model->appendRow(itemProject);
model->setItem(0/*model->indexFromItem(itemProject).row()*/,1,new QStandardItem(QStringLiteral("项目信息说明")));
QStandardItem* itemChild = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_folder")],QStringLiteral("文件夹1"));
itemProject->appendRow(itemChild);
itemProject->setChild(0/*itemChild->index().row()*/,1,new QStandardItem(QStringLiteral("信息说明")));
效果:

使用
model->indexFromItem(itemProject).row()可以不用记得当前的条目是第几行。
对于复杂的目录生成见下面这段代码:
QStandardItemModel* model = new QStandardItemModel(ui->treeView_Pro);
model->setHorizontalHeaderLabels(QStringList()<appendRow(itemProject);
model->setItem(model->indexFromItem(itemProject).row(),1,new QStandardItem(QStringLiteral("项目信息说明")));
QStandardItem* itemFolder = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_folder")],QStringLiteral("文件夹1"));
itemProject->appendRow(itemFolder);
itemProject->setChild(itemFolder->index().row(),1,new QStandardItem(QStringLiteral("信息说明")));
itemFolder = new QStandardItem(m_publicIconMap[QStringLiteral("treeItem_folder")],QStringLiteral("文件夹2"));
itemProject->appendRow(itemFolder);
for(int i=0;i<5;++i){
QStandardItem* itemgroup = newQStandardItem(m_publicIconMap[QStringLiteral("treeItem_group")],QStringLiteral("组%1").arg(i+1));
itemFolder->appendRow(itemgroup);
for(int j=0;j<(i+1);++j){
QStandardItem* itemchannel = newQStandardItem(m_publicIconMap[QStringLiteral("treeItem_channel")],QStringLiteral("频道%1").arg(j+1));
itemgroup->appendRow(itemchannel);
itemgroup->setChild(itemchannel->index().row(),1,new QStandardItem(QStringLiteral("频道%1信息说明").arg(j+1)));
}
}
itemProject->setChild(itemFolder->index().row(),1,new QStandardItem(QStringLiteral("文件夹2信息说明")));
ui->treeView_Pro->setModel(model);
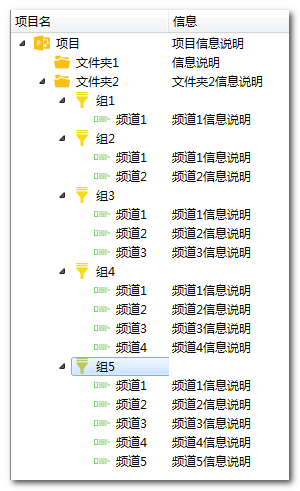
效果:

1.3 条目的其他操作
1.3.1 获取当前选中的条目
通过QTreeView函数
currentIndex
()可以获取当前选中条目的QModelIndex,QModelIndex可以看做是QStandardItem的数据封装,知道
QModelIndex就可以知道QStandardItem,通过QStandardItemModel的
itemFromIndex
函数即可得到QModelIndex对应的QStandardItem。
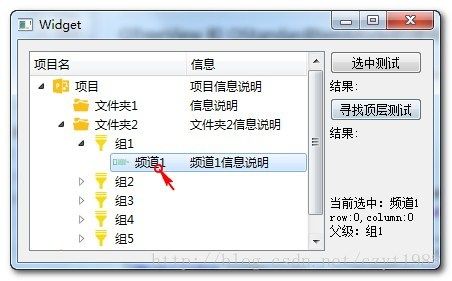
如:
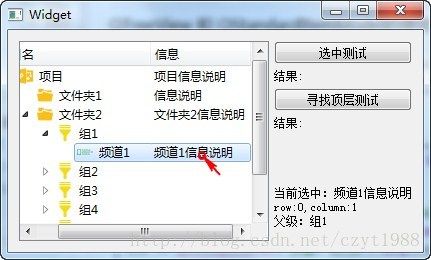
这里编一个小程序获取当前选中的树形条目
代码如下:
void Widget::on_treeView_clicked(const QModelIndex &index)
{
QString str;
str += QStringLiteral("当前选中:%1\nrow:%2,column:%3\n").arg(index.data().toString())
.arg(index.row()).arg(index.column());
str += QStringLiteral("父级:%1\n").arg(index.parent().data().toString());
ui->label_realTime->setText(str);
}
on_treeView_clicked
(
const
QModelIndex
&
index
)是树形控件项目点击的槽响应函数

有时候,“频道1”和“频道1信息说明”是属于同一个条目,再选择“频道1信息说明”时,我们可能想得到的是旁边位于最左边的“频道1”,于是就涉及到兄弟节点的获取。
1.3.2 兄弟节点获取
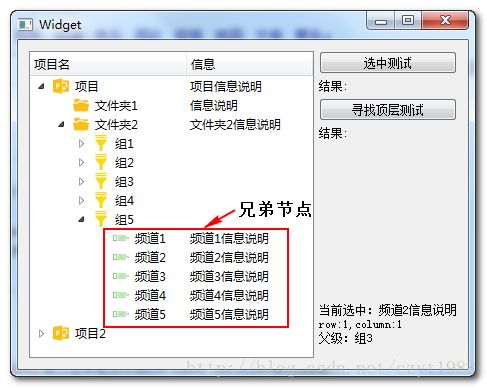
节点间无父子关系,有并列关系的就称为兄弟节点,如下图红框内的10个节点都属于兄弟节点。
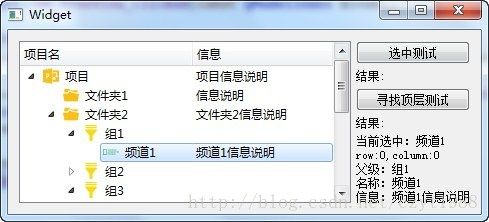
最常用的兄弟节点获取是“左右”节点,例如点击“频道1”要知道频道1的信息,就需要获取“频道1”右边的兄弟节点“频道1信息说明”
QModelIndex QAbstractItemModel::sibling(int row, int column, const QModelIndex & index)
和
QModelIndex QModelIndex::sibling(int row, int column) const
都可以用于获取兄弟节点信息
例如把
on_treeView_clicked
(
const
QModelIndex
&
index
)的代码改一下,每点击一条目,无论点击哪里,都能获取它的“名称”和“信息”:
void Widget::on_treeView_clicked(const QModelIndex &index)
{
QString str;
str += QStringLiteral("当前选中:%1\nrow:%2,column:%3\n").arg(index.data().toString())
.arg(index.row()).arg(index.column());
str += QStringLiteral("父级:%1\n").arg(index.parent().data().toString());
QString name,info;
if(index.column() == 0)
{
name = index.data().toString();
info = index.sibling(index.row(),1).data().toString();
}
else
{
name = index.sibling(index.row(),0).data().toString();
info = index.data().toString();
}
str += QStringLiteral("名称:%1\n信息:%2").arg(name).arg(info);
ui->label_realTime->setText(str);
}

QStandardItem * QStandardItemModel::invisibleRootItem()函数并不是得到我们想要的这个顶层节点,它得到的是所有节点的最终根节点,因此,得到顶层节点需要自己写操作,下面是根据任意一个节点获取其可见顶层节点的代码:
QStandardItem* getTopParent(QStandardItem* item)
{
QStandardItem* secondItem = item;
while(item->parent()!= 0)
{
secondItem = item->parent();
item = secondItem;
}
if(secondItem->index().column() != 0)
{
QStandardItemModel* model = static_cast(ui->treeView->model());
secondItem = model->itemFromIndex(secondItem->index().sibling(secondItem->index().row(),0));
}
return secondItem;
}
QModelIndex getTopParent(QModelIndex itemIndex)
{
QModelIndex secondItem = itemIndex;
while(itemIndex.parent().isValid())
{
secondItem = itemIndex.parent();
itemIndex = secondItem;
}
if(secondItem.column() != 0)
{
secondItem = secondItem.sibling(secondItem.row(),0);
}
return secondItem;
}
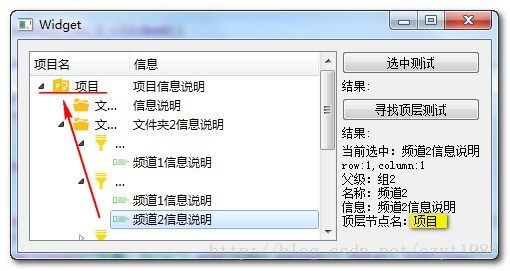
根据任意节点信息找到其最后的父级节点
使用如下:

demo代码下载地址: http://download.csdn.net/detail/czyt1988/7293383
下一篇: Qt树形控件QTreeView使用2——复选框的设置