微信小程序(八)生命周期函数理解
小程序中,点击不同栏目的“更多”,对应的页面的标题应该是不一样的,则需要动态地设置标题栏。
需要使用 API:wx.setNavigationBarTitle()。
注意:与UI有关的API,是不能在onLoad()中的,页面还没有渲染完成。与UI相关的API应该放在onReady( )函数中。
小程序生命周期函数如下:
小程序注册完成后加载页面,触发onLoad方法
页面载入后触发onShow方法,显示页面
首次显示页面会触发onReady方法,渲染元素页面和样式
当小程序后台运行或跳转到其他页面时,触发onHide方法
当小程序由后台进入到前台运行,或者重新进入页面时,触发onShow方法
------初步理解小程序生命周期------
onLoad(Object query):
页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。这是页面间传递数据的方法之一,利用url = "...?xxx=" + xxx
onShow():
每次打开页面都会调用一次。
onReady():
页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
注意:对UI进行设置的 API 如wx.setNavigationBarTitle,请在onReady之后进行。
onHide():
页面隐藏/切入后台时触发。 如 navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。
onUnload():
页面卸载时触发。如redirectTo或navigateBack到其他页面时。
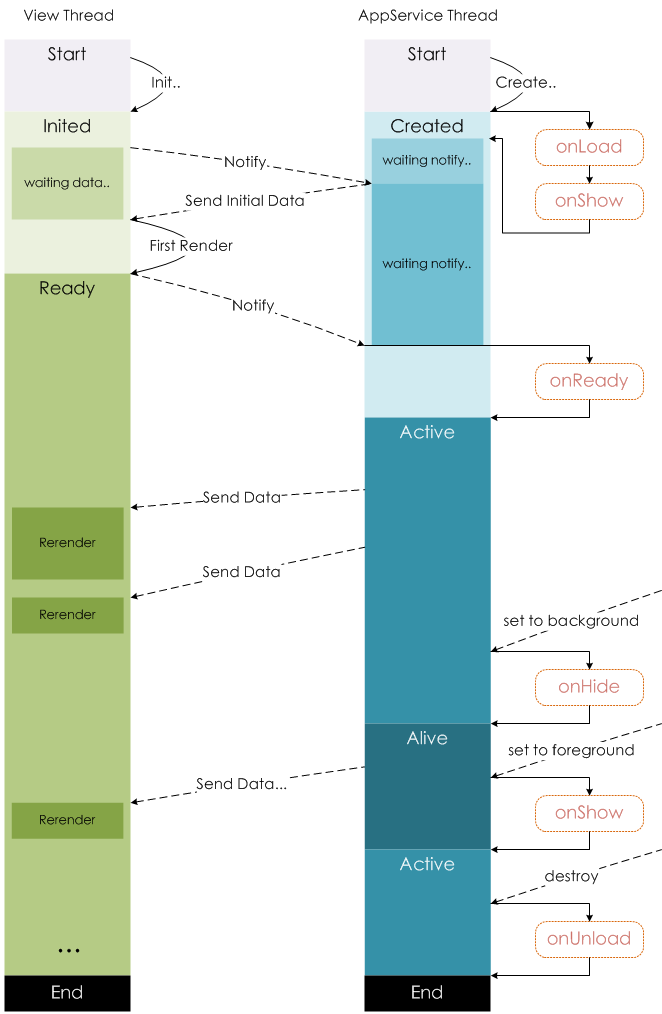
由上图可知,小程序由两大线程组成:负责界面的视图线程(view thread)
负责数据、服务处理的服务线程(AppServiece thread),两者协同工作,完成小程序页面生命周期的调用
视图线程的四大状态:
初始化状态:初始化视图线程所需要的工作,初始化完成后向“服务线程”发送初始化完成信号,然后进入等待状态,等待服务线程提供初始化数据
首次渲染状态:当收到服务线程提供的初始化数据后(json和js中的data数据),渲染小程序界面,渲染完毕后,发送“首次渲染完成信号”给服务线程,并将页面展示给用户
持续渲染状态:此时界面线程继续一直等待“服务线程”通过this.setdata()函数发送来的界面数据,只要收到就重新布局渲染,也因此只要更新数据并发送信号,界面就自动更新
结束状态:页面被回收或者销毁、应用被系统回收、销毁时触发
服务线程的五大状态:
初始化状态:此阶段仅启动服务线程所需的基本的功能,系统的初始化工作完毕,就调用自定义的onLoad和onShow,然后等待视图线程的“视图线程初始化完成”号。onLoad是只会首次渲染的时候执行一次,onShow是每次界面切换都会执行
等待激活状态:接收到视图线程的“视图线程初始化完成”信号后,将初始化数据发送给“视图线程”,等待试图线程完成初次渲染
激活状态:收到视图线程发送来的“首次渲染完成”信号后,就进入激活状态既程序的正常运行状态,并调用自定义的onReady()函数,此状态下就可以通过this.setData()函数发送界面数据给界面线程进行局部渲染,更新页面
后台运行状态:如果界面进入后台,服务线程就进入后台运行状态
结束状态:页面被回收或者销毁、应用被系统回收、销毁时触发